Разметка 1 18: Разметка 1.18 — горизонтальная разметка пдд
Разметка 1.18 — горизонтальная разметка пдд
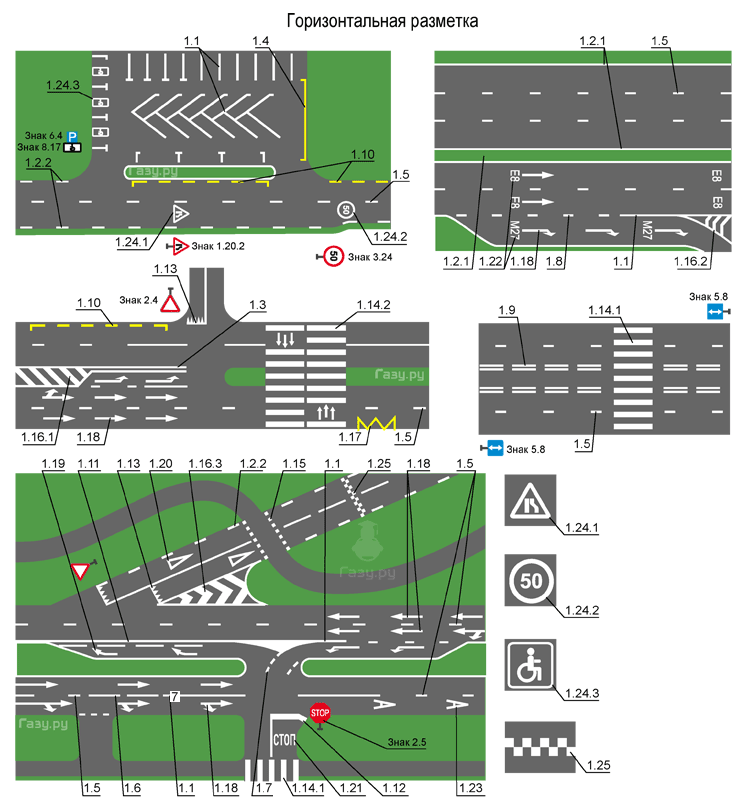
Горизонтальная разметка (линии, стрелы, надписи и другие обозначения на проезжей части) устанавливает определенные режимы и порядок движения либо содержит иную информацию для участников дорожного движения.
Горизонтальная разметка может быть постоянной или временной. Постоянная разметка имеет белый цвет, кроме линий 1.4, 1.10, 1.17 и 1.26 желтого цвета, временная — оранжевый цвет.
Горизонтальная разметка:
- 1.1 Разметка 1.1
Горизонтальная разметка 1.1 разделяет транспортные потоки противоположных направлений и обозначает границы полос движения в опасных местах на дорогах; обозначает границы проезжей части, на которые въезд запрещен; обозначает границы стояночных мест транспортных средств.
Линию 1.1 пересекать запрещается.
- 1.
 2 Разметка 1.2
2 Разметка 1.2Горизонтальная разметка 1.2 — обозначает край проезжей части.
Линию 1.2. допускается пересекать для остановки транспортного средства на обочине и при выезде с нее в местах, где разрешена остановка или стоянка.
- 1.3 Разметка 1.3
Горизонтальная разметка 1.3 разделяет транспортные потоки противоположных направлений на дорогах с четырьмя и более полосами для движения в обоих направлениях, с двумя или тремя полосами — при ширине полос более 3,75 м.
Линию 1.3 пересекать запрещается.
- 1.4 Разметка 1.
 4
4Горизонтальная разметка 1.4 (цвет — желтый) — обозначает места, где запрещена остановка транспортных средств.
- 1.5 Разметка 1.5
Горизонтальная разметка 1.5 разделяет транспортные потоки противоположных направлений на дорогах, имеющих две или три полосы; обозначает границы полос движения при наличии двух и более полос, предназначенных для движения в одном направлении. Линию 1.5 разрешается пересекать с любой стороны.
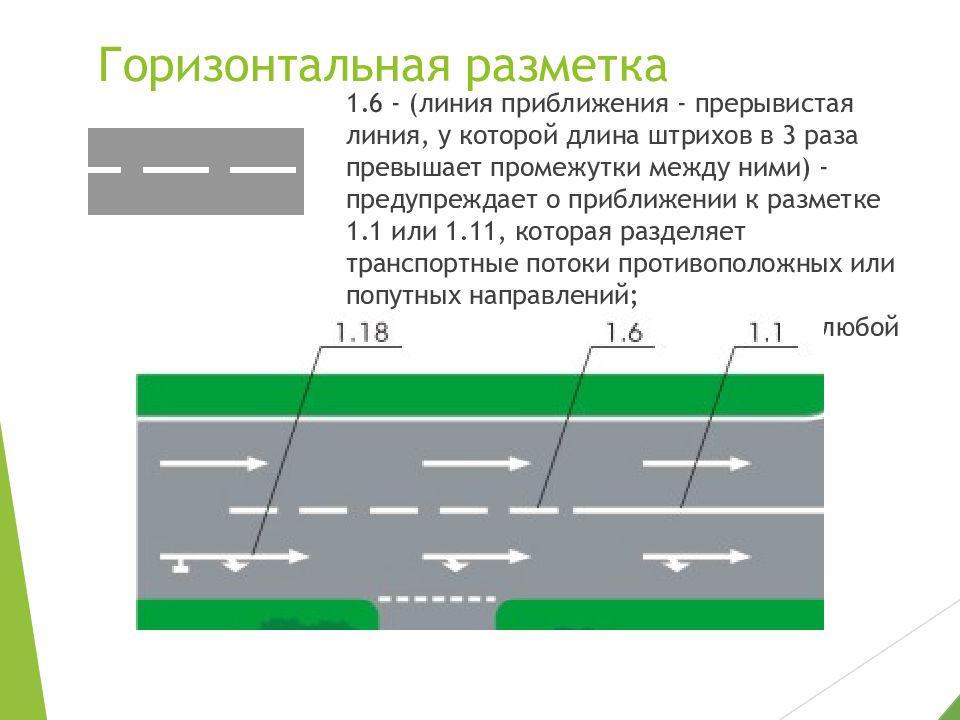
- 1.6 Разметка 1.6
Горизонтальная разметка 1.6 предупреждает о приближении к разметке 1.1 или 1.
 11, которая разделяет транспортные потоки противоположных или попутных направлений. Линию 1.6 разрешается пересекать с любой стороны.
11, которая разделяет транспортные потоки противоположных или попутных направлений. Линию 1.6 разрешается пересекать с любой стороны. - 1.7 Разметка 1.7
Горизонтальная разметка 1.7 обозначает полосы движения в пределах перекрестка. Линию 1.7 разрешается пересекать с любой стороны.
- 1.8 Разметка 1.8
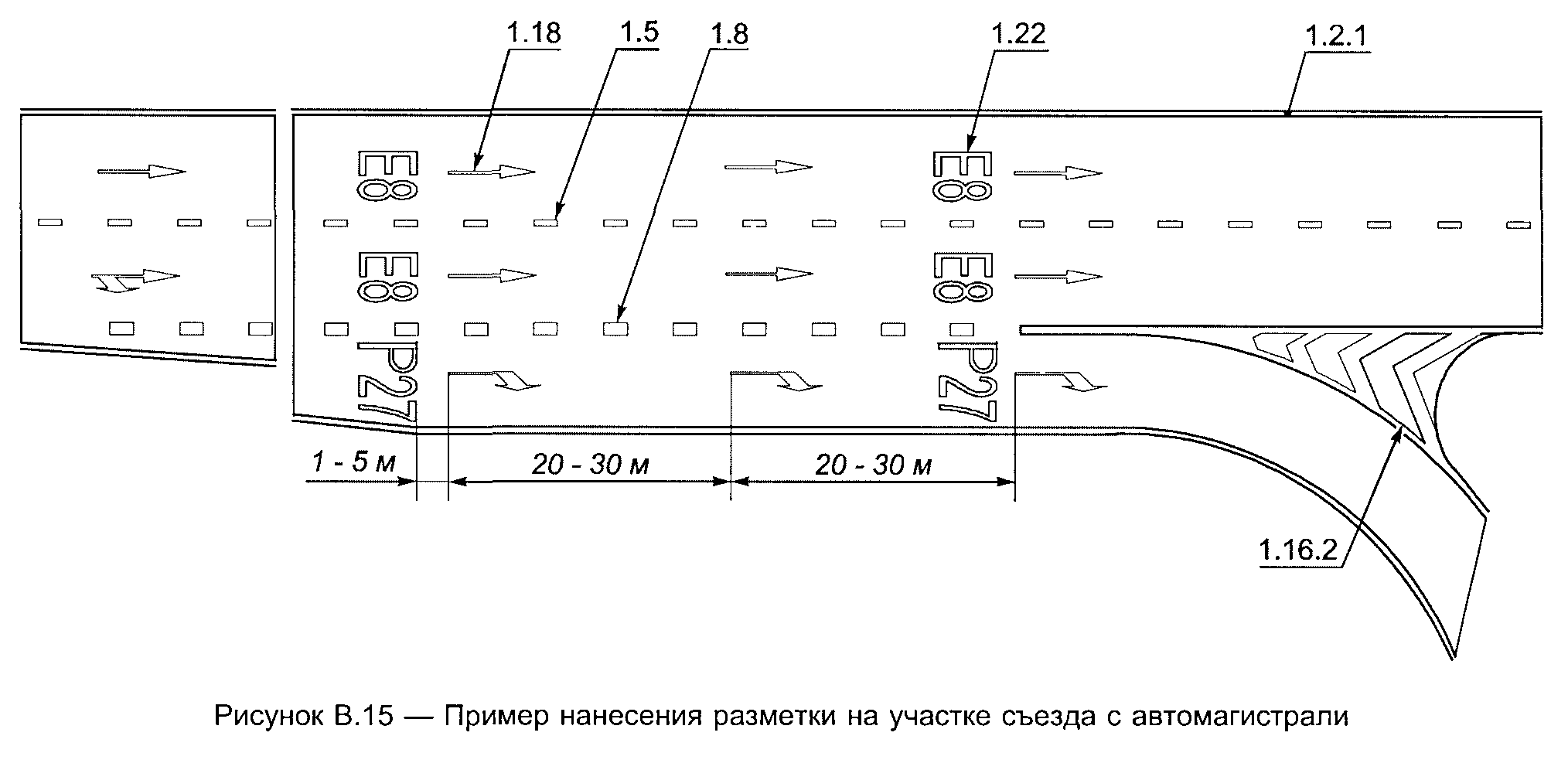
Горизонтальная разметка 1.8 обозначает границу между полосой разгона или торможения и основной полосой проезжей части. Линию 1.8 разрешается пересекать с любой стороны.
- 1.
 9 Разметка 1.9
9 Разметка 1.9Горизонтальная разметка 1.9 обозначает границы полос движения, на которых осуществляется реверсивное регулирование; разделяет транспортные потоки противоположных направлений (при выключенных реверсивных светофорах) на дорогах, где осуществляется реверсивное регулирование. Линию 1.9 при отсутствии реверсивных светофоров или когда они отключены разрешается пересекать, если она расположена справа от водителя; при включенных реверсивных светофорах — с любой стороны, если она разделяет полосы, по которым движение разрешено в одном направлении. При отключении реверсивных светофоров водитель должен немедленно перестроиться вправо за линию разметки 1.9. Линию 1.9, разделяющую транспортные потоки противоположных направлений, при выключенных реверсивных светофорах пересекать запрещается.
- 1.
 10 Разметка 1.10
10 Разметка 1.10Горизонтальная разметка 1.10 (цвет — желтый) — обозначает места, где запрещена стоянка транспортных средств.
- 1.11 Разметка 1.11
Горизонтальная разметка 1.11 разделяет транспортные потоки противоположных или попутных направлений на участках дорог, где перестроение разрешено только из одной полосы; обозначает места, где необходимо разрешить движение только со стороны прерывистой линии (в местах разворота, въезда и выезда с прилегающей территории). Линию 1.11 разрешается пересекать со стороны прерывистой, а также со стороны сплошной, но только при завершении обгона или объезда.
- 1.
 12 Разметка 1.12
12 Разметка 1.12Горизонтальная разметка 1.12 указывает место, где водитель должен остановиться при наличии знака 2.5 или при запрещающем сигнале светофора (регулировщика).
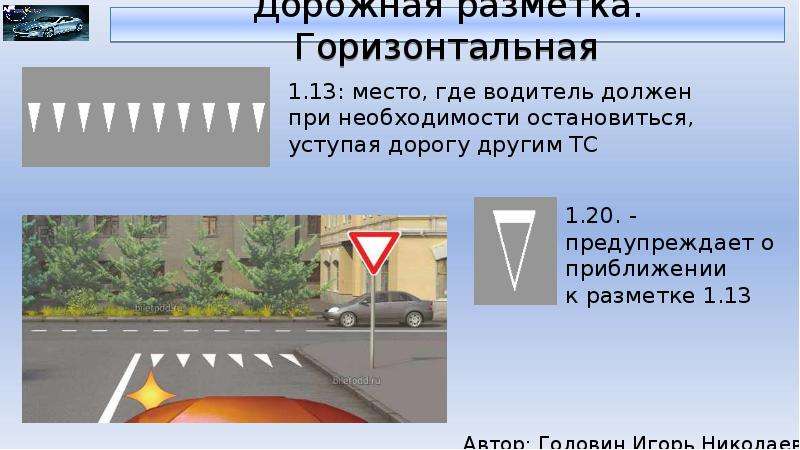
- 1.13 Разметка 1.13
Горизонтальная разметка 1.13 указывает место, где водитель должен при необходимости остановиться, уступая дорогу транспортным средствам, движущимся по пересекаемой дороге.
- 1.14.1
1.14.2
Разметка 1.14 Горизонтальная разметка 1.14.1 и 1. 14.2 обозначает пешеходный переход. Стрелы разметки 1.14.2 указывают направление движения пешеходов.
14.2 обозначает пешеходный переход. Стрелы разметки 1.14.2 указывают направление движения пешеходов. - 1.15 Разметка 1.15
Горизонтальная разметка 1.15 обозначает место, где велосипедная дорожка пересекает проезжую часть.
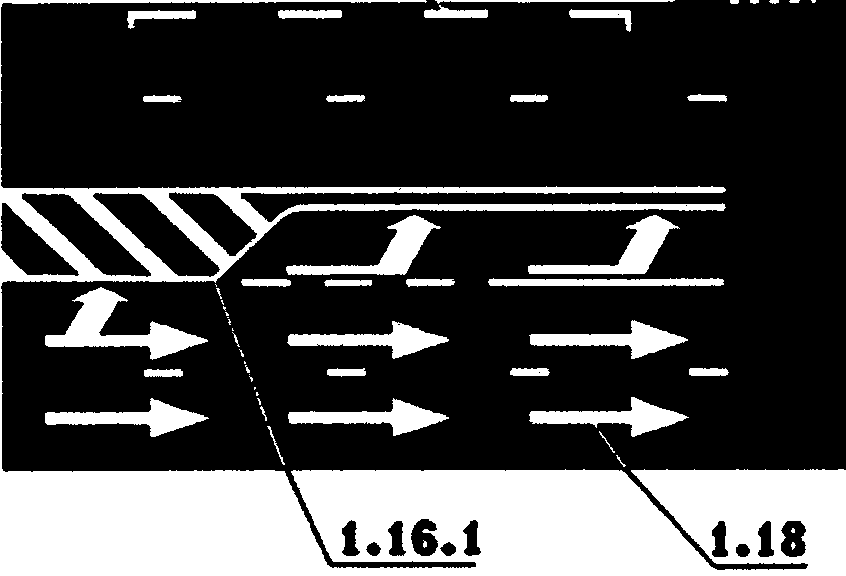
- Разметка 1.16
Горизонтальная разметка 1.16.1 обозначает островки, разделяющие транспортные потоки противоположных направлений, места для стоянки транспортных средств (парковки) и велосипедные полосы. Горизонтальная разметка 1.16.2 обозначает островки, разделяющие транспортные потоки одного направления. Горизонтальная разметка 1.16.3 обозначает островки в местах слияния транспортных потоков.

