Что означает разметка: Знаки ПДД — Дорожная разметка
разметка — это… Что такое разметка?
разметка — метка, маркировка; нанесение, размерение, размечивание, распланировка, размерка Словарь русских синонимов. разметка сущ., кол во синонимов: 10 • вики разметка (1) • … Словарь синонимов
РАЗМЕТКА — нанесение на разность подлежащей механической обработке К ст. Разметка Инструменты и приспособления, применяемые при разметке: 1 разметочная плита; 2 разметочный ящик; 3 кернер; 4 чертилка; 5 циркуль; 6 призма для закрепления цилиндрических… … Большая политехническая энциклопедия
РАЗМЕТКА — РАЗМЁТКА, размётки, мн. нет, жен. (спец.). То же, что размет в 1 знач. Толковый словарь Ушакова. Д.Н. Ушаков. 1935 1940 … Толковый словарь Ушакова
РАЗМЕТКА — РАЗМЁТКА, размётки, мн. нет, жен. (спец.). То же, что размет в 1 знач. Толковый словарь Ушакова. Д.Н. Ушаков. 1935 1940 … Толковый словарь Ушакова
разметка — РАЗМЕТИТЬ, мечу, метишь; еченный; сов.
РАЗМЕТКА — (Marking) операция перенесения на обрабатываемый предмет точек и линий с чертежа для обозначения мест и размера последующей обработки. Самойлов К. И. Морской словарь. М. Л.: Государственное Военно морское Издательство НКВМФ Союза ССР, 1941 … Морской словарь
Разметка — Элементы ФЭС линейные, плоские и объемные фигуры, которые выполняют как в виде изделий, так и наносят на поверхности в местах размещения. Примечание: Линии и фигуры применяют для обозначения самостоятельно или в сочетании с надписями и… … Словарь черезвычайных ситуаций
разметка — Перенос с чертежа на поверхность заготовки контура, точек и линий обработки будущей детали в натуральную величину [Терминологический словарь по строительству на 12 языках (ВНИИИС Госстроя СССР)] EN marking outsetting out DE AnreißenAnzeichnen FR… … Справочник технического переводчика
разметка — 3. 6 разметка: Элементы ФЭС линейные, плоские и объемные фигуры, которые выполняют как в виде изделий, так и наносят на поверхности в местах размещения. Примечание Линии и фигуры применяют для обозначения самостоятельно или в сочетании с надписями … Словарь-справочник терминов нормативно-технической документации
6 разметка: Элементы ФЭС линейные, плоские и объемные фигуры, которые выполняют как в виде изделий, так и наносят на поверхности в местах размещения. Примечание Линии и фигуры применяют для обозначения самостоятельно или в сочетании с надписями … Словарь-справочник терминов нормативно-технической документации
Разметка — слесарная операция, заключающаяся в нанесении на поверхность заготовки углублений (кернов) и линий (рисок), определяющих контуры изготовляемой детали или места, подлежащие обработке. По рискам с заготовки при обработке удаляют Припуск. Р … Большая советская энциклопедия
Разметка — Разметка: Дорожная разметка Единая сетевая разметка Сигнальная разметка Разметка заготовки Язык разметки … Википедия
Что такое «шумовая разметка» на дороге и как она работает? | Пробки/дороги | Авто
На некоторых федеральных трассах будет введена так называемая продольная шумовая разметка. Предполагается, что она будет оповещать водителей о непреднамеренном уходе автомобиля с полосы и позволит повысить безопасность движения.
Предполагается, что она будет оповещать водителей о непреднамеренном уходе автомобиля с полосы и позволит повысить безопасность движения.
По данным Росавтодора, одними из первых шумовую разметку получат некоторые участки крупных федеральных дорог, таких, как М7 «Волга» в Республике Татарстан, Р-258 «Байкал» и Р-254 «Иртыш», М5 «Урал». Предполагается, что по итогам эксперимента будет принято решение об оснащении всех федеральных трасс подобной разметкой. Решение о введении нового элемента дорожных конструкций принималось на основании изучения опыта зарубежных стран.
В Европе и в США подобный тип дорожных конструкций давно используется. Да и у нас в стране с 2012 года можно встретить одну из разновидностей шумовой разметки, а именно поперечную, которая наносится рядом с проблемными участками дорог, перед опасными изгибами или на подъездах к перекресткам. Она представляет собой несколько последовательных поперечных полос с небольшим возвышением. Когда автомобиль попадает на них, его подвеска начинает вибрировать и создает на кузове ощутимую тряску, которая и предупреждает водителя о приближении к опасному участку.
 Но тут же встает вопрос о том, насколько долго прослужит такая разметка зимой. У наших дорожников существует предписание очищать дорогу до голого асфальта. Поэтому важно выбрать правильную технологию ее изготовления и нанесения».
Но тут же встает вопрос о том, насколько долго прослужит такая разметка зимой. У наших дорожников существует предписание очищать дорогу до голого асфальта. Поэтому важно выбрать правильную технологию ее изготовления и нанесения».Существует несколько типов шумовой продольной разметки. В США в бетонное основание хайвэев встраивается решетка из металлических полосок, выступающих на несколько миллиметров от поверхности дороги. Эти металлические конструкции не боятся истирания, они способны пережить несколько смен дорожного покрытия. В Германии шумовые полосы изготавливают с помощью фрезерования в асфальте чередующихся канавок глубиной 10-20 мм, длиной 10-20 см и шириной 20-40 см. Интервал между канавками составляет не меньше 2 длин элементов, но не больше 1,2 м. Получается волнистая поверхность, которая и издает пронзительный шум при наезде колес.
В Европе еще можно встретить разметку, где шумовые элементы представлены в виде чередующихся пупырышек. Они изготавливаются из полимеров и наносятся в жидком виде вместе с разметкой, а затем застывают на асфальте. Такая разметка недолговечна и живет всего один сезон.
Такая разметка недолговечна и живет всего один сезон.
Российский ГОСТ предполагает нанесение продольных шумовых полос в следующих случаях:
- на участках автодорог с запрещенным обгоном, на осевой линии, а также на линиях разметки, отделяющих обочины;
- на путепроводах, мостах и подходах к ним;
- в зонах сужения проезжей части автодороги;
- на участках двухполосных дорог для определения обочины и зон безопасности.
Смотрите также:
Вафельная разметка на перекрестках в 2020 и 2021 году
Добрый день, уважаемый читатель.
В этой статье речь пойдет об изменениях правил дорожного движения, вступивших в силу 28 апреля 2018 года.
Начиная с этой даты в правила введены новый дорожный знак «Участок перекрестка» и соответствующая дорожная разметка.
Содержание статьи:
Приступим.
«Вафельная» разметка
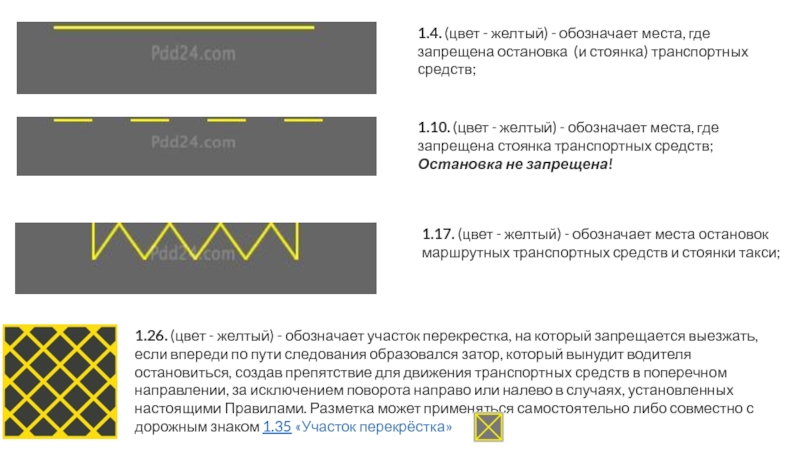
1.26 (цвет — желтый) — обозначает участок перекрестка, на который запрещается выезжать, если впереди по пути следования образовался затор, который вынудит водителя остановиться, создав препятствие для движения транспортных средств в поперечном направлении, за исключением поворота направо или налево в случаях, установленных настоящими Правилами. Разметка может применяться самостоятельно либо совместно с дорожным знаком 1.35.