- 1.17 Разметка 1.17
Горизонтальная разметка 1.17 обозначает места остановок маршрутных транспортных средств и стоянки такси.
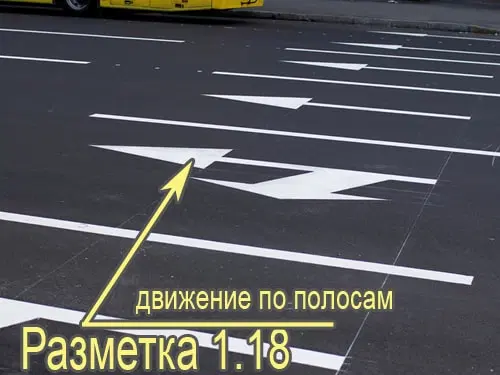
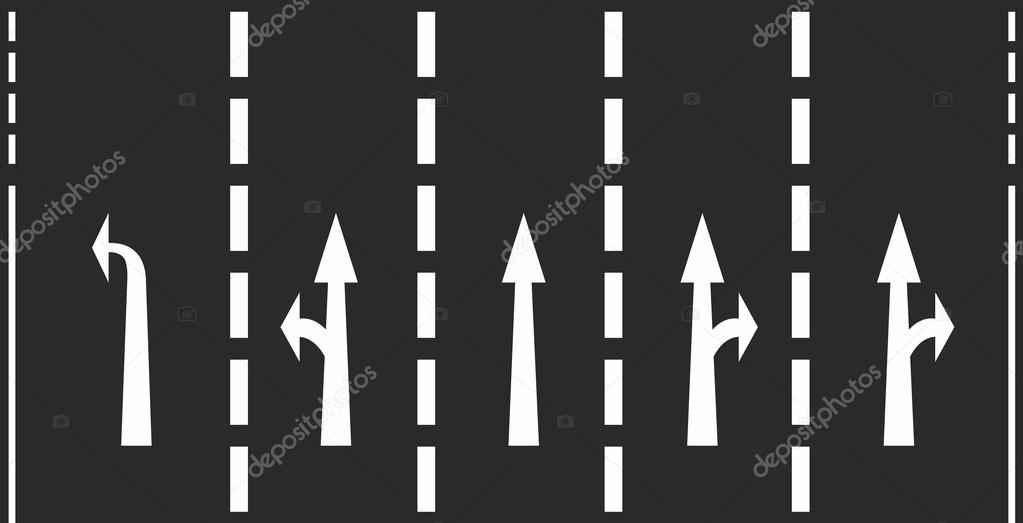
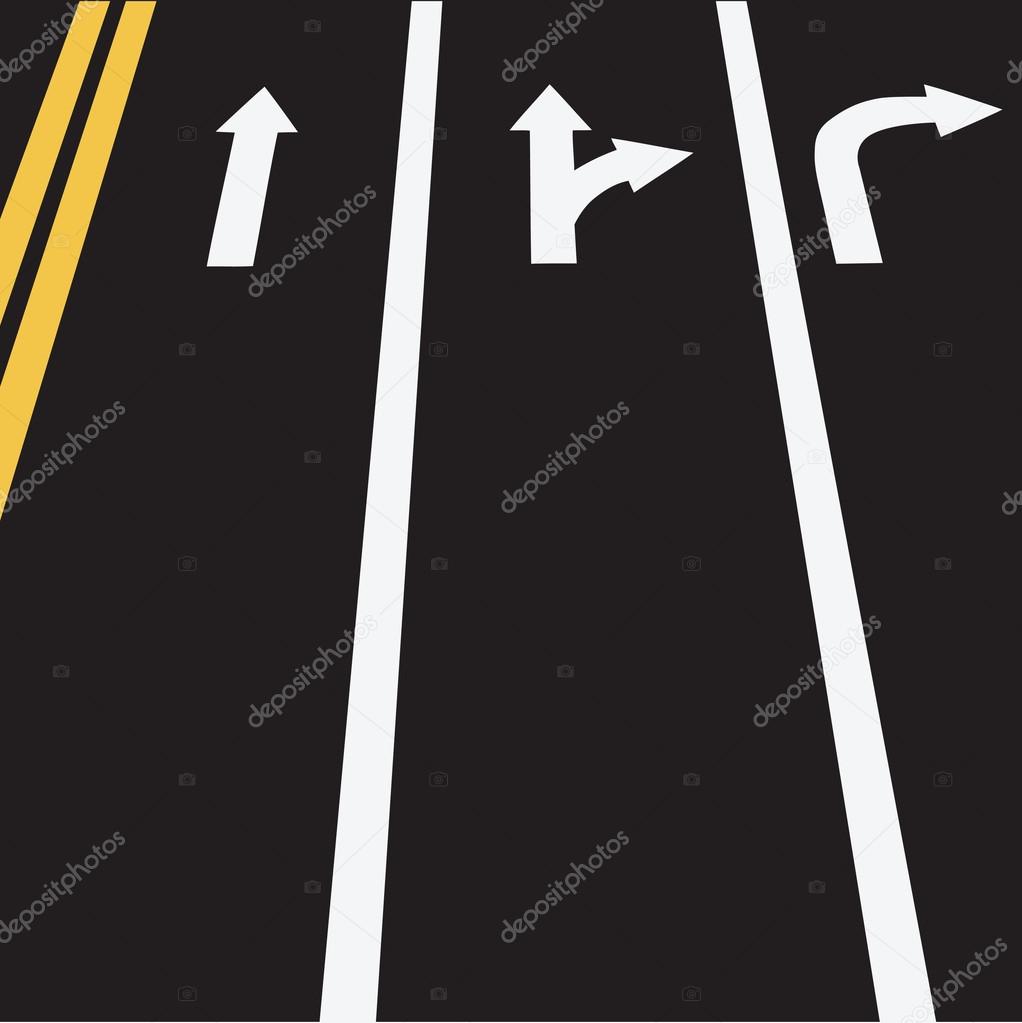
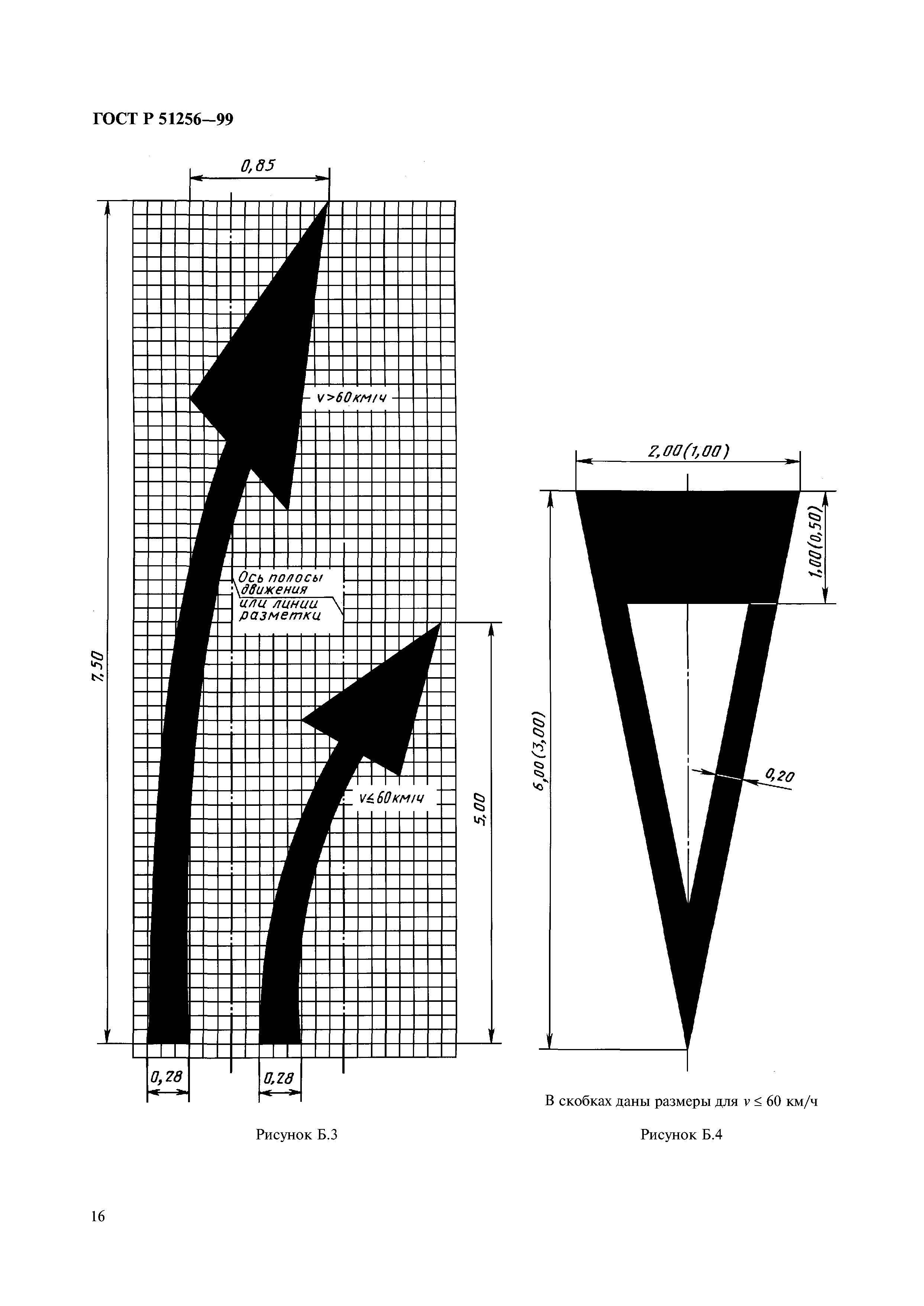
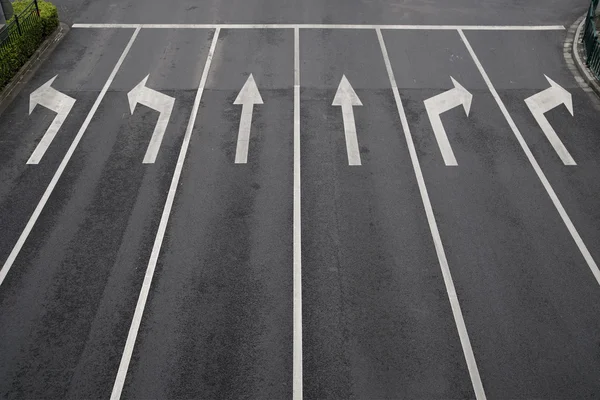
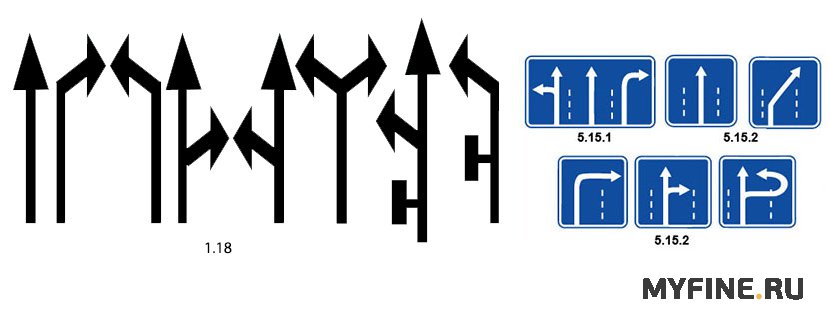
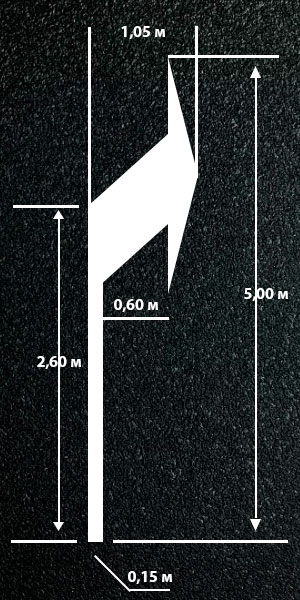
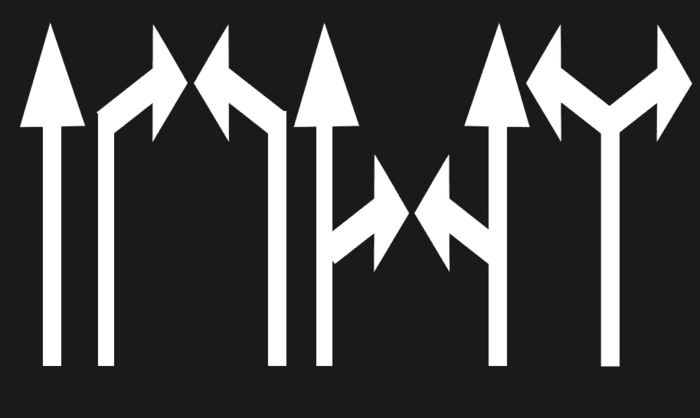
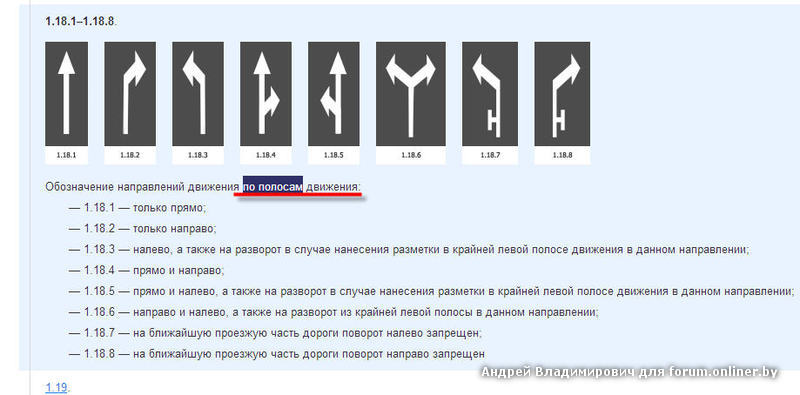
- 1.18 Разметка 1.18
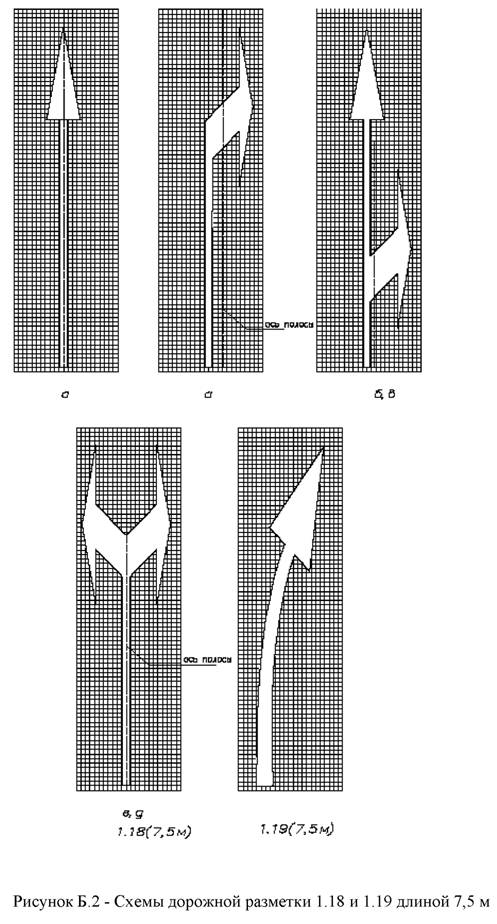
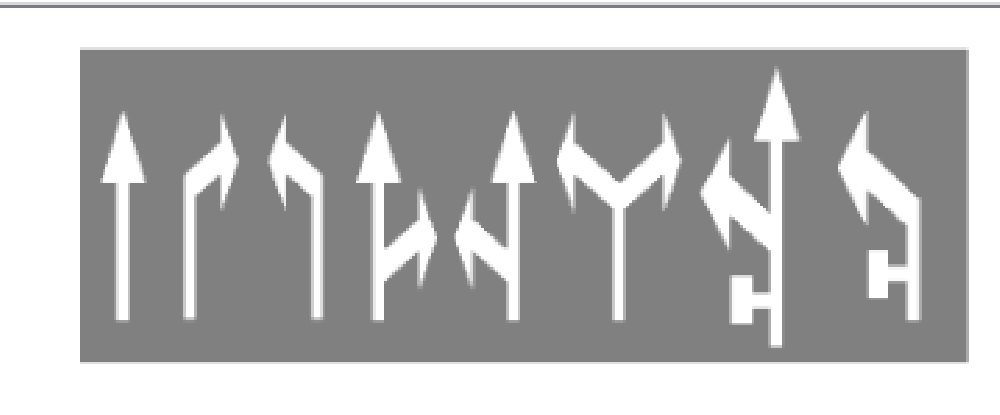
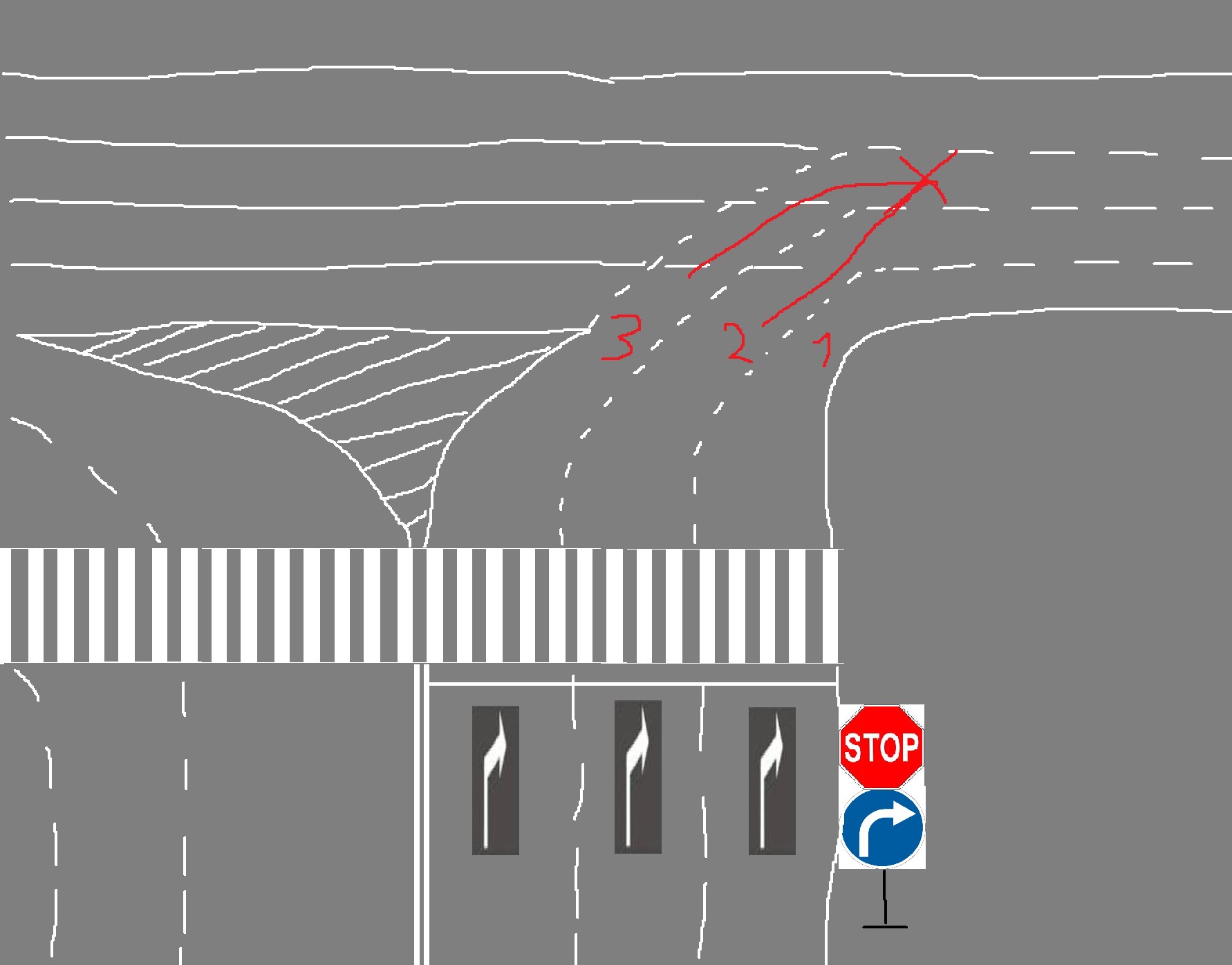