Разметка может применяться самостоятельно либо совместно с дорожным знаком 1.35.
Итак, в ПДД добавлена новая дорожная разметка 1.26, представляющая собой решетку из диагональных желтых линий.
В основном данная разметка предназначена для наглядности. При наличии разметки водитель отлично видит границы зоны, в пределах которой нельзя останавливаться. Это позволяет еще до въезда на перекресток оценить, удастся ли покинуть его без нарушения требований правил.
Обратите внимание, на разметке не запрещается останавливаться при повороте налево или направо. Однако при движении прямо или выполнении разворота останавливаться на ней нельзя. Данный вопрос будет подробно рассмотрен ниже.
Знак «Зона перекрестка»
1.35 «Участок перекрестка». Обозначение приближения к перекрестку, участок которого обозначен разметкой 1.26 и на который запрещается выезжать, если впереди по пути следования образовался затор, который вынудит водителя остановиться, создав препятствие для движения транспортных средств в поперечном направлении, за исключением поворота направо или налево в случаях, установленных настоящими Правилами.
Знак 1.35 устанавливается на границе перекрестка. В случае если на сложных перекрестках невозможно установить дорожный знак на границе перекрестка, его устанавливают на расстоянии не более 30 метров до границы перекрестка.
В дополнение к разметке в 2020 году может также использоваться и новый предупреждающий дорожный знак «Участок перек
Синяя разметка на дороге — зачем она нужна и что запрещает?
Где можно увидеть синюю разметку и что она означает?
- Новые стандарты
- Где еще можно увидеть синие линии?
Когда-то для нанесения горизонтальной дорожной разметки использовали только белый и желтый цвета. Потом к ним добавили оранжевый – для временных линий. Не так давно гамма оттенков снова была расширена. В связи с этим у автомобилистов стали возникать вопросы, на которые в Правилах дорожного движения ответов почему-то нет. Так, все чаще водители могут наблюдать синие линии на асфальте. Что же они означают и в каких случаях применяются? Как нужно ехать, чтобы не нарушить требования синей разметки?
Новые стандарты
Нормативы поменялись в середине 2018 года. Именно в этот момент был введен в действие новый национальный стандарт – ГОСТ Р 51256-2018. Предыдущий документ (ГОСТ 51256-2011) в настоящее время уже не действует. ПДД же до сих пор не подверглись корректировке: в них сохранилась ссылка на старый стандарт. В приложении № 1 нет информации о разметке новых цветов (в том числе синей), и о том, где она должна применяться.
Именно в этот момент был введен в действие новый национальный стандарт – ГОСТ Р 51256-2018. Предыдущий документ (ГОСТ 51256-2011) в настоящее время уже не действует. ПДД же до сих пор не подверглись корректировке: в них сохранилась ссылка на старый стандарт. В приложении № 1 нет информации о разметке новых цветов (в том числе синей), и о том, где она должна применяться.
Источник изображения: kp.ru
Водителям остается изучить ГОСТ Р 51256-2018, ведь рано или поздно Правила дорожного движения откорректируют.
Введенная в 2018 году синяя разметка, наряду с белой, может применяться для обозначения границ движения на перекрестках. Данный оттенок предназначен для нанесения линий 1.7. Это прерывистая одиночная разметка с шириной штрихов 10 или 15 см и длиной 50 см. Расстояние между соседними штрихами разметки 1.7 также составляет 50 см.
Для чего же потребовалось нововведение? Дело в том, что неопытные водители при повороте нередко путаются в линиях, если все они имеют белый цвет. В результате на перекрестках часто происходят аварии. Синяя разметка будет выделяться в общей массе, что позволит автомобилистам лучше ориентироваться в пространстве. Кроме того, она дольше будет видна при снегопаде или дождливой погоде. Линию 1.7 синего цвета разрешается пересекать с любой стороны.
В результате на перекрестках часто происходят аварии. Синяя разметка будет выделяться в общей массе, что позволит автомобилистам лучше ориентироваться в пространстве. Кроме того, она дольше будет видна при снегопаде или дождливой погоде. Линию 1.7 синего цвета разрешается пересекать с любой стороны.
Разметка на улицах городов обновляется поэтапно: каждые полгода. Обычно этой процедуре предшествует ряд бюрократических процедур. Поэтому синие линии будут появляться на перекрестках постепенно. Сначала новшество коснется крупных городов, где больше всего многополосных улиц и сложных дорожных развязок.
Где еще можно увидеть синие линии?
Во многих странах синяя разметка используется для разграничения парковочных мест. Ею также обозначаются велосипедные дорожки. Пару лет назад в Москве проводился эксперимент с нанесением аналогичных линий.
Разметка синего цвета появилась на некоторых парковках района Хамовники. Ее использовали для обозначения стояночных мест для инвалидов, а также платных парковочных мест. Одновременно со стоянок убрали почти все знаки, оставив только самые необходимые.
Одновременно со стоянок убрали почти все знаки, оставив только самые необходимые.
Источник изображения: adnkronos.com
В ЦОДД объяснили это заботой о внешнем облике города. Инфраструктура современных мегаполисов должна развиваться, чтобы не отставать от европейских стандартов. После завершения пилотного проекта власти собирались пересмотреть ГОСТы. Планировалось решить вопрос об узаконивании синего цвета для разметки 1.7. Однако, как мы видим, до настоящего времени этого не произошло.
Тенденция во всем следовать Западу в России сохраняется. Поэтому не исключено, что в ближайшее время синюю разметку для парковок все-таки утвердят на законодательном уровне.
Знаки маркировки на упаковках товаров
На упаковке каждого товара имеется информация. Она включает в себя подробное описание изделия, включая вес и состав, а также несколько символов. Они указывают на правила хранения и транспортировки продукции, от соблюдения которых зависит сохранение качества товара. Следует знать, что означают знаки на упаковке товара и расшифровка популярных маркировок.
Следует знать, что означают знаки на упаковке товара и расшифровка популярных маркировок.
Что нужно знать о маркировке товаров
Маркировка – это информация, которую наносит производитель на упаковку товара. В нее входит штрих-код, пиктограммы, изображения и иные символы. Маркировка позволяет получить исчерпывающие сведения о доступных способах транспортировки и использовании продукции. Также специальные знаки необходимы для считывания информации электронными приборами.
Маркировка наносится с целью предоставления сведений в упрощенном режиме. Часть информации фигурирует в цифровом и буквенном виде. Это средство товарной информации. К нему относится состав, срок годности, правила применения и т.д. Сведения читаются обычным способом и не требуют специальных знаний.
Специальные знаки наносятся с целью экономии места. Даже на небольших упаковках нужно разместить максимум информации, что сделать довольно трудно. Поэтому важно знать обозначение маркировки, чтобы уметь «считывать» полезные сведения.
Товарные и манипуляционные символы
На упаковках товаров встречаются товарные символы. Это такой знак, который позволяет определить производителя. Коробки могут иметь одинаковый вид, но отличительной особенностью будет являться лейбл компании.
Манипуляционные знаки нужны, прежде всего, транспортной компании. Они позволяют получить 95% информации о товаре. Она необходима для качественной перевозки груза, предупреждения порчи товара, находящегося в упаковках.
К манипуляционным символам относится:
Знаки соответствия
Знаки соответствия указывают на то, что продукция прошла необходимую сертификацию и была легально ввезена в страну. Как они выглядят:
Экологическая символика
Сведения о том, что товар безопасен для экологии, полезны многим покупателям. Борцы за чистоту окружающей среды обязательно ищут на упаковках следующие значки:
- Петля Мебиуса. Международный значок, указывающий на то, что внутри упаковки находится продукт, подлежащий вторичной переработке.

- Перерабатываемый пластик. Сама упаковка или продукция внутри него изготовлена из перерабатываемого пластика. Внутри значка располагается цифра, означающая код типа материала.
- Эколейбл. Данный значок говорит потребителю о том, что продукт при производстве и использовании не вредит окружающей среде.
- Зеленая точка. Этот символ размещают на упаковках товаров, производители которых финансируют программу переработки отходов.
Другие знаки
Существует множество символов и знаков на продуктах питания и непродовольственных товарах. Всех их изучать наизусть необязательно, но стоит ознакомиться с обозначением самых распространенных:
- Открытая баночка изображается на косметических средствах. Внутри баночки указывается цифра и рядом буква М. Так производитель указывает, сколько месяцев можно хранить средство после вскрытия упаковки.
- Песочные часы с датой изображаются на косметических средствах.
 Обозначают минимальный срок годности.
Обозначают минимальный срок годности. - Зеркало и расческа. Этот символ также проставляется на косметике. Указывает на то, что упаковка предназначена только для косметических средств.
- Не сорите! Производитель этим знаком рекомендует потребителям выбрасывать пустую упаковку в урну.
- Особая утилизация. Упаковку нельзя выбрасывать в урну. Ее нужно сдать в специальные пункты приема изделий, подлежащих особой утилизации. Такие упаковки могут нанести вред окружающей среде, поэтому их нельзя вывозить на общую мусорную свалку.
- Читать инструкцию. Ладонь на открытой книге указывает потребителю на то, что перед применением товара следует ознакомиться с инструкцией. Такая символика чаще всего встречается на изделиях, при использовании которых нужно соблюдать осторожность.
- Токсично. Знак, указывающий на высокую токсичность продукции.
- Вредно для здоровья. Размещается на бытовой химии и другой продукции, которую запрещено употреблять в пищу. При использовании требуются дополнительные меры защиты (перчатки, маска и т.
 д.).
д.). - Вес нетто. Чистый вес продукции без упаковки. Рядом может быть указано число в рамке – это вес брутто.
- Кролик на упаковке указывает на то, что при изготовлении данной продукции ни одно животное не пострадало.
- Скоропорт. Изображение рыбки и фруктов указывает на то, что внутри упаковки скоропортящаяся продукция, требующая особых условий хранений и транспортировки.
Знания о маркировках помогают читать основную информацию о товаре без обращения к производителю.
Дорожная разметка — Википедия
Дорожная разметка Перекрёсток с множеством дорожных разметокДорожная разметка (маркировка) — маркировка на покрытии автомобильных дорог. Она служит для сообщения определённой информации участникам дорожного движения. Разметка может использоваться самостоятельно или сочетаться с дорожными знаками или светофорами.
Дорожные разметки появились в начале XX века на асфальтовых и бетонных дорогах.
История
Эдвард Н. Хайнз (Edward N. Hines, 1870—1938), член дорожной комиссии Wayne County в штате США Мичиган, считается изобретателем дорожной разметки. Он в 1911 году предложил нанести на первую бетонную дорогу мира, Woodward Avenue в Детройте, центральную линию для разделения полос движения[1].
Хайнз (Edward N. Hines, 1870—1938), член дорожной комиссии Wayne County в штате США Мичиган, считается изобретателем дорожной разметки. Он в 1911 году предложил нанести на первую бетонную дорогу мира, Woodward Avenue в Детройте, центральную линию для разделения полос движения[1].
10 лет спустя (1921) в английском городке Sutton Coldfield, пригороде Бирмингема, появилась первая маркировка Великобритании. Этот эксперимент для повышения безопасности на дорогах был таким успешным, что впоследствии белая маркировка дорог стала стандартом в Великобритании и множестве других государств[2].
Некоторое время в разных странах использовались разные варианты разметки дорог. Например, в Германии в 30-е годы использовали черную разметку, от которой впоследствии отказались как от неэффективной. В настоящее время черный используют в сочетании с белым при нанесении вертикальной разметки.
В 1930-м году в Великобритании было запатентовано изобретенное британцем Перси Шоу световозвращающее устройство для улучшения видимости на дорогах — «Кошачий глаз», получившее широкое распространение в Соединенном королевстве во время Второй мировой войны, когда благодаря катафотам даже во время затемнения дорога оставалась видимой для водителей.
В 1950-х годах в Калтрансе (Калифорнийский транспортный департамент) Элберт Дайсарт Боттс, специалист в области химии красок, решил для улучшения видимости дорожной разметки использовать стеклянные шарики в составе краски. А чтобы слой воды, покрывающий разметку, не ухудшал видимость, световозвращающие элементы стали приподнимать над дорогой на четверть дюйма (примерно 6мм). При этом возник еще один эффект — при наезде на такую разметку водитель слышал глухие удары, но это сочли достоинством, т. к. она стала предупреждать о пересечении разметки тех водителей, которые её не заметили.
Керамические или пластиковые маркеры прибивались к дороге специальными гвоздями, пока в конце 1950-х годов Херб Руни, бывший студент Боттса, не изобрел специальную эпоксидную смолу, надежно склеивающую маркеры с дорожным полотном. С 1966 года маркеры, получившие название Botts’ Dots, «точки Боттса», начали использовать на дорогах США, а потом и других стран мира.[3]
В 1955 г. в штате Нью-Джерси появились первые краевые шумовые полосы. В настоящее время они широко используются во многих странах, в т.ч. США, Канаде, Финляндии, Норвегии, Швеции и других.[4]
В настоящее время они широко используются во многих странах, в т.ч. США, Канаде, Финляндии, Норвегии, Швеции и других.[4]
С ростом интенсивности движения начала использоваться вертикальная разметка для обозначения внезапных препятствий на дороге, ограждения опасных участков автодорог и т. д.
В настоящее время помимо дорог разметка используется и на прилегающих территориях — на заправках, наземных и подземных парковках. Используется она и на территории аэропортов.
Виды и цвета современной разметки
Жёлтая временная разметка (Германия) Чёрная разметка (Германия, около 1938 г.)Разметка может быть постоянной или временной.