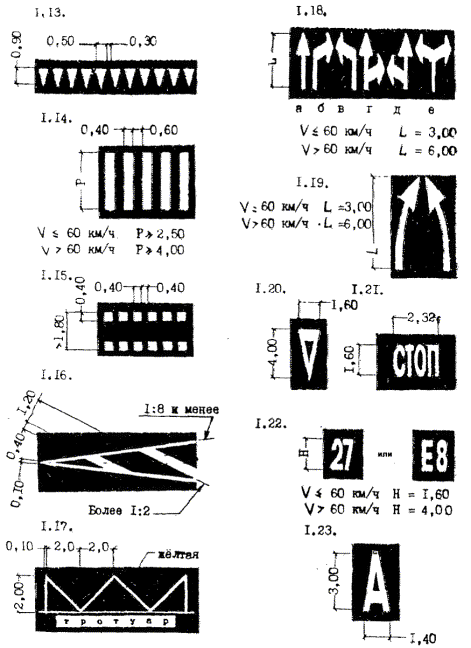
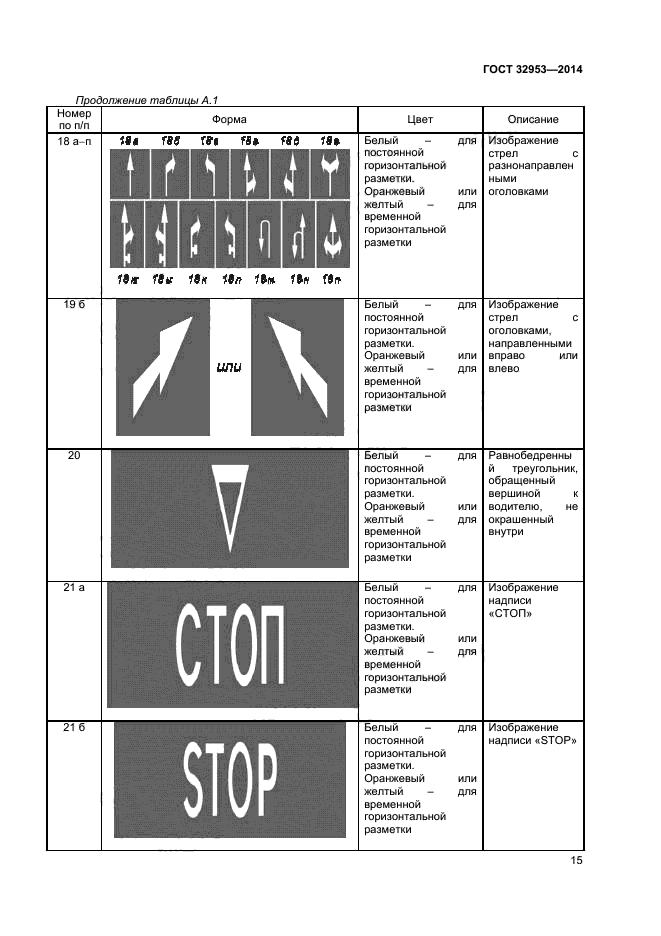
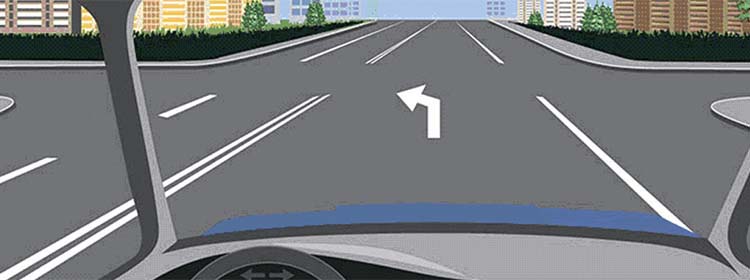
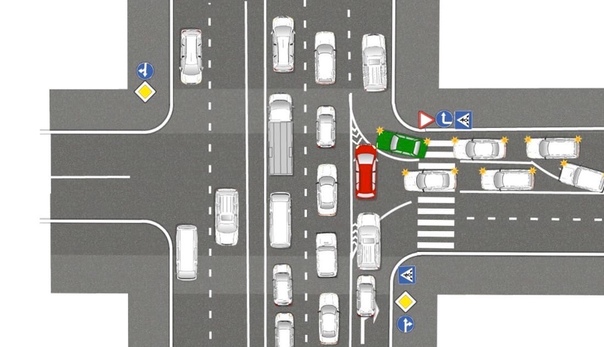
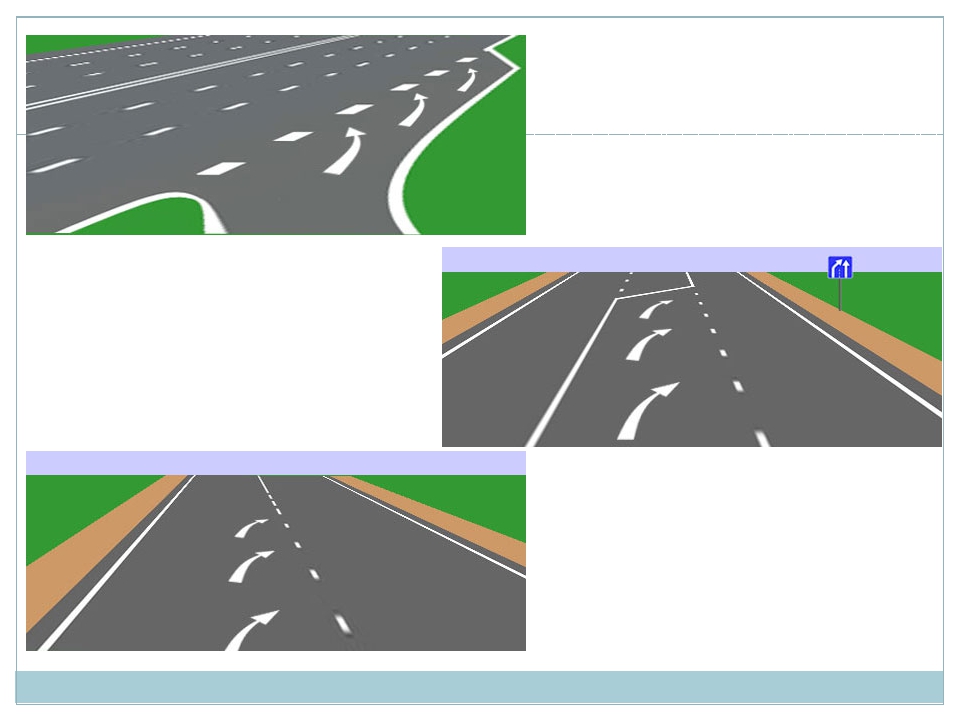
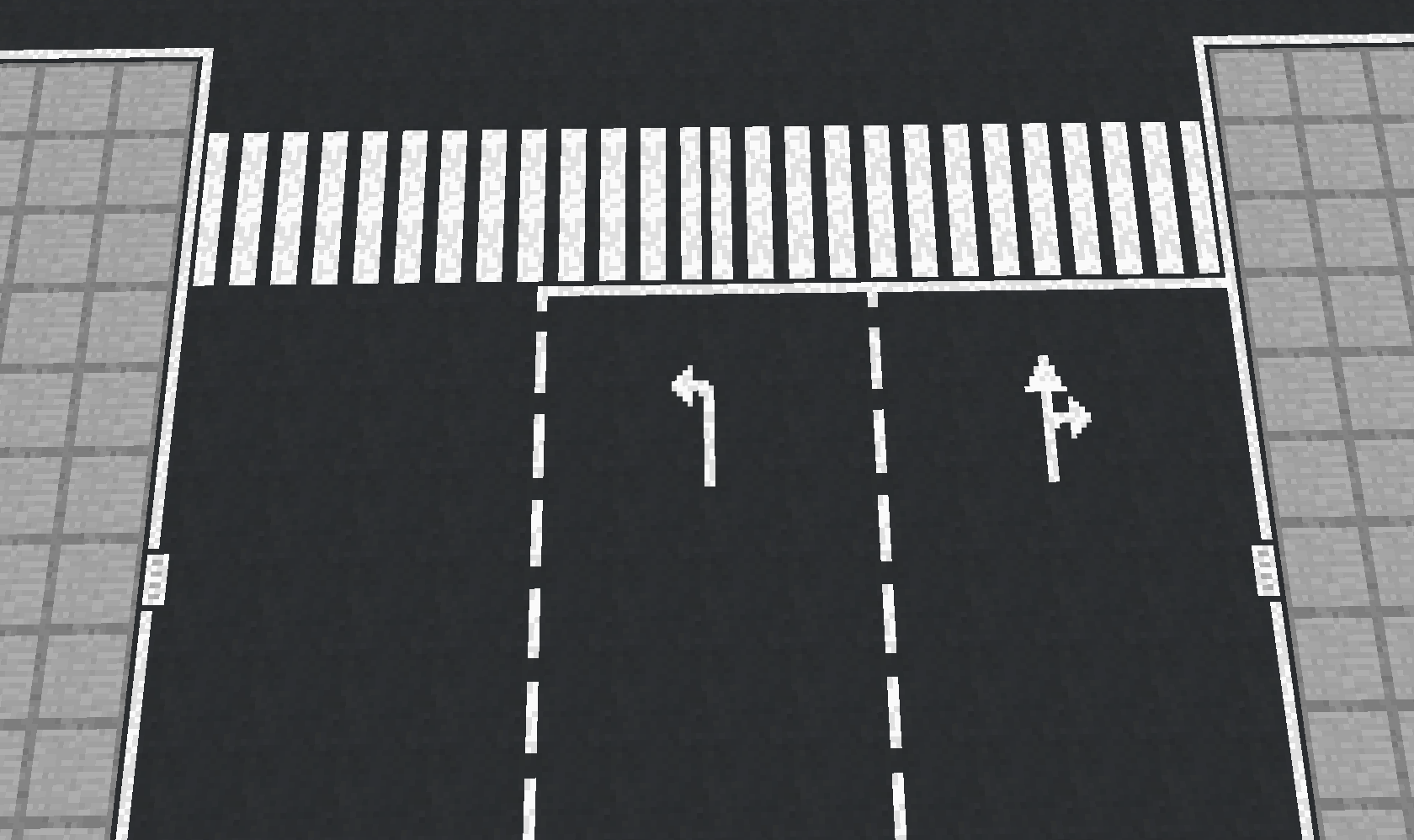
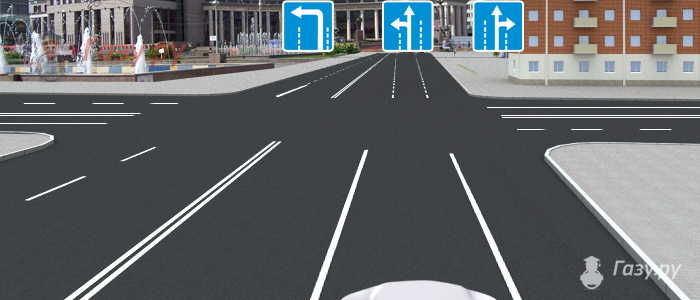
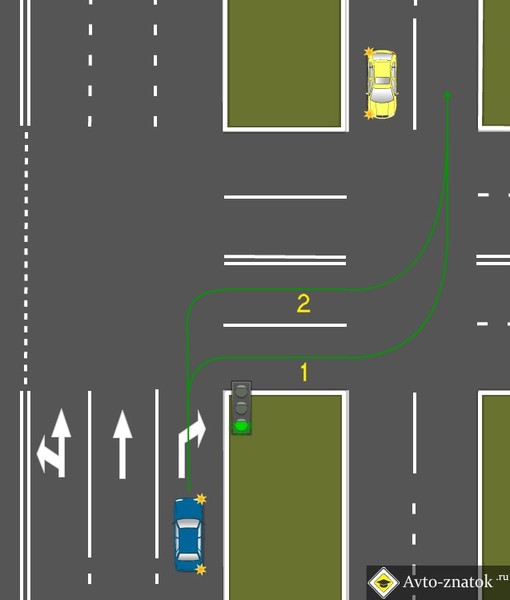
Горизонтальная разметка 1.18 указывает разрешенные на перекрестке направления движения по полосам. Разметка с изображением тупика наносится для указания того, что поворот на ближайшую проезжую часть запрещен; разметка, разрешающая поворот налево из крайней левой полосы, разрешает и разворот.