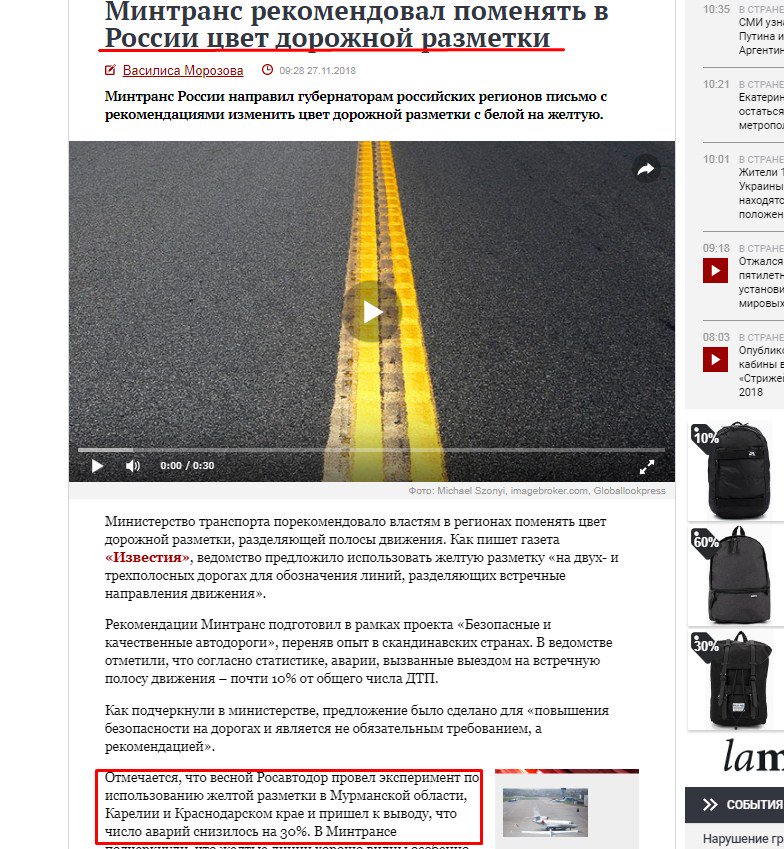
Для постоянной разметки во всех странах используется белая краска. Исключение составляет постоянная желтая разметка, обозначающая места остановки маршрутных транспортных средств и такси, а также места, где запрещена остановка или стоянка.
Временная разметка может наноситься краской желтого (Германия, Эстония), оранжевого или красного (Австрия, Швейцария) цвета и используется при ремонтных работах и реорганизации дорожного движения.
При наличии одновременно постоянной и временной разметки, необходимо руководствоваться временной. Наносится она обычно недолговечной краской, которая к завершению ремонтных работ стирается сама или удаляется дорожными службами.
Для улучшения видимости разметки часто используются светоотражающие материалы.
В ряде случаев для привлечения внимания используется шумовая разметка (шумовые полосы) — на особо аварийных пешеходных переходах, для обозначения краев и разделений полос федеральных трасс. Такой способ разметки позволяет «взбодрить» уставшего водителя, а также напомнить, что необходимо снизить скорость автомобиля. Шумовые полосы бывают фрезерованными (в асфальте фрезами вырезается ряд неглубоких выемок), приподнятыми (наносимыми поверх дорожного полотна), а также прессованными и формованными (последние две наносятся только во время строительства дороги в горячий асфальтобетон).[5]
Типы
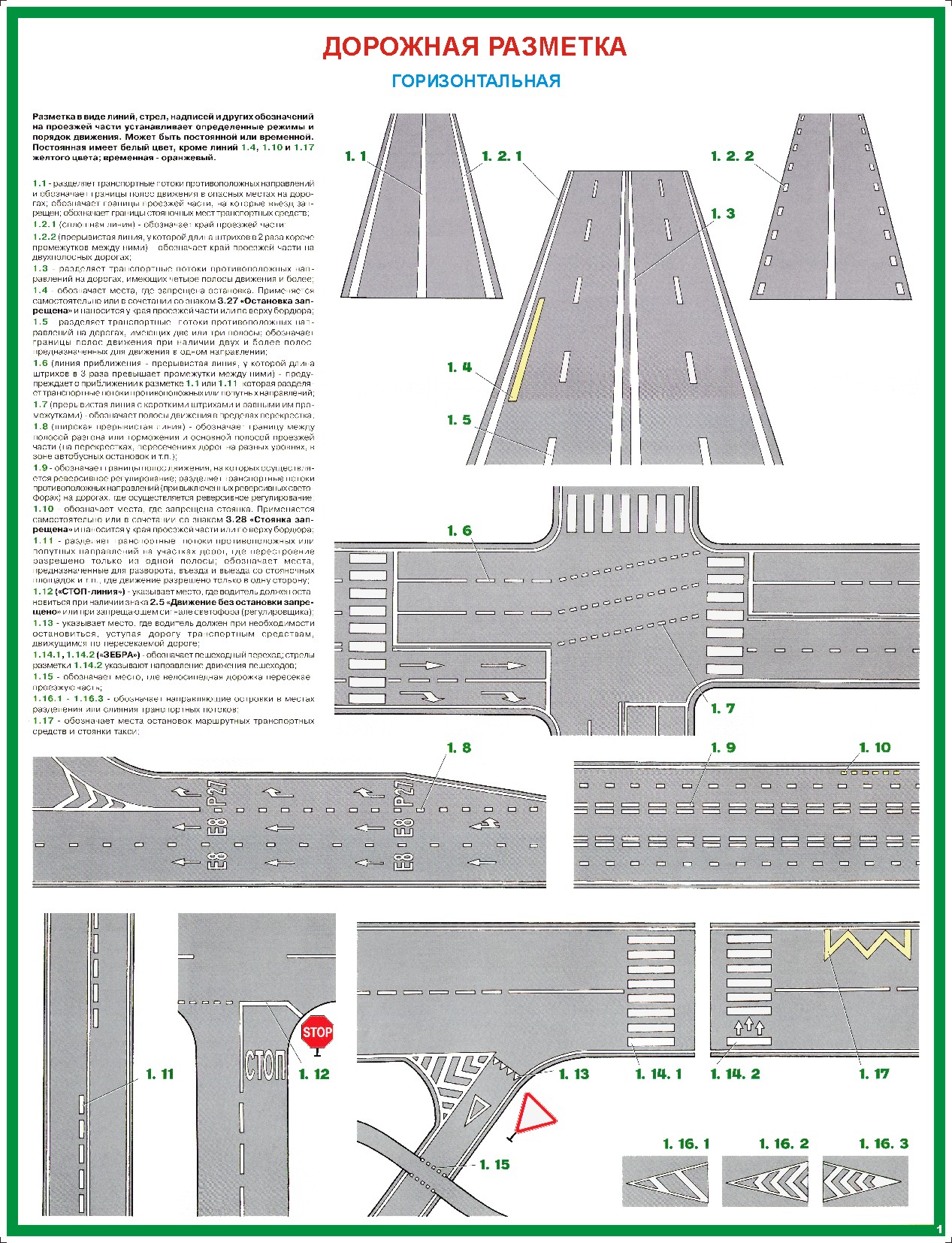
- Продольная разметка
разделяет транспортные потоки противоположных направлений и обозначает границы полос движения.
сплошная линия
прерывистая линия
двойная сплошная линия
двойная прерывистая линия
- Поперечная разметка
сплошная линия
прерывистая линия
- Стрелы
- Пиктограммы
Литература
- ГОСТ Р 51256-99 Разметка дорожная. Типы основные параметры. Общие технические требования
Нанесение дорожной разметки устанавливает определенные режимы и порядок движения транспортных средств и пешеходов. Дорожная разметка является средством визуального ориентирования водителей и применяется как самостоятельно, так и в сочетании с другими средствами с целью повышения безопасности организации дорожного движения, увеличения скорости движения автомобилей и пропускной способности дороги. |
См. также
Нефтеполимерные смолы — используются в краске, применяемой для дорожной разметки.
Ссылки
Примечания
Что такое язык разметки?
Обновлено: 30.06.2019 компанией Computer Hope
Компьютерный язык, состоящий из легко понимаемых ключевых слов, имен или тегов, которые помогают отформатировать общий вид страницы и содержащихся на ней данных. Некоторыми примерами языка разметки являются BBC, HTML, SGML и XML.
Пример языка разметки
Ниже приведен пример сегмента HTML-кода, который создает полужирный текст на веб-странице.
Пример жирного шрифта в HTML.