- 1.
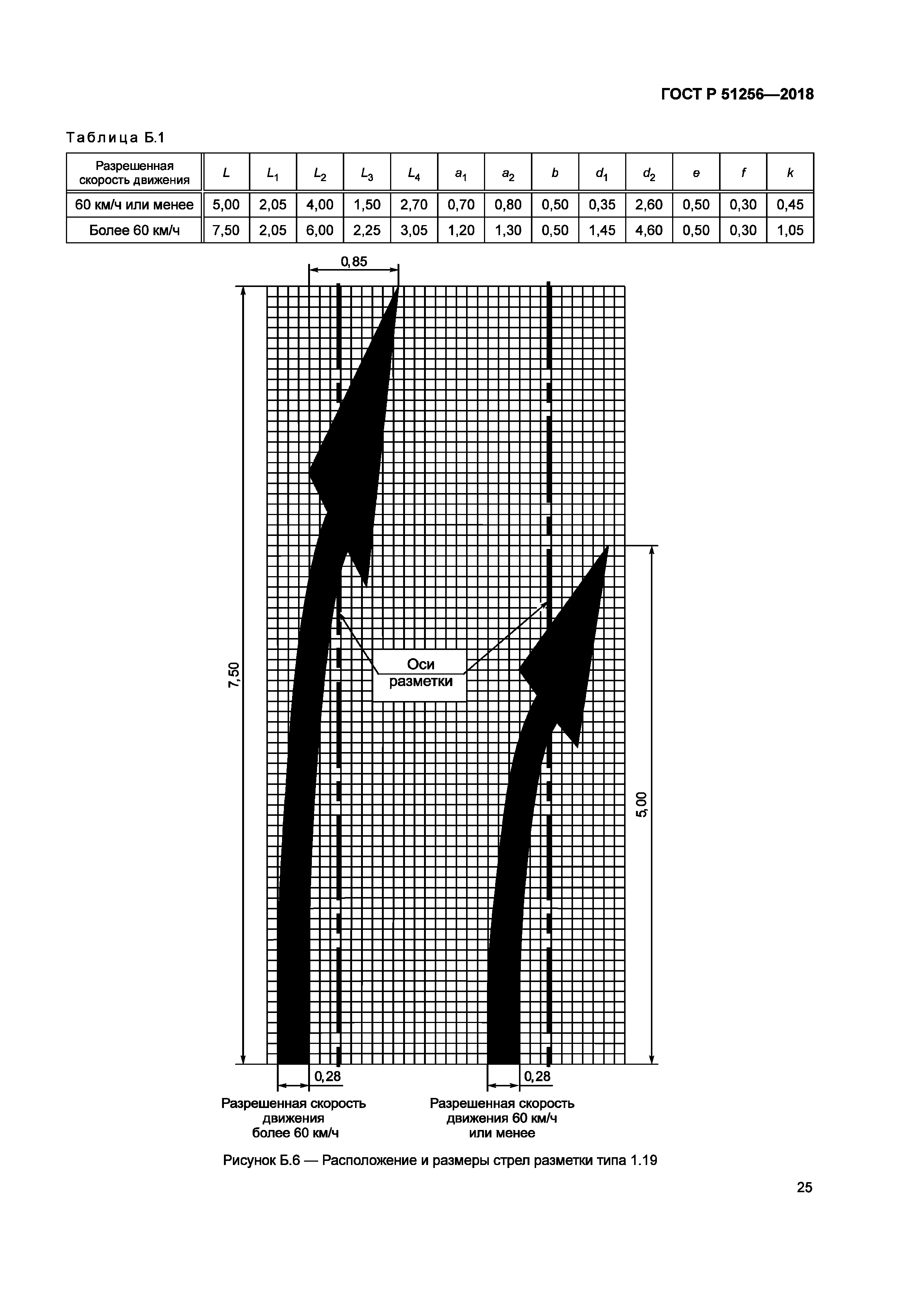
 19 Разметка 1.19
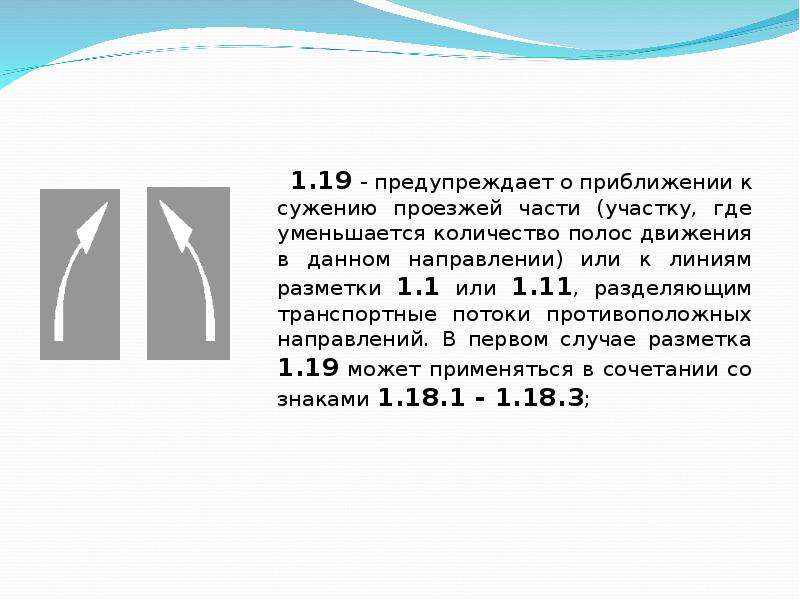
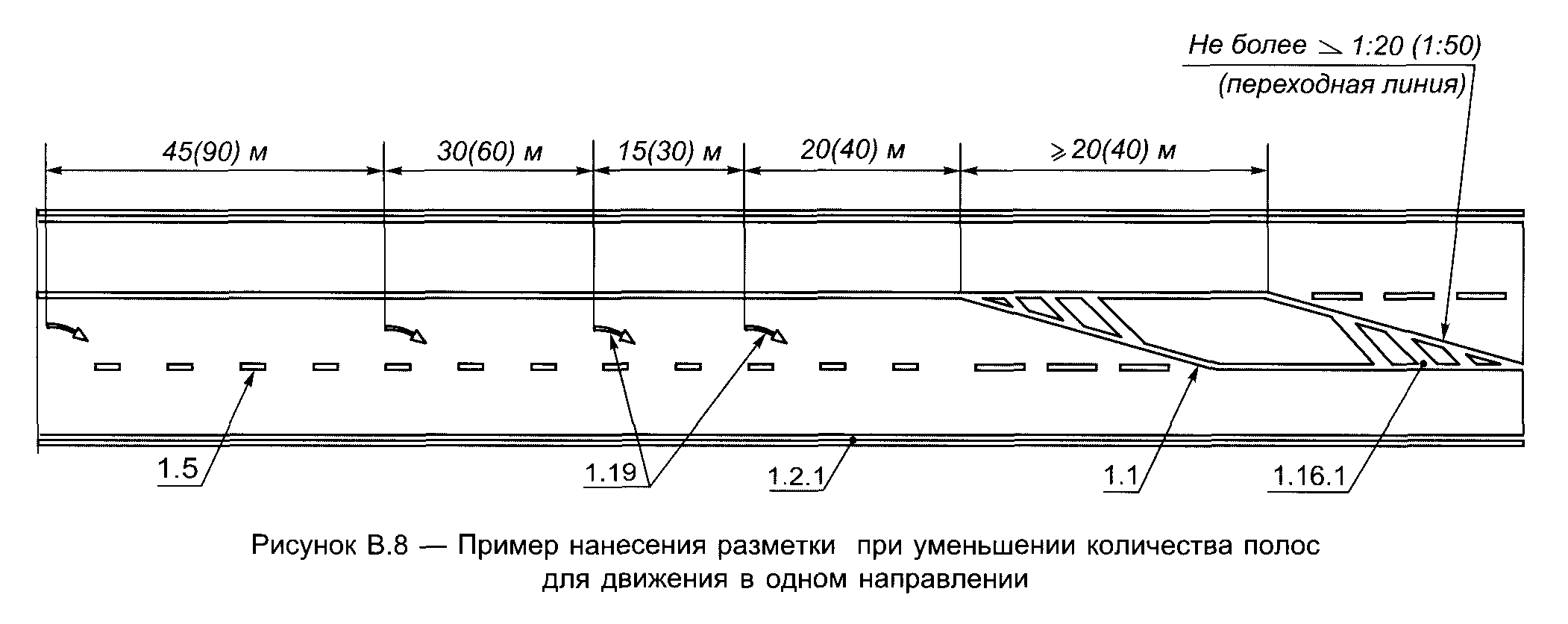
19 Разметка 1.19Горизонтальная разметка 1.19 предупреждает о приближении к сужению проезжей части (участку, где уменьшается число полос движения в данном направлении) или к линиям разметки 1.1 или 1.11, разделяющим транспортные потоки противоположных направлений.
- 1.20 Разметка 1.20
Горизонтальная разметка 1.20 предупреждает о приближении к разметке 1.13.
- 1.21 Разметка 1.21
Горизонтальная разметка 1.21 (надпись «СТОП») — предупреждает о приближении к разметке 1.12, когда она применяется в сочетании со знаком 2.
 5 .
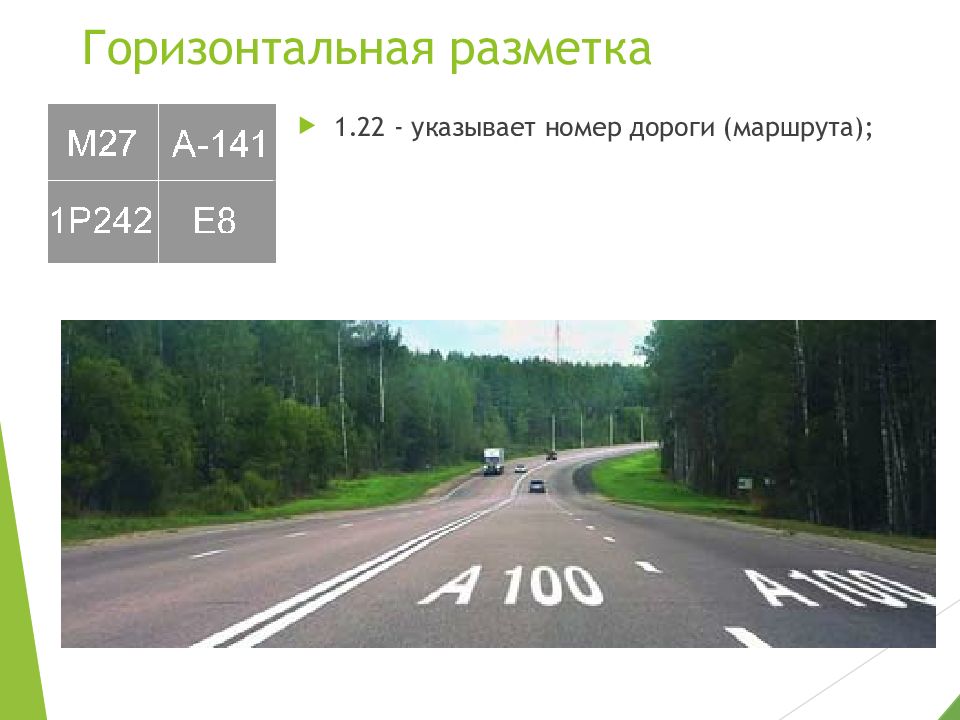
5 . - 1.22 Разметка 1.22
Горизонтальная разметка 1.22 ообозначает номер дороги.
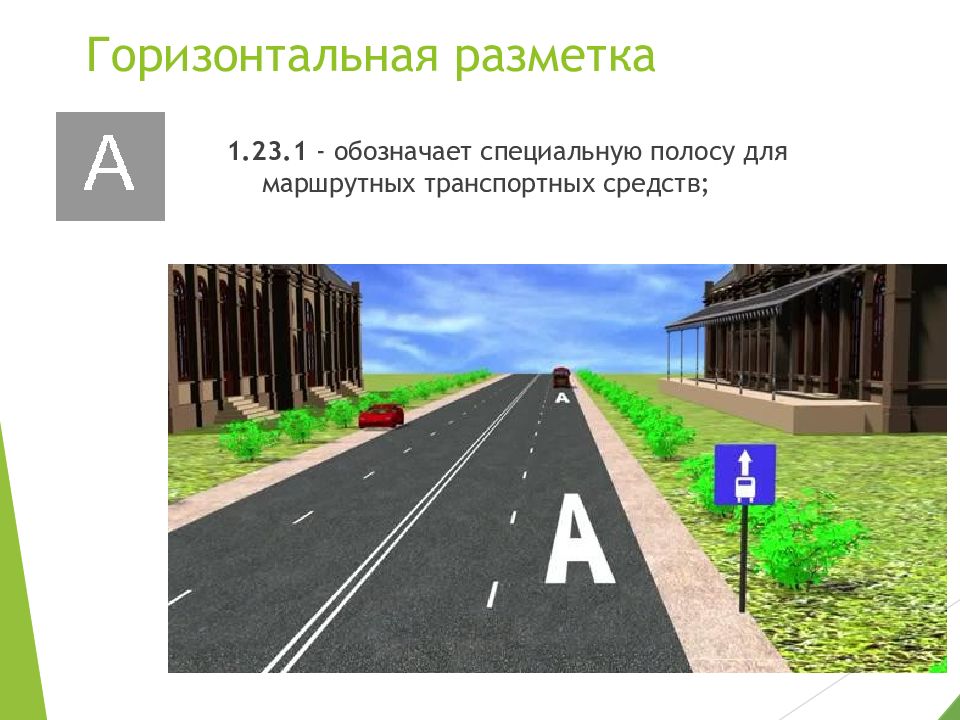
- 1.23.1 Разметка 1.23.1
Горизонтальная разметка 1.23.1 — обозначает специальную полосу для маршрутных транспортных средств.
- 1.23.2 Разметка 1.23.2
Горизонтальная разметка 1.23.2 обозначает пешеходную дорожку или пешеходную часть дорожки, предназначенную для совместного движения пешеходов и велосипедов.

- 1.23.3 Разметка 1.23.3
Горизонтальная разметка 1.23.3 обозначает велосипедную дорожку (часть дорожки) или полосы.
- 1.24.1 Разметка 1.24.1
Горизонтальная разметка 1.24.1 — дублирует предупреждающие дорожные знаки.
- 1.24.2 Разметка 1.24.2
1.24.2 — дублирует запрещающие дорожные знаки.
- 1.
 24.3 Разметка 1.24.3
24.3 Разметка 1.24.31.24.3 — дублирует дорожный знак «Инвалиды».
- 1.24.4 Разметка 1.24.4
1.24.4 — дублирование дорожного знака «Фотовидеофиксация» и (или) обозначение участков дороги, на которых может осуществляться фотовидеофиксация, разметка 1.24.4 может применяться самостоятельно.