Тег в этом фрагменте кода является одним из многих тегов HTML. Эти теги изменяют способ отображения элементов, например текста, в веб-браузере. Ниже приведен пример вывода.
Пример жирным шрифтом в HTML.
Сравнение языка разметки и языка программирования
Язык разметки — это не язык программирования. Это серия специальных пометок с вкраплениями обычного текста, которые, если их удалить или проигнорировать, оставляют простой текст как единое целое. Или эти отметки можно интерпретировать предопределенным образом (выделите этот текст жирным шрифтом, сделайте этот текст упорядоченным списком), что улучшит его представление читателю.Напротив, простой текст может быть (и часто является) частью компьютерной программы; однако его представление зависит от языка программирования и стиля письма программиста. Важно отметить, что если все компоненты компьютерной программы, не являющиеся простыми текстовыми, будут удалены, оставшийся простой текст не будет гарантированно быть полным или правильно упорядоченным.
Это серия специальных пометок с вкраплениями обычного текста, которые, если их удалить или проигнорировать, оставляют простой текст как единое целое. Или эти отметки можно интерпретировать предопределенным образом (выделите этот текст жирным шрифтом, сделайте этот текст упорядоченным списком), что улучшит его представление читателю.Напротив, простой текст может быть (и часто является) частью компьютерной программы; однако его представление зависит от языка программирования и стиля письма программиста. Важно отметить, что если все компоненты компьютерной программы, не являющиеся простыми текстовыми, будут удалены, оставшийся простой текст не будет гарантированно быть полным или правильно упорядоченным.
Например, HTML, из которого состоит эта веб-страница, является хорошим примером разметки. Теги HTML указывают, как текстовые компоненты содержимого отображаются в вашем веб-браузере.Но если бы HTML, CSS и JavaScript были удалены, большая часть текста осталась бы и была удобочитаема для человека.
Однако, как и все языки разметки, HTML ограничен в создании интерактивного, динамического или вычислительного поведения. Чтобы создать веб-страницу, которая выполняет более сложные функции (например, поиск), необходим язык программирования, такой как JavaScript, Perl или PHP.
BBC, HTML, Markdown, разметка, условия программирования, SGML, SMIL, термины веб-дизайна
Что такое HTML? | Рабочая | Нужно | Область применения
Что такое HTML?
HTML означает язык разметки гипертекста.Язык HTML предназначен для создания веб-сайтов. Любой, кто подключен к Интернету, может просматривать эти веб-сайты. Его относительно легко освоить, поскольку основные принципы доступны за один присест большинству людей, и он довольно эффективен в том, что вы можете создать. Гипертекст — это способ выхода в Интернет: щелкнув текст, называемый гиперссылками, вы перейдете на следующую страницу. Разметка — это текст, в котором работают теги HTML. Вы описываете это как какой-то текст. Это язык, поскольку он похож на все другие языки, кодовые слова и синтаксис.
Это язык, поскольку он похож на все другие языки, кодовые слова и синтаксис.
Понимание
Он позволяет встраивать изображения и объекты в веб-страницу и создавать интерактивные формы. Это не исполняемый язык, который можно запускать самостоятельно, для отображения HTML требуется интерпретатор. Различные версии: HTML 1.0, HTML 2.0, HTML 3.2, HTML4, а следующая и последняя версии — HTML5. HTML5 — расширение HTML, основанное на формате XML для решения проблем совместимости в браузере и поддерживающее медиа и JavaScript. Наличие HTML-шаблонов придает вашим проектам веб-дизайна эффективный дизайн.Это теги — это элементы разметки, они не чувствительны к регистру и часто встречаются в парах, например (выделено жирным шрифтом). Должен быть предоставлен правильно сформированный HTML-код, чтобы страница отображалась без ошибок. Для этого все элементы должны содержаться в тегах. Его атрибуты следует выбирать между одинарными и двойными кавычками. Чтение HTML написано WebMaster.
Как это делает работу такой простой?
Реализацияполностью текстовая и открывается в редакторе для ввода кода . Он может создавать веб-ссылки, называемые гиперссылками, которые переходят на следующую страницу, что очень важно в SEO. Это документы заранее определены. В него встроены языки сценариев, такие как JavaScript, для улучшения содержимого веб-страницы. Поисковые системы, такие как Google, Bing, Yahoo, могут найти ваш собственный созданный веб-сайт на основе релевантного поиска (рейтинга). Он используется в интернет-навигации и веб-документах. Работать с ним так просто, потому что для создания собственной веб-страницы требуется всего несколько шагов. Все, что вам нужно, это:
- HTML коды
- ссылка на следующую веб-страницу
- изображение, графика
- ссылка на письмо
- , наконец, список отображаемой информации.
Различные подмножества HTML
Это различные подмножества: XHTML, XML, DHTML.
- XHTML — это расширяемый язык HTML, который является расширением html и написан на xml. XHTML использует те же теги, что и HTML, за исключением некоторых правил с документами HTML, которые по умолчанию имеют корень и пишутся строчными буквами. HTML знаком для мобильного веб-дизайна (для доступа к браузеру с мобильных телефонов требуется поддержка XHTML).
- Далее идет SGML (стандартный обобщенный язык разметки), стандартизованный ISO, это язык для определения языка разметки для HTML.
- Extensible Markup Language XML фокусируется на том, какие данные нужны для их описания. Они определяют набор правил и создают собственные настраиваемые теги. XML — это метаязык, определенный w3c в спецификации XML1.0.
- Динамический HTML (DHTML) или HTML4 используется для создания интерактивных анимированных веб-сайтов и дает больше контроля над элементами HTML.
 HTML заставляет страницу изменяться со временем (динамически), не обращаясь за помощью к серверу. Возможности включают обновление сайта, кнопки раскрывающегося меню, перемещающиеся вверх и вниз.
HTML заставляет страницу изменяться со временем (динамически), не обращаясь за помощью к серверу. Возможности включают обновление сайта, кнопки раскрывающегося меню, перемещающиеся вверх и вниз.
Что означает «средство протестировано»?
Если вы следите за политикой, то наверняка заметили фразу «средства проверены». Он используется для описания определенных государственных программ и льгот, но что он означает? Короткий ответ заключается в том, что программы «проверки нуждаемости» доступны только тем, чей доход (a.k.a «означает») оцениваются достаточно низко. Другими словами, богатый человек не сможет получить доступ к льготам с проверкой нуждаемости. Вот почему это вызывает споры.
Воспользуйтесь нашим калькулятором социального обеспечения.
Основы тестирования средств
Если пособие проходит проверку нуждаемости, только определенные люди будут иметь право на него. Государственное учреждение, которое распределяет пособие, должно будет определить ограничения на получение средств и найти способ проверки средств получателей.Часто это делается с налоговыми декларациями.
Государственное учреждение, которое распределяет пособие, должно будет определить ограничения на получение средств и найти способ проверки средств получателей.Часто это делается с налоговыми декларациями.
Как вы понимаете, управлять пособием с проверкой нуждаемости сложнее и дороже, чем универсальным пособием. Для проверки средств требуется слой бюрократии для проверки средств кандидатов для определения соответствия критериям.
При использовании пособий с проверкой нуждаемости также существует вероятность того, что люди будут неверно или обманным путем представлять свои средства. Или могут быть люди, которые не осознают, что имеют право на льготы, или не знают, как подать заявку, и поэтому упускают.
И поскольку существует ограничение на получение пособий, основанных на проверке нуждаемости, некоторые люди, которые находятся чуть выше ограничения, могут почувствовать, что они несправедливо не имеют права на получение пособия. Людям, которые не являются ни очень богатыми, ни очень бедными, может не повезти.