- 1.24.5 Разметка 1.24.5
1.24.5 — дублирование таблички 8.4.3.1 , разметка 1.24.5 может применяться самостоятельно.
- 1.
 24.6 Разметка 1.24.6
24.6 Разметка 1.24.61.24.6 — дублирование знака 5.33.1 «Велосипедная зона», разметка 1.24.6 может применяться самостоятельно.
- 1.24.7 Разметка 1.24.7
1.24.7 — дублирование таблички 8.9.2 «Стоянка только транспортных средств дипломатического корпуса», разметка 1.24.7 может применяться самостоятельно.
- 1.25 Разметка 1.25
Горизонтальная разметка 1.25 обозначает искусственную неровность по ГОСТу Р 52605-2006.
- 1.
 26 Разметка 1.26
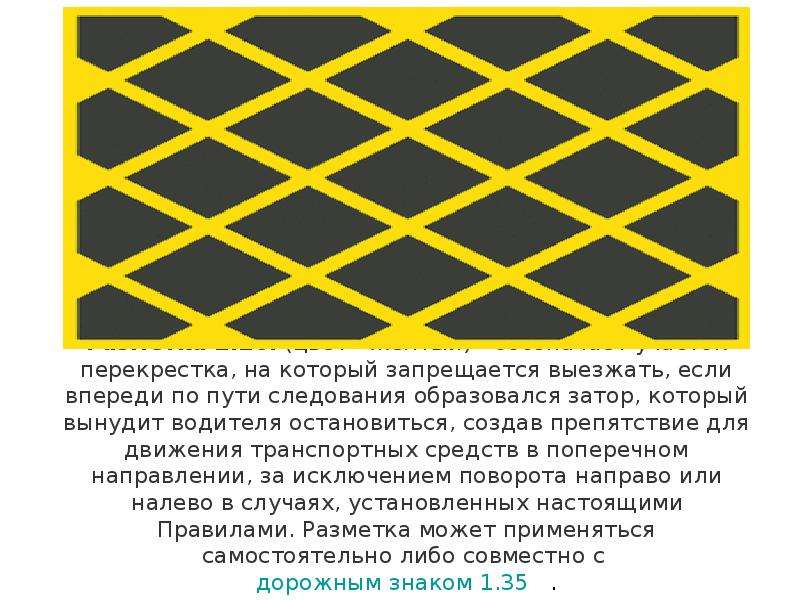
26 Разметка 1.26Горизонтальная разметка 1.26 (цвет — желтый) — обозначает участок перекрестка, на который запрещается выезжать, если впереди по пути следования образовался затор, который вынудит водителя остановиться, создав препятствие для движения транспортных средств в поперечном направлении, за исключением поворота направо или налево в случаях, установленных настоящими Правилами. Разметка может применяться самостоятельно либо совместно с дорожным знаком 1.35 .
В случаях если значения дорожных знаков, в том числе временных, и линий горизонтальной разметки противоречат друг другу либо разметка недостаточно различима, водители должны руководствоваться дорожными знаками. В случаях если линии временной разметки и линии постоянной разметки противоречат друг другу, водители должны руководствоваться линиями временной разметки.
Правила дорожного движения
Дорожные знаки
Дорожная разметка
Основные положения и неисправности
Разметка 1.
 18 площадь | Праводел
18 площадь | ПраводелВконтакте
Google+
Одноклассники
Здравствуйте, в этой статье мы постараемся ответить на вопрос: «Разметка 1.18 площадь». Также Вы можете бесплатно проконсультироваться у юристов онлайн прямо на сайте.
ГОСТ 25869-90 Отличительные знаки и информационное обеспечение подвижного состава пассажирского наземного транспорта, остановочных пунктов и пассажирских станций.
Обозначение пешеходной дорожки или пешеходной части дорожки, предназначенной для совместного движения пешеходов и велосипедов.
5.12. РАЗМЕТКА АВТОМОБИЛЬНЫХ ДОРОГ У ЖЕЛЕЗНОДОРОЖНЫХ ПЕРЕЕЗДОВ
Следуя по полосе с разметкой 1.18, водитель обязан помнить два основных момента, связанные с ней.
Сплошная линия разметки, разделяющая проезжую часть между встречными потоками. Другое название – осевая линия. Если на дороге 2 полосы, она будет проходить строго посередине. Пересекать осевую линию запрещено.
Пересекать осевую линию запрещено.
Разметка-разметкой, а ориентироваться лучше по знакам «Движение по полосам», у нас в городе они везде висят, и таких косяков не замечал.
Сорокина Екатерина Александровна (кандидат наук кафедры «Техносферная безопасность» МИИТа) совместно с Дианой Викторовной Климовой, завкафедрой Аксеновым Владимиром Алексеевичем, выдавили с заслуженных мест Фокина В.С., Зубрева Николая Ивановича Васина Вячеслава Кимовича, Долженко В.Н., Журавлёва М.А., Кокина С.М., Силину Е.К., Мещанинова Л.Б., не задумавшись о восполнении кадрового состава.
Ширину размечаемого пешеходного перехода определяют по интенсивности пешеходного движения из расчета 1 м на каждые 500 пеш./ч, но не менее 4 м.
Горизонтальная разметка (линии, стрелы, надписи и другие обозначения на проезжей части) устанавливает определенные режимы и порядок движения. Горизонтальная разметка может быть постоянной или временной. Постоянная разметка имеет белый цвет, кроме линий 1. 4, 1.10 и 1.17 желтого цвета, временная – оранжевый цвет.
4, 1.10 и 1.17 желтого цвета, временная – оранжевый цвет.
ГОСТ Р 50597 Автомобильные дороги и улицы. Требования к эксплуатационному состоянию, допустимому по условиям обеспечения безопасности дорожного движения.
В целях уточнения ряда нормируемых показателей дорожной разметки, считаем необходимым продолжить научно-технические работы по их определению для внесения изменений и дополнений в нормативные акты.
ВСН 23-75 Указания по разметке автомобильных дорог
Во-вторых, разметка 1.18, нанесенная на крайней левой полосе и разрешающая поворот налево, допускает и выполнение разворота.
Попробуйте обновить страницу.’,’JS_CORE_VIEWER_AJAX_CONNECTION_FAILED’:’При попытке открыть файл возникла ошибка. Пожалуйста, попробуйте позже.’,’JS_CORE_VIEWER_AJAX_OPEN_NEW_TAB’:’Открыть в новом окне’,’JS_CORE_VIEWER_AJAX_PRINT’:’Распечатать’,’JS_CORE_VIEWER_TRANSFORMATION_IN_PROCESS’:’Документ сохранён.
Утв. и введен в действие приказом Федерального агентства по техническому регулированию и метрологии от 20 февраля 2018 г.
Указания составлены сотрудниками Гипродорнии кандидатами техн. наук В.Д. Беловым (руководитель темы), Н.П. Мининым, при участии канд. техн. наук А.
ВН 01-01 Временные технические требования к горизонтальной дорожной разметке городских магистралей и улиц.
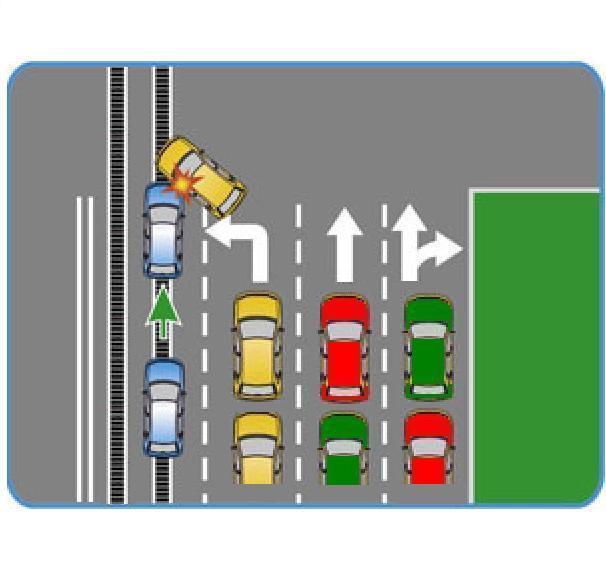
Ответ. Стрелы разметки и указывают, что на данном перекрестке поворот направо может осуществляться не только с правой, но и с левой полосы. Следовательно, вы можете выполнить поворот, использовав оба способа.
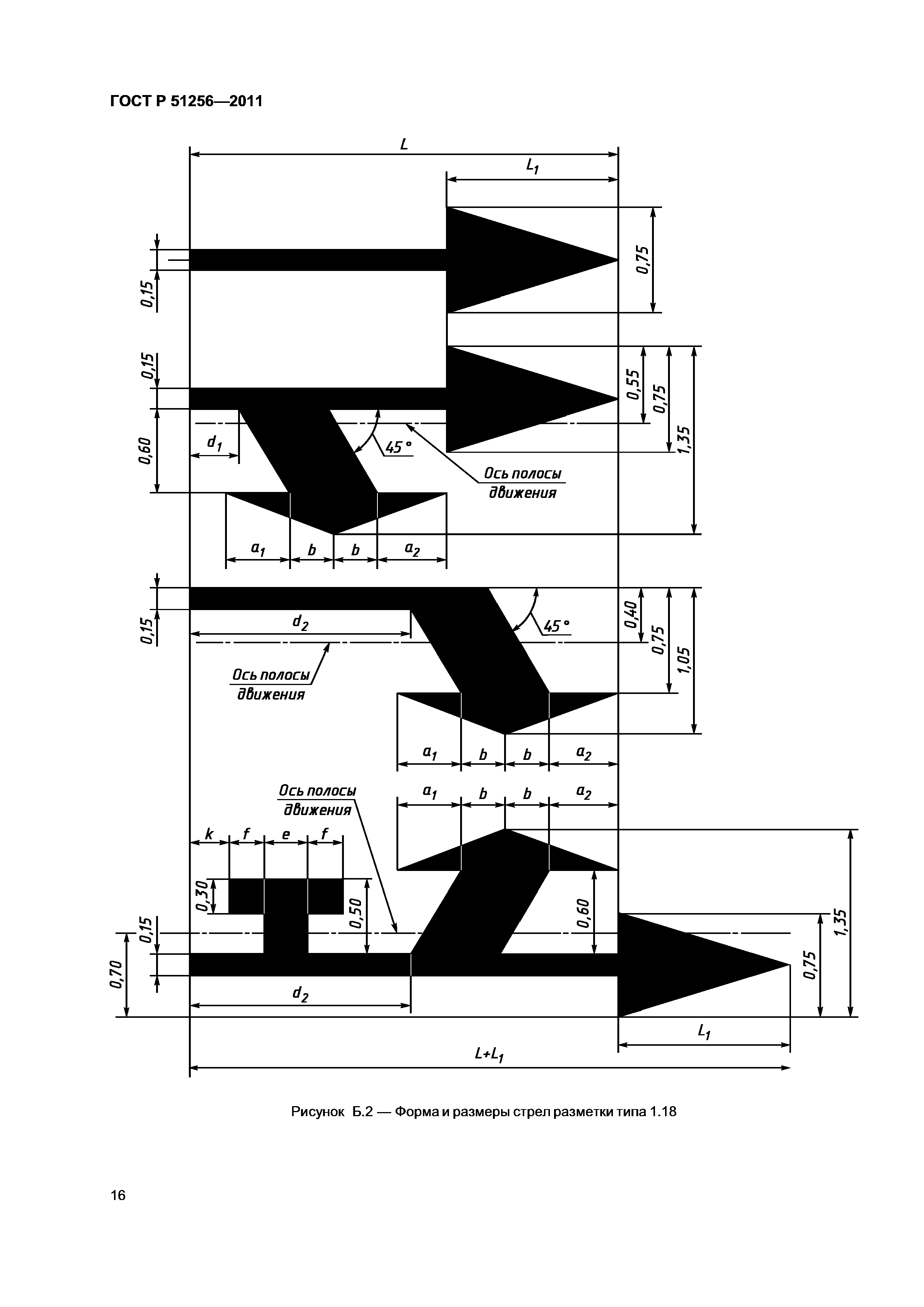
ГОСТ Р 51256-2011 Технические средства организации дорожного движения. Разметка дорожная. Классификация.
Ответ. Разметка (в виде стрелы) указывает разрешенное на перекрестке направление движения по полосе. В данном случае разметка наряду с поворотом налево разрешает вам и разворот.
ГОСТ Р 51256-2011 Технические средства организации дорожного движения. Разметка дорожная. Классификация.
ГОСУДАРСТВЕННЫЙ СТАНДАРТ РОССИЙСКОЙ ФЕДЕРАЦИИ- ТЕХНИЧЕСКИЕ СРЕДСТВА ОРГАНИЗАЦИИ ДОРОЖНОГО ДВИЖЕНИЯ- РАЗМЕТКА ДОРОЖНАЯ- ТИПЫ И…
youtube.com/embed/cGm0mlOcsr0″ frameborder=»0″ allowfullscreen=»»/>
Горизонтальная дорожная разметка – это линии и знаки, имеющие строго определенную форму и размеры, нанесенные на дорожное полотно.
Разметка отличается по цветам. Белая и желтая – постоянные, оранжевая – временная. Как и в случае со знаками, временная разметка имеет повышенный приоритет над постоянной.
Не хватает штрафов за нарушение предписанного направления движения: например поворот налево если движение только прямо и направо. Было бы неплохо дополнить. ст.12.16 п.2 КОАП кажется.
Но я имел ввиду случай с поворотом налево, когда нету стрелок, вы будете пропускать встречный поток. Тем кому прямо нужно, будут стоять прямо за вами и пытаться объехать вас. В данном же случае на картинке вы попадете в такую же ситуацию(переходящие пешеходы). Это всего лишь частный случай, но именно из-за него пробки еще больше.
В населенных пунктах горизонтальную разметку применяют на магистральных дорогах и улицах, дорогах и улицах местного значения, а в сельских поселениях – на дорогах и улицах, по которым осуществляется движение маршрутных транспортных средств.
ЛИНИИ, НАДПИСИ И ДРУГИЕ ОБОЗНАЧЕНИЯ, ПРИМЕНЯЕМЫЕ ДЛЯ РАЗМЕТКИ ДОРОГ
Минимальные размеры одного стояночного места при последовательном размещении автомобилей вдоль края проезжей части или края стояночной площадки должны быть не менее 2,5х7,5 м для легковых и 3,0х11,0 м – для грузовых автомобилей без прицепов, при параллельном размещении автомобилей относительно друг друга – соответственно 2,5х5,0 м и 3,5х8,5 м.
Допускается пересекать для остановки транспортного средства на обочине и при выезде с нее в местах, где разрешена остановка или стоянка.
Указания предназначены для дорожных и других организаций, осуществляющих проектирование, строительство и эксплуатацию автомобильных дорог.
Вертикальная разметка используется для обозначения бордюров, элементов дорожных сооружений и обстановки дорог и представляет собой сочетание черного и белого цветов.
6.2. РАЗМЕТКА ОГРАЖДАЮЩИХ И НАПРАВЛЯЮЩИХ УСТРОЙСТВ
Под расстоянием видимости подразумевается расстояние, на котором предмет, установленный на высоте 1,2 м над уровнем проезжей части, виден наблюдателю, глаз которого также находится на высоте 1,2 м.
Боковые поверхности ограждений дорог (из железобетонных брусьев, металлических планок, коробов и т. п.), обращенные в сторону проезжей части, должны обозначаться на опасных участках с помощью разметки 2.5, а в остальных случаях — с помощью разметки 2.6.
Линию 1.9 при отсутствии реверсивных светофоров или когда они отключены разрешается пересекать, если она расположена справа от водителя; при включенных реверсивных светофорах – с любой стороны, если она разделяет полосы, по которым движение разрешено в одном направлении.
Соответствующая информация, уведомление и тексты размещаются также в информационной системе общего пользования — на официальном сайте национального органа Российской Федерации по стандартизации в сети Интернет.
Но для еще большего удобства Правилами предусматривается специальная разметка 1.18, которая представляет собой стрелки – указатели направлений движения по каждой полосе.
С помощью разметки 2.1 должны обозначаться вертикальные поверхности опор мостов, путепроводов, торцевые поверхности порталов тоннелей, парапетов и т. п. на опасных для движения участках, а также торцы других предметов (начало и конец ограждения, высокого бордюра) в случаях, когда она наносится на щиты соответствующих размеров, устанавливаемые перед этими предметами.
п. на опасных для движения участках, а также торцы других предметов (начало и конец ограждения, высокого бордюра) в случаях, когда она наносится на щиты соответствующих размеров, устанавливаемые перед этими предметами.
Нанесение дорожной разметки осуществляют на основе проектной документации, разработанной в соответствии с требованиями действующих нормативных документов и согласованной с органами ГИБДД.
Для обозначения приближения к стоп-линии 1.12, применяемой совместно со знаком 2.15 «Проезд без остановки запрещен», на полосе движения может быть нанесена разметка 1.21 — слово «СТОП» (рис. 5). Расстояние между словом «СТОП» и разметкой 1.12 с учетом местных условий и скорости движения должно быть от 2 до 25 м (см. табл. 5).
Национальный стандарт Российской Федерации. Технические средства организации дорожного движения. Правила применения дорожных знаков, разметки, светофоров, дорожных ограждений и направляющих устройств» (утв.
Будет нелишним вспомнить, что они применяются для того, чтобы указать водителю разрешенные направления на перекрестке по каждой из полос движения.
Разметка должна быть обращена сплошной линией в сторону полосы, на которой на данном участке находится зона с видимостью менее допустимой.
3 Термины, определения и обозначения
Откуда? Я снимаю нагрузку с перегруженного правого ряда, уходящего за горизонт, давая возможность пристроиться туда одной еще машине (или двум матизам) ценой риска быть оштрафованным.
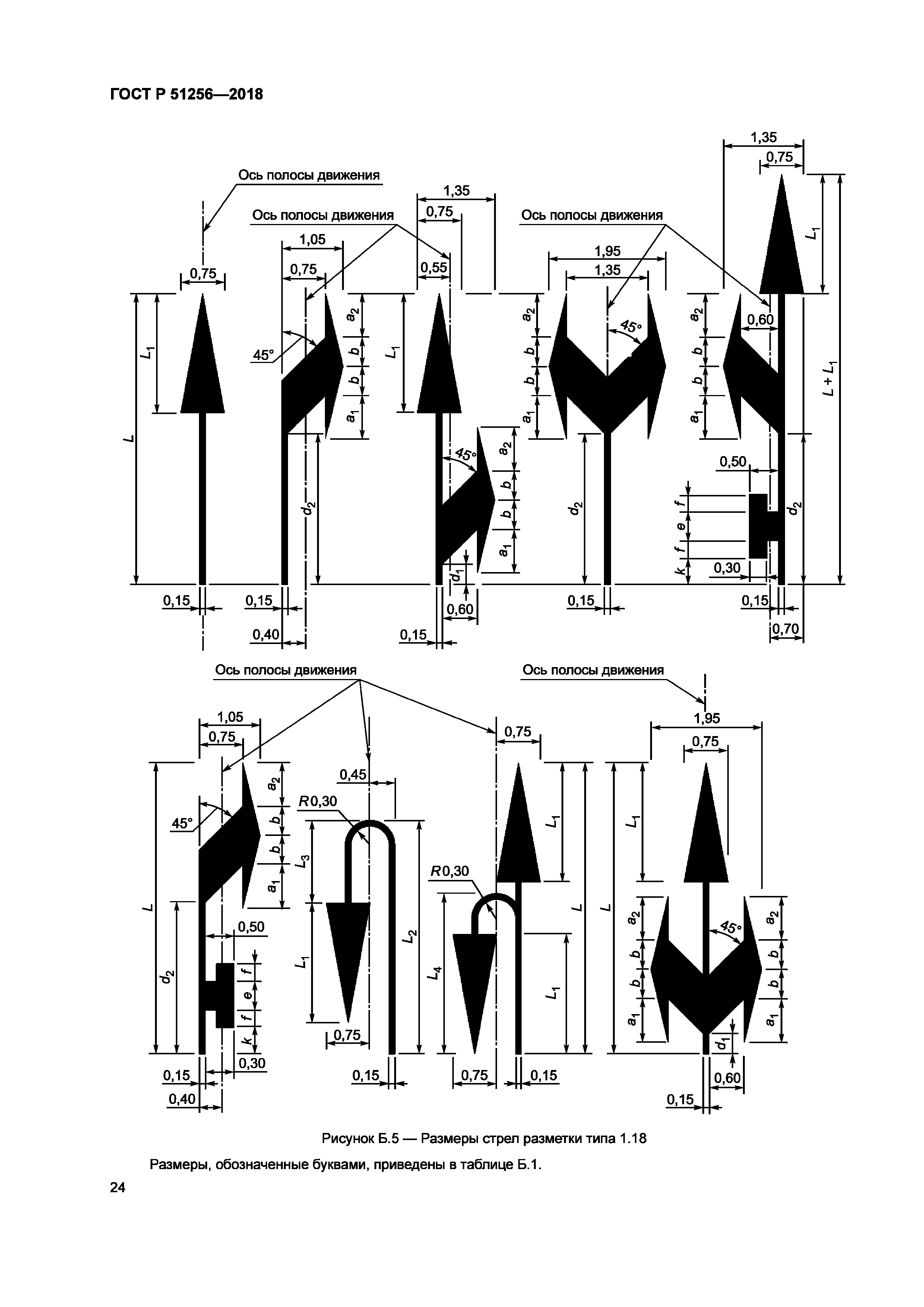
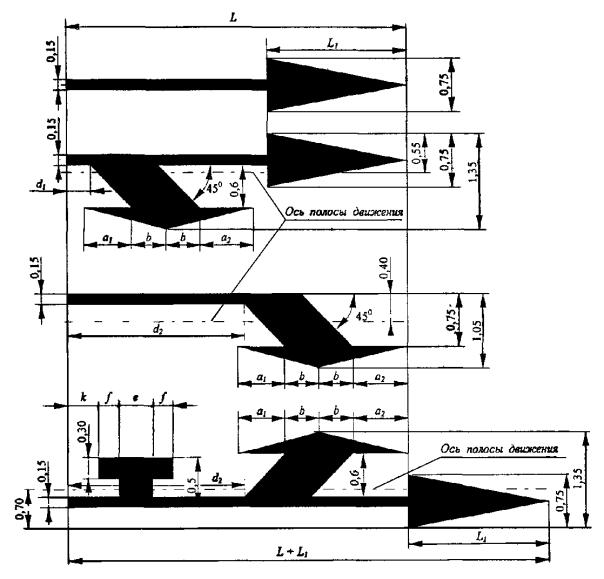
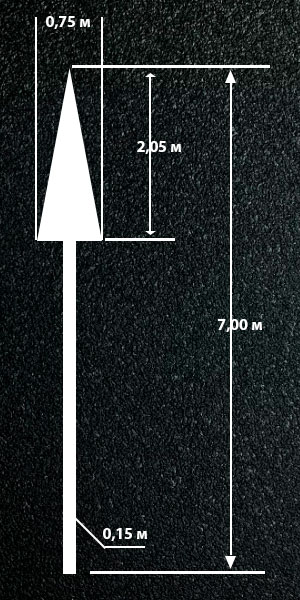
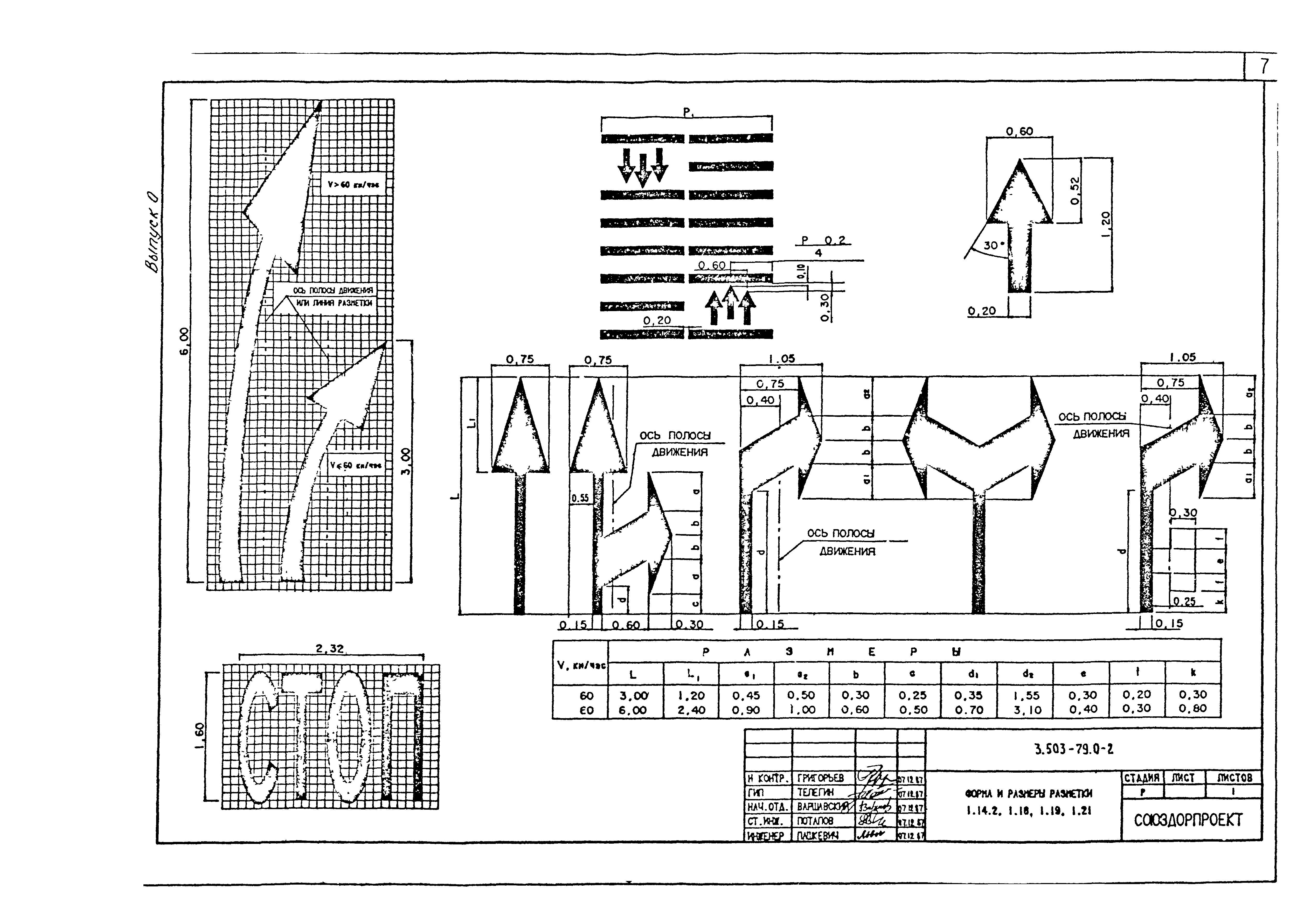
Для обозначения разрешенных на перекрестке направлений движения в сочетании со знаком 4.8 «Направления движения по полосам» или самостоятельно на полосах могут быть нанесены указательные стрелы 1.18 (рис. 2). Размеры стрел указаны в табл. 2. Согласитесь, весьма удобно и информативно. Водителю не нужно задирать голову, чтобы увидеть знаки; достаточно просто глянуть на проезжую часть и проследовать в нужных направлениях. Это обусловило и самостоятельное использование разметки (без сочетания со знаками).
Вконтакте
Google+
Одноклассники
Похожие записи:
Разметка на одной из омских дорог: по лужам, по кочкам, вкривь и вкось | Последние Новости Омска и Омской области
А ремонта в этом году «и не ждите»…
Омичи жалуются на состояние одной из дорог в Омской области. Кое-какая-работа была сделана, но на качестве магистрали это, увы, не сказалось.
«Этим летом сделали разметку на дороге от Таврического до Прииртышья. Только краску перевели. Дороги нет. Едешь, как по стиральной доске. В этом году даже заплатки не делали. Асфальт кусками отваливается! Но зато на ней красивая, новая, белая разметка», — сообщает Юлия Семенова в группе ВК «Авто Омск»
На предоставленном видео картина еще абсурднее. Белая полоса краски лежит по обочине дороги. Практически в грязи.
Местами линия просто исчезает в мокрой жиже.
Разделительная полоса тоже виляет, местами лежит просто зигзагами.
По содержанию комментариев к посту видно, что у автомобилистов слишком много вопросов к «тем, кто это делал».
Но официального ответа пока нет.
«А у нас от Прииртышья до Пристанского вообще сейчас аттракцион. Дорогу вскрыли для ремонта, а положить новое полотно забыли», — сообщает Татьяна Билюкова.
И что же ответили в омском Минстрое? Сообщили, что в этом году ремонт дороги «не предусмотрен».
«В связи с тем, что в настоящее время бюджетные ассигнования дорожного фонда Омской области в первую очередь направляются на приведение в нормативное состояние опорной сети автомобильных дорог регионального значения Омской области, вопрос ремонта автомобильной дороги будет рассмотрен дополнительно в последующие годы в случае увеличения финансовых поступлений в дорожный фонд Омской области», — пообещали в профильном министерстве.
КУ «Управление дорожного хозяйства Омской области» прокомментировало ситуацию следующим образом:
А/д Таврическое — Луговое — «Тихвинка — Новоуральский — Пристанское».
На участке где были выполнены работы по нанесению горизонтальной дорожной разметки после ямочного ремонта асфальтобетонного покрытия на площади 1 432,87 м². Нанесение разметки было выполнено в целях обеспечения безопасности дорожного движения.
Пошаговое руководство по расчету процента наценки
Если вы хотите получать прибыль, вам необходимо делать наценку на свою продукцию. Но насколько это слишком много? Чтобы понять это, определите справедливый процент наценки. Расчет процента наценки поможет вам получить максимальную отдачу от методов ценообразования.
Читайте дальше, чтобы узнать, что такое наценка, узнать, как ее рассчитать, и посмотреть примеры ценообразования с наценкой.
Что такое разметка?
Когда вы продаете предмет, вы не берете ту же сумму, которую заплатили за него.Вы отмечаете это, чтобы получить прибыль. Наценка — это разница между тем, сколько вы потратили на товар, и тем, за сколько вы его продаете. Чем больше наценка, тем больше вы получаете прибыли после продажи продукции. Оптовые предприятия и розничные торговцы используют наценку для установления цен на товары. Наценка выражается в процентах.
Оптовые предприятия и розничные торговцы используют наценку для установления цен на товары. Наценка выражается в процентах.
Многие владельцы бизнеса не могут не думать о марже, когда говорят о наценке. Вы можете использовать как наценку, так и маржу для определения цен и измерения прибыльности продукта.Как и наценка, маржа выражается в процентах.
Опять же, наценка показывает разницу между продажной ценой и себестоимостью продукта. С другой стороны, маржа показывает процент дохода, который вы получаете за продукт.
Вам нужно знать, как рассчитать наценку, если вы хотите использовать стратегическое ценообразование. Стратегическое ценообразование поможет вам установить привлекательную цену, чтобы максимизировать вашу прибыль.
Расчет процента наценки
Чтобы определить процент наценки, используйте формулу наценки… которую мы вскоре рассмотрим.Но прежде чем вы сможете рассчитать наценку, вам нужно знать несколько основных бухгалтерских терминов:
- Доход: Доход, который вы получаете от продажи товаров.

- Себестоимость проданных товаров (COGS): Расходы на производство вашей продукции (например, материалы и прямые затраты на оплату труда).
- Валовая прибыль: Разница между доходом и себестоимостью.