Узнайте сейчас: сколько мне нужно откладывать на пенсию?
Соответствие проверенных средств и универсальных прав
Одна из самых больших дискуссий среди политиков и ученых, изучающих государственные программы, заключается в том, должны ли государственные пособия быть всеобщими или проверяться на нуждаемость.У каждого подхода есть свои плюсы и минусы. Начнем с универсальных программ.
Когда программы носят универсальный характер, они обычно получают больше поддержки со стороны общества. Подумайте обо всех людях, которые не одобряют «благосостояние», но любят свои пособия по социальному обеспечению и Medicare. Когда каждый получает выгоду, это становится неотъемлемой частью структуры страны. Меньше вероятность того, что его будут уничтожать из-за политической прихоти или того, кто находится у власти. Люди не будут говорить, что получатели не заслуживают своей выгоды, потому что все являются получателями.
С другой стороны, когда программы универсальны, богатые люди могут получить несоразмерную выгоду. Например, в странах с бесплатным колледжем богатые люди получают бесплатно что-то, за что они могут легко заплатить. Государство субсидирует пособия для богатых, в то же время, как оно субсидирует пособие для бедных и среднего класса.
Это один из аргументов, который используется в поддержку программ проверки нуждаемости. Например, если бы у нас было бесплатное государственное образование в колледже только для тех студентов, чьи родители зарабатывают определенную сумму, правительство, вероятно, могло бы тратить меньше и достичь той же цели — сделать колледж более доступным для бедных и среднего класса, людей, которые в настоящее время борюсь с задолженностью по студенческим займам.
Некоторые люди считают, что льготы, основанные на проверке нуждаемости, более справедливы, либо потому, что они направляют больше льгот тем, у кого меньше ресурсов, либо потому, что они устраняют проблему «халявщиков», которые получают льготы, в которых они не нуждаются.
Статья по теме: Объяснение задолженности по студенческой ссуде
Итог
Теперь, когда вы знакомы с некоторыми из основных аргументов в дебатах о проверенных средствах и универсальных выгодах, вы можете решить, к чему вы подходите.Ответ может зависеть от ваших средств.
Если у вас есть какие-либо дополнительные финансовые вопросы или вам нужна помощь в управлении собственными средствами, рассмотрите возможность использования инструмента подбора финансового консультанта SmartAsset, чтобы найти подходящего финансового консультанта. Сначала вы ответите на ряд вопросов о своей ситуации и целях. Затем программа сузит ваши варианты от тысяч консультантов до трех зарегистрированных консультантов по инвестициям, которые соответствуют вашим потребностям. Затем вы можете прочитать их профили, чтобы узнать о них больше, взять интервью у них по телефону или лично и выбрать, с кем работать в будущем.Это позволяет вам найти подходящий вариант, в то время как программа выполняет большую часть тяжелой работы за вас.
Фотография предоставлена: © iStock.com / adl21, © iStock.com / Steve Debenport, © iStock.com / alexskopje
Амелия Джозефсон Амелия Джозефсон — писатель, увлеченный освещением тем, связанных с финансовой грамотностью. Ее области знаний включают выход на пенсию и покупку жилья. Работа Амелии появилась в Интернете, в том числе на AOL, CBS News и The Simple Dollar.Она имеет ученые степени Колумбийского и Оксфордского университетов. Амелия родом из Аляски, сейчас она звонит в Бруклин домой.Протокол Open Graph
Протокол Open Graph позволяет любой веб-странице стать богатый объект в социальном графе. Например, это используется в Facebook, чтобы разрешить любая веб-страница должна иметь те же функции, что и любой другой объект на Facebook.
Хотя существует множество различных технологий и схем, которые можно комбинировать вместе не существует единой технологии, которая предоставляет достаточно информации для богато представить любую веб-страницу в социальной сети.Протокол Open Graph основывается на этих существующих технологиях и дает разработчикам возможность воплощать в жизнь. Простота разработчика — ключевая цель протокола Open Graph, который сообщил многие решения технического дизайна.
Чтобы превратить ваши веб-страницы в графические объекты, вам необходимо добавить базовые метаданные в
твоя страница. Мы основали первоначальную версию протокола на
RDFa, что означает, что вы разместите
дополнительные теги в вашей веб-страницы.Четыре необходимых
свойства для каждой страницы:
-
og: title— Заголовок вашего объекта, как он должен отображаться на графике, например, «Скала». -
og: type— Тип вашего объекта, например, «video.movie». В зависимости от указанного вами типа, могут потребоваться и другие свойства. -
og: image— URL-адрес изображения, который должен представлять ваш объект в график. -
og: url— Канонический URL вашего объекта, который будет использоваться в качестве его постоянный идентификатор на графике, e.г. «https://www.imdb.com/title/tt0117500/».
В качестве примера ниже приведена разметка протокола Open Graph для The Rock на IMDB:
Скала (1996)
...
...
Дополнительные метаданные
Следующие свойства являются необязательными для любого объекта и обычно рекомендуется:
-
og: audio— URL-адрес аудиофайла, сопровождающего этот объект. -
og: description— Описание вашего объекта от одного до двух предложений. -
og: определитель— Слово, которое появляется перед заголовком этого объекта в предложении.Перечисление (a, an, the, «», auto). Еслиавтовыбрано, потребитель ваших данных должен выбрать между «a» или «an». По умолчанию «» (пусто). -
og: locale— языковой стандарт, в котором размечены эти теги. Форматаlanguage_TERRITORY. По умолчаниюen_US. -
og: locale: alternate— Массив других локалей на этой странице доступно в. -
og: site_name— Если ваш объект является частью более крупного веб-сайта, имя, которое должен отображаться для всего сайта.например, «IMDb». -
og: video— URL-адрес видеофайла, дополняющего этот объект.
Например (разрыв строки только для отображения):
Схема RDF (в Turtle) можно найти на ogp.me/ns.
К некоторым свойствам могут быть прикреплены дополнительные метаданные.
Они указываются так же, как и другие метаданные со свойством , и содержит , но свойство будет иметь дополнительные : .
Свойство og: image имеет несколько дополнительных структурированных свойств:
-
og: image: url— идентичноog: image. -
og: image: secure_url— Альтернативный URL-адрес для использования, если веб-страница требует HTTPS. -
og: image: type— Тип MIME для этого изображения. -
og: image: width— Количество пикселей в ширину. -
og: image: height— Количество пикселей в высоту. -
og: image: alt— Описание того, что на изображении (не подпись). Если на странице указано og: image, следует указатьog: image: alt.
Пример полного изображения:
Тег og: video имеет те же теги, что и тег og: image . Вот пример:
Тег og: audio имеет только первые 3 доступных свойства
(поскольку размер не имеет смысла для звука):
Если у тега может быть несколько значений, просто поместите несколько версий одного и того же тег на вашей странице. Дается первый тег (сверху вниз)
предпочтение во время конфликтов.
Поместите структурированные свойства после объявления их корневого тега. Всякий раз, когда анализируется другой корневой элемент, это структурированное свойство считается выполненным, и начинается еще один.
Например:
означает, что на этой странице 3 изображения, первое изображение — 300x300 , среднее
одна имеет неопределенные размеры, а последняя имеет высоту 1000 пикселей.
Для того, чтобы ваш объект был представлен на графике, вам необходимо
укажите его тип. Это делается с помощью свойства og: type :
Когда сообщество соглашается со схемой для типа, он добавляется в список глобальных типов.Все остальные объекты в системе типов КЮРИ формы
Глобальные типы сгруппированы по вертикали. У каждой вертикали своя
собственное пространство имен. Значения og: type для пространства имен всегда имеют префикс
пространство имен, а затем точку.