Формула разметки
Готовы погрузиться в расчет наценки? Для начала используйте формулу разметки:
Наценка = [(Доход – Себестоимость) / Себестоимость] X 100
Если вы хотите запомнить более короткую формулу, замените «Валовая прибыль» на «Доход — себестоимость».Вот сокращенная формула процента наценки:
Наценка = (Валовая прибыль / себестоимость) X 100
3 шага для поиска разметки
Чтобы было немного проще, давайте разберем это шаг за шагом, хорошо? Используйте следующие три шага, чтобы найти процент наценки:
- Найдите валовую прибыль (выручка — себестоимость)
- Рассчитайте наценку (валовая прибыль / себестоимость)
- Найдите свой процент наценки (наценка X 100)
Пример
Допустим, у вас есть мебельный магазин. Вы продаете стул за 400 долларов. Изготовление стула стоит 250 долларов. Используя формулу наценки, найдите свой процент наценки.
Вы продаете стул за 400 долларов. Изготовление стула стоит 250 долларов. Используя формулу наценки, найдите свой процент наценки.
Наценка = [(Доход – Себестоимость) / Себестоимость] X 100
Наценка = [(400 – 250 долларов) / 250 долларов] X 100
У вас есть наценка 60%. Другими словами, вы продали стул на 60% дороже, чем заплатили за него.
Поиск цены наценки
Теперь предположим, что вы знаете свою себестоимость и процент наценки, которую хотите взимать. Вам нужно рассчитать, сколько вы должны взимать (также известный как доход).
Для этого манипулируйте формулой разметки, чтобы подставить известные вам числа, и продолжайте. Для простоты используйте следующую формулу для расчета продажной цены. Сохраняйте наценку в десятичной форме (например, 0,40 вместо 40%):
Цена продажи = [(Наценка X Себестоимость) + Себестоимость] X 100
Пример
Представьте, что вам нужна наценка 50% (0,50). Вы знаете себестоимость (100 долларов), но хотите выяснить, сколько вы должны брать с клиентов.
Вы знаете себестоимость (100 долларов), но хотите выяснить, сколько вы должны брать с клиентов.
Цена продажи = (Наценка X Себестоимость) + Себестоимость
Цена продажи = (0.50 х 100 долл. США) + 100 долл. США
Если вам нужна наценка 50%, ваша цена наценки должна составлять 150 долларов. Это будет сумма, которую вы берете с клиентов.
| Установление цен — ваш первый шаг к получению прибыли. Загрузите наше БЕСПЛАТНОЕ руководство «Цена продажи … и прибыль », чтобы начать устанавливать цены на основе данных. |
Наценка и прибыль для вашего малого бизнеса
Итак, какой должна быть ваша наценка, чтобы получить прибыль? Стандартного процента наценки нет.Наценки варьируются в зависимости от вашей отрасли. И процент наценки может варьироваться в зависимости от отрасли.
При выборе надбавки вы можете выбрать цену трапецеидального искажения. Ценообразование Keystone — это когда вы устанавливаете начальную наценку в размере 50% для всех продуктов.
Ценообразование Keystone — это когда вы устанавливаете начальную наценку в размере 50% для всех продуктов.
Установка цен с соответствующим процентом наценки поможет вам сохранить больше прибыли в своем кармане. Если вы не научитесь эффективно оценивать продукт, вы можете установить слишком низкую или слишком высокую цену.
Знание того, как рассчитать процент наценки, поможет вам установить и достичь целей по прибыльности.С помощью формулы процента наценки вы можете получить представление о том, какую прибыль вы получите. Вы также можете увидеть, сколько продуктов вам нужно продать для достижения ваших целей.
Вам нужен лучший способ отслеживать свои доходы и расходы? Подпишитесь на бесплатную пробную версию программного обеспечения онлайн-бухгалтерии Patriot для записи транзакций, приема платежей по кредитным картам и многого другого. Начните бесплатную пробную версию прямо сейчас!
Эта статья была обновлена по сравнению с первоначальной датой публикации 19 июля 2016 г.
Какая формула лучше всего подходит для вашего бизнеса?
Как рассчитать маржу и наценку и в чем между ними разница?
Все начинается с принятия решения о том, как установить цену на вашу продукцию (что очень важно). То, как вы оцениваете свои товары, будет зависеть от нескольких вещей. Независимо от того, покупаете ли вы свою продукцию оптом или покупаете ее у разных поставщиков по разным ценам. Однако, как только у вас будет система для определения стоимости (a.к.а. себестоимость проданных товаров или цена покупки), вы можете использовать себестоимость для расчета цены.
Здесь вступает в действие концепция наценки. В зависимости от того, где вы ищете, вы можете получить разные ответы о том, что такое наценка и какое отношение она имеет к чему-то, что называется маржой (или маржой валовой прибыли).
Начнем с краткого обзора:
- Наценка — это сумма, на которую увеличивается стоимость продукта, чтобы получить продажную цену.
 Например, наценка в размере 90 долларов на товар стоимостью 110 долларов даст продажную цену в 200 долларов.Что представляет собой наценку в размере 82% (наценка, деленная на себестоимость продукта)
Например, наценка в размере 90 долларов на товар стоимостью 110 долларов даст продажную цену в 200 долларов.Что представляет собой наценку в размере 82% (наценка, деленная на себестоимость продукта) - Наценка представляет собой продажную цену продукта за вычетом себестоимости товаров. Используя приведенный выше пример, маржа для продукта, проданного за 200 долларов США при стоимости 110 долларов США, составит 90 долларов США. Что составляет маржу 45% (маржа, деленная на цену продажи).
Если вам интересно, как распутать эту паутину М-слов, то вы попали по адресу.
Давайте приступим!
Расчет маржи по сравнению с наценкой в видео
Если вы один из миллионов людей, которые обращаются к YouTube за краткими учебными пособиями, наша маржа по сравнению с наценкой.Видео разметки поможет вам!
Если вам нужна пошаговая разбивка формул, читайте дальше!
Что такое формула наценки?
Наценку можно рассматривать как дополнительный процент, который вы взимаете со своих клиентов (помимо ваших затрат).
Формула разметки выглядит так:
Пример использования формулы разметки
Теперь давайте сделаем пример немного конкретнее. Допустим, стоимость одного из продуктов Archon Optical, солнцезащитных очков Zealot, установлена на уровне 18 долларов.Эти 18 долларов — это то, сколько стоит Archon Optical создание одной пары Zealot. Затем они развернутся и продадут каждого фанатика по цене 36 долларов.
Если мы проведем этот расчет, мы получим наценку в размере 100%:
Цены на товары основаны на наценке
Однако некоторые компании могут устанавливать свои цены на основе определенного заранее определенного процента наценки. У них будут готовые затраты и определенные проценты наценки, которые помогут им рассчитать цену.
Как бы мы выразили формулу наценки в этом случае? Давайте запишем это:
При стопроцентной наценке Zealot цена составит 36 долларов США.00:
Выражение наценки в процентах может быть очень полезным. Таким образом, вы можете гарантировать, что вы получаете пропорциональную сумму дохода за каждый проданный вами товар. Даже если в будущем ваша стоимость изменится или увеличится. Это означает, что наценки, которые вы установили в начале, должны хорошо масштабироваться по мере роста вашего бизнеса. Мы обсудим это подробнее, когда вы прокрутите эту страницу ниже.
Даже если в будущем ваша стоимость изменится или увеличится. Это означает, что наценки, которые вы установили в начале, должны хорошо масштабироваться по мере роста вашего бизнеса. Мы обсудим это подробнее, когда вы прокрутите эту страницу ниже.
Как насчет маржи и наценки?
Теперь, когда мы определили наценку и то, как она помогает вам определить цену, мы должны обсудить другое важное слово на М: маржа.Тип маржи, который мы обсуждаем в этом случае, — это маржа валовой прибыли, которая описывает прибыль, которую вы зарабатываете на продукте, в процентах от продажной цены.
Какова формула маржи?
Маржа часто указывается в виде определенной суммы в валюте или в процентах. Однако при расчете маржи вы всегда делите на цену.
Если мы хотим рассчитать маржу для солнцезащитных очков Zealot, вот как это выглядит:
Валовая прибыль от солнцезащитных очков Zealot составляет 18 долларов (цена 36 долларов — стоимость 18 долларов), или можно сказать, что маржа составляет 50%.
Выраженные таким образом, вы можете видеть, что маржа и наценка — это две разные точки зрения на взаимосвязь между ценой и себестоимостью. Точно так же, как вы могли бы сказать, что стакан наполовину полон или наполовину пуст, разница заключается в перспективе.
Когда следует использовать маржу? Когда следует использовать разметку?
Тогда возникает вопрос: если эти два М-слова так похожи, как мы узнаем, какое из них нужно выразить или использовать в данное время? Вот наше мнение по этому поводу:
Надбавка идеально подходит для того, чтобы гарантировать получение дохода от каждой продажи.Наценка хороша для начала, потому что, когда вы все настраиваете, вы хорошо осведомлены о затратах для своего бизнеса и все еще изучаете, какой доход вы можете получить за счет продаж.
По мере того, как вы лучше узнаете свой бизнес и начинаете просматривать отчеты о своих продажах, маржа может оказаться полезной для изучения фактической прибыли, которую вы получаете от каждой продажи.
Чтобы получить больше пояснений, посмотрите видео «Маржа и наценка» ниже:
Фиксированная наценка в процентах или в долларах
Стоимость производства Zealot не всегда может оставаться на уровне 18 долларов (на самом деле, определенно не будет) .Таким образом, мудрые сотрудники Archon Optical захотят убедиться, что их цены всегда корректируются с учетом увеличения стоимости.
Здесь действительно пригодится концепция фиксированной наценки, поскольку она может помочь вам автоматически корректировать цены в зависимости от изменения стоимости. У вас могут быть стоимость и цена в виде отдельных чисел, которые вы вводите в свою электронную таблицу или программное обеспечение для управления запасами, но в долгосрочной перспективе гораздо проще связать их.
Определение вашей наценки в процентах от себестоимости гарантирует, что вы продолжите получать доход от продаж по мере увеличения затрат, но это также означает, что вам не нужно автоматически возвращаться назад, чтобы корректировать свои цены. Ручная корректировка цен в зависимости от себестоимости приемлема для малого бизнеса, но это быстро становится несостоятельным, поскольку ваш инвентарь расширяется и включает сотни наименований.
Ручная корректировка цен в зависимости от себестоимости приемлема для малого бизнеса, но это быстро становится несостоятельным, поскольку ваш инвентарь расширяется и включает сотни наименований.
Если со временем производство Zealot станет дороже, цена должна будет подняться, а получение наценки 18 долларов США за товар стоимостью 36 долларов – это совсем другое дело, чем наценка 18 долларов США к товару стоимостью 55 долларов США. Фиксированный процент наценки гарантирует, что прибыль всегда будет пропорциональна цене.
Какие еще факторы влияют на наценку?
До сих пор мы описывали наценку очень просто, потому что предполагаем сценарий, в котором Archon Optical производит Zealot по установленной цене и продает его по установленной цене, и это все, что нужно сделать.Конечно, реальная жизнь немного сложнее.
Для каждого заказа Zealot должен быть кто-то, кто упаковывает и продает его. Это стоимость рабочей силы, которая рассчитывается как почасовая оплата.
Если вы отправляете Zealot покупателям в коробках или отправляете их на грузовиках в магазины по всему городу, вам необходимо учитывать стоимость доставки. В зависимости от службы доставки, которую вы используете, скорость доставки и добавление страховки могут сильно различаться.
Поскольку Zealot — это продукт, который Archon Optical должен был развивать с течением времени (он не просто материализовался как завершенный продукт), им необходимо учитывать все время, которое ушло на то, чтобы сделать Zealot эстетически привлекательным, но при этом блокирующим как можно больше резких солнечных лучей.Таким образом, время разработки продукта также может влиять на стоимость.
Автоматизируйте ценообразование с помощью фиксированной наценки и inFlow
Если ваши затраты часто меняются, вы, вероятно, тратите много времени на корректировку цен. Наше программное обеспечение для инвентаризации поможет вам изменить цены и наценку всего за несколько кликов.
Вы можете установить фиксированные цены на свои продукты, но фиксированная наценка всегда будет поддерживать вашу цену на постоянный процент выше ваших затрат. Если вам нужно обновлять цены на несколько продуктов каждую неделю, эта простая функция может сэкономить вам часы.И вы будете чувствовать себя спокойнее, зная, что ваш бизнес зарабатывает деньги на каждой продаже, даже если ваши расходы меняются.
Если вам нужно обновлять цены на несколько продуктов каждую неделю, эта простая функция может сэкономить вам часы.И вы будете чувствовать себя спокойнее, зная, что ваш бизнес зарабатывает деньги на каждой продаже, даже если ваши расходы меняются.
Но это еще не все — inFlow также может помочь вам со многими другими важными задачами, такими как установка точек повторного заказа, интеграция доставки, настройка системы штрих-кодов и многое другое!
Как мы исследовали самый популярный контент Facebook — разметку
В начале ноября Facebook выпустил второй отчет о широко просматриваемом контенте.
В отчете используются две метрики для количественной оценки распространения контента в новостной ленте Facebook: контент 90 102 просмотров 90 103 и контент 90 102 просмотров 90 103, о чем свидетельствуют такие фразы, как «Сообщения с наибольшим количеством зрителей новостной ленты в США в течение третьего квартала 2021 г. представляют только небольшая часть всех просмотров контента новостной ленты в США.
Однако 20 лучших рейтингов, предоставленных для доменов, ссылок, страниц и сообщений, используют только показатель зрителей , подсчитывая каждого человека, который видел часть контента один и только один раз. Хотя эта метрика полезна для понимания охвата контента, она не отражает разницы между доменом, который определенный пользователь видит в ленте новостей только раз в квартал, и доменом, который появляется в ленте новостей каждый день. .
Мир цифровой рекламы, построенный на искусстве убедительных сообщений, различает эти понятия, которые описываются как достижения и показы .В то время как «охват» — это количество уникальных пользователей, увидевших рекламное сообщение, «показы» — это общее количество просмотров рекламы с учетом нескольких просмотров одними и теми же людьми. В сочетании они дают третью метрику, «частоту»: количество показов на пользователя, то есть сколько раз человек видит данное сообщение.
Общее мнение состоит в том, что рекламная кампания с ограниченным бюджетом должна искать оптимальное значение для частоты: сообщение может быть показано либо большому количеству людей несколько раз, либо меньшему количеству людей много раз с разным воздействием сообщения. в зависимости от того, какое значение является приоритетным.
в зависимости от того, какое значение является приоритетным.
Рейтинги, опубликованные Facebook, рассчитываются с помощью показателя, сравнимого с охватом, но не с показами. Тем не менее, мы можем оценить показы и частоту, используя данные нашей панели Citizen Browser, чтобы измерить, как часто контент показывался нашим 1315 участникам панели за тот же период третьего квартала (3 квартал 2021 года, с 1 июля по 30 сентября), что и в отчете Facebook. Мы делаем это, сначала подсчитывая показы (общее количество раз, когда ссылки с домена были показаны любому из наших участников).Используя нашу метрику показов, мы можем показать, что в течение этого периода многие сайты, посвященные сенсационным новостям и мнениям, чаще появлялись в новостных лентах участников дискуссии, чем в основном новостном контенте.
В отчете о широко просматриваемом контенте Facebook представил свои результаты в виде ряда таблиц, показывающих 20 самых популярных доменов, ссылок, страниц и сообщений, а также количество просмотров контента.
Хотя наша выборка намного меньше, чем 220 миллионов пользователей Facebook в США, мы обнаружили, что данные наших экспертов выявили аналогичный набор 20 лучших рейтингов с использованием той же методологии, что и Facebook: подсчет количества уникальных пользователей, у которых были ссылки на данный домен, отображаемые на их новостные ленты.
Чтобы создать этот рейтинг, мы запросили в базе данных Citizen Browser список базовых доменов URL-адресов, которые появлялись в сообщениях на временной шкале Facebook любого из наших участников дискуссии, упорядоченных по количеству уникальных учетных записей пользователей , которым был показан хотя бы один пост с ссылка с заданного домена. Это означает, что независимо от количества различных статей, например, с сайта nytimes.com, которые были показаны аккаунту пользователя за период времени Q3, домен учитывается один раз для каждого пользователя.