Это сделано для уменьшения путаницы с определяемыми пользователем типами с пространством имен, которые всегда
в них есть двоеточия.
Музыка
og: тип значения:
музыка. Песня
-
музыка: продолжительность— целое число> = 1 — продолжительность песни в секундах. -
музыка: альбом— массив музыкальных.альбомов — Альбом, из которого эта песня. -
музыка: альбом: диск— целое число> = 1 — На каком диске альбома находится эта песня. -
музыка: альбом: трек— целое число> = 1 — Какой трек это песня? -
музыка: музыкант— профильный массив — Музыкант, написавший эту песню.
музыкальный альбом
-
музыка: песня— music.song — Песня в этом альбоме. -
музыка: песня: диск— целое число> = 1 — То же, что имузыка: альбом: диск, но наоборот. -
музыка: песня: трек— целое число> = 1 — То же, что имузыка: альбом: трек, но в обратном порядке. -
музыка: музыкант— профиль — Музыкант, написавший эту песню. -
музыка: release_date— datetime — Дата выхода альбома.
музыка.плейлист
-
музыка: песня— идентична тем, что на music.album -
музыка: песня: диск -
музыка: песня: трек -
музыка: создатель— профиль — Создатель этого плейлиста.
музыкальная радиостанция
-
музыка: создатель— профиль — Создатель этой станции.
Видео
og: тип значения:
видео.фильм
-
видео: актер— массив профилей — Актеры в кино. -
видео: актер: роль— строка — Роль, которую они сыграли. -
видео: директор— массив профилей — Режиссеры фильма. -
видео: писатель— массив профилей — Сценаристы фильма. -
видео: продолжительность— целое число> = 1 — Продолжительность фильма в секундах. -
видео: release_date— datetime — Дата выхода фильма в прокат. -
видео: тег— строковый массив — Отметьте слова, связанные с этим фильмом.
видео.эпизод
-
видео: актер— идентично видео. Фильм -
видео: актер: роль -
видео: режиссер -
видео: писатель -
видео: продолжительность -
видео: release_date -
видео: тег -
видео: серия— видео.ТВ шоу — К какому сериалу относится эта серия.
video.tv_show
Многосерийное телешоу. Метаданные идентичны video.movie.
видео. Другое
Видео, не относящееся ни к какой другой категории. Метаданные идентичны video.movie.
Нет по вертикали
Это глобально определенные объекты, которые просто не вписываются в вертикаль, а тем не менее, они широко используются и согласованы.
og: тип значения:
, статья — URI пространства имен: https: // ogp.я / нс / артикул №
-
статья: published_time— datetime — Когда статья была впервые опубликована. -
статья: modified_time— datetime — Когда статья была изменена в последний раз. -
статья: expiration_time— datetime — Когда статья устарела после. -
статья: автор— массив профилей — Авторы статьи. -
статья: раздел— строка — Имя раздела высокого уровня.Например. Технологии -
статья: тег— строковый массив — Отметьте слова, связанные с этой статьей.
книга — URI пространства имен: https://ogp.me/ns/book#
-
книга: автор— массив профилей — Кто написал эту книгу. -
книга: исбн— строка — ISBN -
книга: release_date— datetime — дата выпуска книги. -
книга: тег— строковый массив — Отметьте слова, связанные с этой книгой.
профиль — URI пространства имен: https://ogp.me/ns/profile#
-
profile: first_name— string — Имя, обычно присваиваемое человеку родителями или самими избранными. -
profile: last_name— string — Имя, унаследованное от семьи или брака и под которым лицо широко известно. -
профиль: имя пользователя— строка — короткая уникальная строка для их идентификации. -
профиль: пол— enum (мужской, женский) — Их пол.
веб-сайт — URI пространства имен: https://ogp.me/ns/website#
Никаких дополнительных свойств, кроме основных.
Любая неразмеченная веб-страница должна рассматриваться как веб-сайт og: type .
Следующие типы используются при определении атрибутов в протоколе Open Graph.
| Тип | Описание | Литералы |
|---|---|---|
| логический | Логическое значение представляет истинное или ложное значение | истина, ложь, 1, 0 |
| DateTime | DateTime представляет временное значение, состоящее из даты (год, месяц, день) и дополнительный компонент времени (часы, минуты) | ISO 8601 |
| Enum | Тип, состоящий из ограниченного набора постоянных строковых значений (члены перечисления). | Строковое значение, которое является членом перечисления |
| Поплавок | 64-битное число с плавающей запятой со знаком | Все литералы, соответствующие следующим форматам: 1.234 |
| Целое число | 32-разрядное целое число со знаком. Во многих языках целые числа более 32 бит становятся float, поэтому мы ограничиваем протокол Open Graph для облегчения многоязычного использования. | Все литералы, соответствующие следующим форматам: 1234 |
| Строка | Последовательность символов Юникода | Все литералы, состоящие из символов Юникода без escape-символов |
| URL | Последовательность символов Юникода, идентифицирующая Интернет-ресурс. | Все допустимые URL-адреса, использующие протоколы https: // или https: // |
Вы можете обсудить протокол Open Graph в в группе Facebook или на список рассылки разработчиков. В настоящее время он используется Facebook (см. Их документацию), Google (см. Их документацию) и микси. Его публикуют IMDb, Microsoft, NHL, Posterous, Rotten Tomatoes, TIME, Yelp и многие другие.
Сообщество открытого исходного кода разработало ряд парсеров и инструменты.Сообщите группе в Facebook, если вы тоже создали что-то классное!
Что означает WAPML? — Определение WAPML
WAPML означает язык разметки протокола беспроводных приложений
Этот акроним / сленг обычно относится к категории неопределенных.
Что такое аббревиатура для языка разметки протокола беспроводных приложений?
Язык разметки протокола беспроводных приложений может быть сокращен как WAPML
Самые популярные вопросы, которые люди ищут перед тем, как перейти на эту страницу
| Q: A: | Что означает WAPML? WAPML означает «язык разметки протокола беспроводных приложений». |
| Q: A: | Как сократить «язык разметки протокола беспроводных приложений»? «Язык разметки протокола беспроводных приложений» может быть сокращен как WAPML. |
| Q: A: | Что означает аббревиатура WAPML? Сокращение WAPML означает «язык разметки протокола беспроводных приложений». |
| Q: A: | Что такое аббревиатура WAPML? Одним из определений WAPML является «язык разметки протокола беспроводных приложений». |
| Q: A: | Что означает WAPML? Аббревиатура WAPML означает «язык разметки протокола беспроводных приложений». |
| Q: A: | Что такое сокращение языка разметки протокола беспроводных приложений? Самым распространенным сокращением «языка разметки протокола беспроводных приложений» является WAPML. |
Аббревиатуры или сленг с аналогичным значением
Руководство по методам реализации разметки структурированных данных
Структурированные данные становятся все более заметными. Вы видите это (или нет, если оно реализовано правильно) на многих сайтах, и это помогает поисковым системам лучше понимать элементы структуры сайта.Затем поисковые системы используют структурированные данные в результатах поиска как расширенные фрагменты вместе с обычным результатом или используют их для предоставления пользователю более релевантных результатов.Структурированные данные, собранные поисковыми системами, могут помочь повысить рейтинг кликов и позицию в рейтинге несколькими способами. Если ваш сайт появляется в результатах поиска, содержащих расширенные фрагменты кода, такие как рейтинги отзывов, это может помочь повысить доверие к сайту, и, следовательно, пользователь с большей вероятностью нажмет на ваш результат. Для локального поиска разметка вашего адреса с помощью структурированных данных будет означать, что поисковая система лучше понимает местоположение вашей компании, и ваш адрес может отображаться в результатах поиска в виде расширенного фрагмента.Это будет означать, что ваш сайт может выглядеть более релевантным при выполнении локального поиска, и в результате он может отображаться выше на странице. Вдобавок, если бы результат содержал Rich Snippet, он был бы более релевантным для пользователя, и он мог бы решить, является ли ваша компания тем, на что они хотели бы нажать.
Более высокий результат ранжирования или более привлекательный результат с большей вероятностью будет иметь более высокий рейтинг кликов, и если ваш сайт хорошо работает после клика (то есть быстрое время загрузки и низкий показатель отказов и т. Д.), Вы, в свою очередь, можете получить выгоду от повышения рейтинга.
Как разметить свой сайт?
Есть несколько способов выделить структурированные данные на сайте. Мне нравится использовать их оба, и вы вскоре поймете, почему. Если у вас очень ограниченный опыт программирования или вы не хотите изменять способ чтения кода вашего сайта, то выделитель данных Инструментов для веб-мастеров Google для вас! Если вы готовы вносить изменения в свой сайт, то хорошим выбором будет использование шаблонов Schema.org. Если вы находитесь в середине спектра опыта кодирования, вы можете попробовать использовать Google «Помощник по разметке структурированных данных».
Data Highlighter
Что Google говорит о своем выделителе данных —
«С помощью Data Highlighter вы просто« помечаете »каждое поле данных с помощью мыши. Тогда Google сможет более привлекательно и по-новому представить ваши данные в результатах поиска ».
Звучит просто! Это действительно так! Этот процесс включает в себя несколько очень простых шагов со всеми инструкциями, которые вам нужны, чтобы полностью разметить данные для Google. Вы можете найти Data Highlighter в разделе «Оптимизация» WMT, а рядом с видео, объясняющим больше об этом инструменте, есть кнопка «Начать выделение».Щелкните по нему.
Затем вам будет предложено ввести URL-адрес страницы сайта для разметки. Если вы размечаете что-то, что появляется на нескольких страницах вашего сайта (возможно, в нижнем колонтитуле), вам следует использовать первую страницу, на которой это появляется, например, домашнюю страницу. Затем вы можете выбрать тип данных для разметки. В настоящее время ваш выбор;
- Статьи
- События
- Местные компании (адреса)
- Фильмы
- Продукты
- Рестораны
- Программные приложения
- Телесериалы
Со временем это может увеличиваться или меняться в зависимости от изменений в способах, которыми Google любит читать данные сайта или какие данные они хотят прочитать.
После выбора разметки вам необходимо указать инструменту, хотите ли вы выделить только одну страницу или разметить одну страницу как часть набора страниц. Если ваш служебный адрес указан в нижнем колонтитуле каждой страницы и вы выбрали разметку «Местные предприятия», то лучше всего пометить главную страницу как часть набора. Затем вам нужно будет выделить только одну страницу, и инструмент затем проведет по верхним страницам сайта и угадает поля, которые нужно разметить таким же образом. Все, что вам нужно сделать, это проверить, правильно ли отмечена правильная часть, и затем вы можете опубликовать набор.В качестве альтернативы вы можете захотеть пометить только одну страницу, если у вас есть только одна страница на вашем сайте с событиями для разметки и нет других страниц, содержащих эти данные.
Подводные камни Data Highlighter
- Так как это инструмент Google, вы только размечаете свои данные для индекса Google, и хотя весьма вероятно, что большая часть поискового трафика вашего сайта исходит от Google, всегда полезно прикрыть себя тем же например, для таких компаний, как Bing и Yahoo.
- Вы можете выделить только то, что видите, и не можете использовать страницу, как если бы это был реальный сайт (т. Е. Нельзя нажимать ссылки). Если на вашем сайте есть одно из этих надоедливых всплывающих окон Политики использования файлов cookie при первой загрузке страницы, на которую нужно нажать, чтобы принять использование файлов cookie, это может скрыть некоторые данные, которые вы хотели разметить. Поскольку вы не можете нажать на нее, чтобы принять файлы cookie и удалить всплывающее окно, вы не сможете выделить данные на сайте. Вы можете удалить его временно, но может быть проще пойти по ручному маршруту.
Шаблоны структурированных данных Schema.org
Что Google говорит о структурированных данных —
«Структурированные данные помогают Google понять содержание вашего сайта, что может использоваться для отображения расширенных фрагментов в результатах поиска».
Вы можете найти полный список типов и шаблонов разметки схемы на сайте schema.org. В целом наиболее часто используемые из них такие же, как и инструмент Google Data Highlighter, но вместо того, чтобы выделять данные и оставлять их там, вам нужно вручную изменить шаблонный код, а затем реализовать его вместо исходных неструктурированных данных.Некоторые элементы шаблона могут не применяться к вашему сайту, или вам может потребоваться добавить другие элементы к данным, но вы можете добавлять и удалять их из шаблонов по мере продвижения.
Как я уже сказал, это ручной процесс, поэтому есть дополнительный элемент осторожности, который вам нужно будет предпринять, чтобы сделать разметку точной или быть эффективной. Есть несколько отличных сайтов, которые создают для вас код на основе данных, которые вы заполняете в форме. Один из лучших бесплатных сайтов для генерации схем — Schema-creator.орг. Он создает код разметки по мере заполнения полей, и после заполнения вам просто нужно добавить его в соответствующую область страницы. В тот момент, когда код является точным, необходимо проявлять осторожность при его внедрении на сайте, так как если это будет сделано неправильно, это может испортить структуру или форматирование страницы. Сделайте резервную копию перед добавлением кода!
Структуры разметки данных Schema.org наиболее широко используются в Интернете и распознаются большинством поисковых систем, а размеченные данные понимаются большинством поисковых роботов.Я использую его для многих сайтов, чтобы разметить данные для основных поисковых систем.
Ловушка для ручного обновления кода
На самом деле ловушка как таковая, но любые неточности кода или проблемы с реализацией могут отрицательно повлиять на то, как страница читается поисковыми системами и пользователями. Будьте осторожны, внося изменения в код своего сайта и сделайте резервную копию перед внесением изменений.
Помощник разметки структурированных данных Google
Если вы не совсем уверены в правильности добавления структурированных данных на свой сайт вручную, вы можете попробовать использовать «Помощник разметки» Google.Этот инструмент позволит вам выделить часть сайта для разметки (точно так же, как выделитель данных), а затем представит вам отредактированный HTML-код всей вашей страницы. Затем вы можете скопировать и вставить измененный раздел, который обычно является элементом в
(вы не обязаны копировать этот раздел) и сам размеченный раздел.Использование этого инструмента дает вам вариант «Лучшее из обоих миров», поскольку он позволяет использовать простые функции Data Highlighter, но вручную размечать код сайта, используя измененный код, созданный для соответствия самой странице.
( разметка данных не так увлекательна, как сообщение SEO Jokes, выделенное выше. Прочтите здесь, чтобы быстро посмеяться)
Ловушка помощника по разметке
По сути, та же проблема, что и с данными Выделение заключается в том, что всплывающие окна нельзя удалить, поэтому вы не сможете выделить соответствующие данные, для которых хотите сгенерировать код.


 Обозначают минимальный срок годности.
Обозначают минимальный срок годности. д.).
д.). HTML заставляет страницу изменяться со временем (динамически), не обращаясь за помощью к серверу. Возможности включают обновление сайта, кнопки раскрывающегося меню, перемещающиеся вверх и вниз.
HTML заставляет страницу изменяться со временем (динамически), не обращаясь за помощью к серверу. Возможности включают обновление сайта, кнопки раскрывающегося меню, перемещающиеся вверх и вниз.