Для подсчета показов мы запросили в базе данных общее количество сообщений временной шкалы, которые содержали данный домен URL. Для каждого сбора данных из Citizen Browser, который имитирует пользователя Facebook, открывающего веб-сайт Facebook, в нашу базу данных сохраняются примерно 40 самых популярных сообщений в новостной ленте пользователя. Чтобы рассчитать рейтинг, мы подсчитали количество этих снимков, которые содержали ссылку или ссылки на данный домен.
Для каждого сбора данных из Citizen Browser, который имитирует пользователя Facebook, открывающего веб-сайт Facebook, в нашу базу данных сохраняются примерно 40 самых популярных сообщений в новостной ленте пользователя. Чтобы рассчитать рейтинг, мы подсчитали количество этих снимков, которые содержали ссылку или ссылки на данный домен.
Это означает, что если один и тот же пост оставался в новостной ленте пользователя несколько дней, он учитывался несколько раз. Точно так же, если два разных пользователя видели один и тот же пост в своих новостных лентах, пост учитывался дважды.Если в одном и том же сообщении появилось несколько ссылок с одного и того же домена, мы засчитали сообщение только один раз.
Мы считаем, что наш метод подсчета показов приближается к собственной методологии Facebook для оценки количества просмотров контента в сообщениях. Однако трудно быть уверенным, учитывая краткость сопутствующей методологии, опубликованной Facebook. (Отчет Facebook признает показы, которые Facebook называет «просмотрами», в качестве измеряемой метрики, но не обеспечивает ранжирование на его основе. )
)
В наших отчетах отражены изменения в рейтинге по этим двум показателям, рассчитываемым по-разному. Представление степени изменения показано ниже в диаграмме наклона. Для этого анализа мы нашли набор доменов, которые входят в топ-20 при ранжировании по количеству уникальных пользователей и рассчитали их рейтинг по показам, и наоборот. В результате был получен объединенный набор из 28 доменов, которые входят в топ-20 по одному или обоим показателям. Затем мы нанесли изменение рейтинга в виде линии, соединяющей первый рейтинг со вторым, по одной линии для каждого домена.
↩︎ ссылкаИзменение рейтинга по показателю измерения
Эта красочная диаграмма наклона, рис. 1 (с разным цветом для каждого домена), показывает повышение или понижение рейтинга отдельных доменов в зависимости от используемой метрики: уникальных пользователей или показов. Самый большой прирост количества уникальных пользователей к показам — The Western Journal, который поднялся с позиции ниже 200 до позиции выше 20. Самое большое понижение — это тенор, с 200-го до почти 60-го.Youtube остался на месте под номером 1.
Самое большое понижение — это тенор, с 200-го до почти 60-го.Youtube остался на месте под номером 1.
Рисунок 1
Наклонная диаграмма, показывающая изменение рейтинга домена для подмножества доменов в нашей выборке в зависимости от того, какой показатель (уникальные пользователи или показы) используется. Источник: проект Markup Citizen Browser, 1 июля — сентябрь. 30, 2021. Смотрите наши данные здесь.
↩︎ ссылкаТоп-20 доменов по рейтингу уникальных пользователей (Citizen Browser)
| 1 | ютуб.COM | 1,186 | |||||
| 2 | instagram.com | 1,142 | |||||
| 3 | 3 | 815 | 4 | Twitter. com com | 784 | ||
| 5 | npr.org | 694 | 694 | ||||
| 6 | Media1.tenor.co | 679 | |||||
| 7 | GOFONDME.com | 668 | |||||
| 8 | NBCNews.COM | 661 | 661 | ||||
| 9 | CNN.com | 658 | |||||
| 10 | NYTIME101 9 | 628 | |||||
| 11 | WashingtonPost.com | 616 | |||||
| 12 | UniceF.org | 570 | 570 | ||||
| 13 | USATODAY.com | 561 | |||||
| 14 | abcnews.go.com | 527 | |||||
| 15 | Plateeralumnououres.COM | 509 | 509 | ||||
| 16 | M. tiktok.com tiktok.com | 508 | 17 | ||||
| 17 | BBC.com | 499 | |||||
| 18 | Ranker.com | 490 | |||||
| 19 | open.spotify.com | 490 | |||||
| 20 | dailymail.co.uk | 481 |
Топ-20 доменов, ранжированных по показам и изменению рейтинга от уникальных пользователей (Citizen Browser)
| 1 | ютуб.COM | 56 554 | 56,554 | 0 | |||||||||
| 2 | 9 | 30,201 | 0 | ||||||||||
| 3 | NPR. ORG ORG | 21,923 | 2 | 9 | 4 | Nytimes.com | 17 865 | -14 | -14 | ||||
| 5 | WashingtonPost.com | 12 010 | 6 | 6 | 6 | ||||||||
| 6 | Amazon.com | 11 665 | -39 | ||||||||||
| 7 | CNN.COM | 9 1211 | 2 | 01 2 | |||||||||
| 8 | 7 682 | 0 | 0 | 9 | DailyWire.com | 7 674 | 135 | 135 | 10 | Ranker.com | 7130 | 8 | 9 |
| 11 | HuffPost.com | 6,139 | 11 | 11 | 12 | BuzzFeed.com | 6 046 | 39 | 39 | ||||
| 13 | Desternjournal.COM | 5,205 | 196 | 196 | |||||||||
| 14 | MSNBC. com com | 5110 | 52 | 52 | 15 | Dailymail.co.uk | 4,802 | 5 | 5 | ||||
| 16 | Foxnews. COM | 4,796 | 4,796 | 34 | |||||||||
| 17 | News.yahoo.com | 4,737 | 31 | 18 | Twitter.com | 4 251 | -14 | ||||||
| 19 | TheHill .COM | 4 086 | 4 086 | 16 | |||||||||
| 20 | ABCNews.go.com | 3,856 | -6 |
Отчет Facebook также дает нам возможность определить, насколько репрезентативна наша панель, путем сравнения списка основных доменов, приведенного в отчете Facebook, с основными доменами нашей панели, рассчитанными таким же образом.
Для этого мы создали список самых популярных доменов по количеству уникальных пользователей, увидевших ссылку на этот домен за тот же период, что и в отчете Facebook Q3.Все 20 доменов, перечисленных в отчете Facebook, входят в топ-189 доменов нашего набора данных Citizen Browser. Однако, когда мы удаляем аномальный домен «paypal.com», мы видим оставшиеся 19 доменов, перечисленных в отчете Facebook, среди 39 наших основных доменов. (Мы считаем, что paypal.com является аномальным, потому что он был опубликован через личные сообщения, которые не фиксируются Citizen Browser.)
На рис. 2 показано распределение числа участников дискуссии, которым были показаны домены из нашего списка в их новостных лентах Facebook.
↩︎ ссылкаКоличество уникальных пользователей для основных доменов в Citizen Browser и Facebook (США)
Число уникальных пользователей Facebook для 20 ведущих доменов
Количество уникальных пользователей Citizen Browser для топ-100 доменов
Уникальных пользователей (в миллионах)
Число уникальных пользователей Facebook для 20 ведущих доменов
Количество уникальных пользователей Citizen Browser для топ-100 доменов
Уникальных пользователей (в миллионах)
Количество уникальных пользователей Citizen Browser для 87 ведущих доменов
Число уникальных пользователей Facebook для 20 ведущих доменов
Уникальных пользователей (в миллионах)
Количество уникальных пользователей Citizen Browser для 87 ведущих доменов
Число уникальных пользователей Facebook для 20 ведущих доменов
Уникальных пользователей (в миллионах)
Количество уникальных пользователей Citizen Browser для 87 ведущих доменов
Число уникальных пользователей Facebook для 20 ведущих доменов
Уникальных пользователей (в миллионах)
Этот график (рис. 2) включает в себя две отдельные гистограммы, показывающие количество уникальных пользователей и рейтинг домена, для наших данных Citizen Browser и одну для данных Facebook, обе за период с 1 июля по 30 сентября.
2) включает в себя две отдельные гистограммы, показывающие количество уникальных пользователей и рейтинг домена, для наших данных Citizen Browser и одну для данных Facebook, обе за период с 1 июля по 30 сентября.
Рисунок 2
Источники: Проект Markup Citizen Browser/Отчет о широко просматриваемом контенте Facebook, 1 июля – сентябрь. 30, 2021. Смотрите наши данные здесь.
Затем мы можем использовать коэффициент ранговой корреляции Kendall Tau-c, чтобы понять, насколько наш список сопоставим со списком из отчета Facebook. Kendall Tau-c используется из-за его специфики при сопоставлении сходства между упорядоченными списками категориальных значений. (Категориальные переменные здесь сложны, потому что их нельзя упорядочить.То есть мы можем сказать, что два домена одинаковы или нет, но мы не можем сказать, насколько они похожи.)
Kendall Tau-c уделяет особое внимание относительному порядку двух списков данных. Однако, поскольку отчет Facebook предоставляет только список из 20 доменов, в то время как наш список содержит 189 доменов, мы должны рассчитать коэффициент корреляции, сначала взяв пересечение двух списков (т. е. удалив из нашего списка домены, которые не отображаются в списке). список Facebook, сохраняя при этом их относительный порядок).Полученные данные можно увидеть на рис. 5. Хотя это может повлиять на наш коэффициент корреляции, мы пытаемся решить эту проблему путем явного вычисления нашего p-значения посредством моделирования. Кроме того, мы рассчитали коэффициент перекрытия с учетом ранжирования для двух списков и получили аналогичные результаты rbo = 0,698, используя экстраполированный расчет RBO.
Однако, поскольку отчет Facebook предоставляет только список из 20 доменов, в то время как наш список содержит 189 доменов, мы должны рассчитать коэффициент корреляции, сначала взяв пересечение двух списков (т. е. удалив из нашего списка домены, которые не отображаются в списке). список Facebook, сохраняя при этом их относительный порядок).Полученные данные можно увидеть на рис. 5. Хотя это может повлиять на наш коэффициент корреляции, мы пытаемся решить эту проблему путем явного вычисления нашего p-значения посредством моделирования. Кроме того, мы рассчитали коэффициент перекрытия с учетом ранжирования для двух списков и получили аналогичные результаты rbo = 0,698, используя экстраполированный расчет RBO.
Мы обнаружили, что порядок доменов имеет ранговую корреляцию Kendall Tau-c τ = 0,411 с p-значением p = 0,0111. Значение корреляции τ = 0.411 представляет собой очень сильную корреляцию между двумя рейтингами доменов (значение корреляции 1 означает идеальное совпадение, а 0 означает полное отсутствие корреляции). Все, что выше 0,3 для Kendall Tau-c, считается сильной корреляцией.
Все, что выше 0,3 для Kendall Tau-c, считается сильной корреляцией.
Кроме того, значение p дает нам высокую уверенность в том, что это значение не является результатом случайных данных. Это p-значение было рассчитано явным образом путем случайного перемешивания нашего списка доменов и повторного запуска нашего анализа (см. рис. 3). В этом тесте мы обнаружили, что 98.89 процентов случайно сгенерированных списков имели худший коэффициент корреляции, чем наш список, что дает нам хорошую статистическую уверенность в том, что наши результаты репрезентативны.
Важно отметить, что эта корреляция показывает только то, что наши рейтинги упорядочены аналогично рейтингам Facebook. Из-за требования найти пересечение двух списков и того факта, что Kendall Tau-c не учитывает абсолютное ранжирование, на корреляцию не влияет количество «промежуточных» доменов между двумя совпадениями со списком Facebook. .Однако наблюдение, что нам нужен только список из 189 доменов, чтобы иметь покрытие по списку Facebook, дает нам уверенность в том, что этот результат значителен.
Значение корреляции самых популярных доменов Citizen Browser и самых популярных доменов Facebook по сравнению со случайно упорядоченными списками
Корреляция
значение 0,411
Корреляция
значение 0.411
Корреляция
значение 0,411
График(рис. 3), показывающий значение корреляции с использованием Kendall Tau-c для основных доменов Citizen Browser и самых популярных доменов Facebook. См. описание в предыдущих пунктах.
Рисунок 3
Источники: проект Markup Citizen Browser и отчет о широко просматриваемом контенте Facebook, 1 июля – сентябрь. 30, 2021/Смоделированные данные Markup. Смотрите наши данные здесь.
30, 2021/Смоделированные данные Markup. Смотрите наши данные здесь.
Для дальнейшего устранения предостережений к анализу Kendall Tau-c мы рассчитали корреляцию между количеством уникальных пользователей для наших доменов и доменами из отчета Facebook. Это должно сказать нам, линейно ли масштабируется количество пользователей, которым показаны домены в списке Facebook и нашем собственном списке.
Для этого мы снова находим пересечение нашего списка доменов со списком доменов в отчете Facebook, поэтому мы сравниваем одинаковые количества, но на этот раз мы используем коэффициент корреляции Спирмена, чтобы показать сходство между количеством уникальных пользователей, просматривающих этот домен.Данные в этом расчете можно увидеть на рисунках 4 и 5. Мы можем использовать коэффициент Спирмена, потому что теперь мы работаем с числовыми переменными, а не с категориальными переменными. Этот метод специально рассматривает, имеют ли цифры одинаковые тенденции. Мы обнаружили корреляцию ρ = 0,568 и значение p = 0,009, что снова является сильной корреляцией. Это показывает, что даже несмотря на то, что Facebook и The Markup рассчитывают рейтинги по очень разным размерам аудитории, числа масштабируются одинаково и их можно сравнивать друг с другом.
Мы обнаружили корреляцию ρ = 0,568 и значение p = 0,009, что снова является сильной корреляцией. Это показывает, что даже несмотря на то, что Facebook и The Markup рассчитывают рейтинги по очень разным размерам аудитории, числа масштабируются одинаково и их можно сравнивать друг с другом.
Количество уникальных пользователей 20 ведущих доменов по данным Facebook по сравнению с количеством пользователей тех же доменов в данных Citizen Browser
уникальных пользователей Facebook (миллионы)
Citizen Browser уникальных пользователей
уникальных пользователей Facebook (миллионы)
Citizen Browser уникальных пользователей
уникальных пользователей Facebook (миллионы)
Citizen Browser уникальных пользователей
Точечная диаграмма (рис. 4) с уникальными пользователями Facebook (в миллионах) по оси Y и уникальными пользователями Citizen Browser по оси X, показывающая сильную корреляцию.
4) с уникальными пользователями Facebook (в миллионах) по оси Y и уникальными пользователями Citizen Browser по оси X, показывающая сильную корреляцию.
Рисунок 4
Источник: Проект Markup Citizen Browser/Отчет о широко просматриваемом контенте Facebook, 1 июля – сентябрь. 30, 2021. Смотрите наши данные здесь.
Из этого анализа мы можем сделать вывод, что наши данные хорошо совпадают с опубликованными данными Facebook и что наша выборка достаточна для статистической релевантности. Это означает, что мы можем быть уверены в своих выводах, основанных на размере нашей выборки.
↩︎ ссылкаУникальные пользователи и рейтинги, зарегистрированные Facebook и Citizen Browser для доменов в отчете Facebook за третий квартал
ютуб. COM COM | 1,186 | 1 | 06 | 1 | 1 | 183 800 000 | GOFONDME.com | 669 | 6 | 2 | 132 000 000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Amazon.com | 815 | 2 | 3 | 131 700 000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Media1.tenor.co | 679 | 5 | 4 | 124 700 000 | 124 700 000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Twitter.com | 783 | 3 | 5 | 118 800 000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ЮНИСЕФ.org | 570 | 570 | 11 | 6 | 111 10000 000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Linktr.ee | 388 | 39 | 7 | 102 900 000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Tiktok.com | 445 | 30 | 8 | 99 400 000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ABCNews.go.com | 527 | 13 | 9 | 98 200 000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CHCCOV | 392 | 37 | 10 | 97 800 000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Playerumniresources. COM COM | 510 | 14 | 11 | 97 200 000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Open.spotify.com | 490 | 18 | 12 | 91 900 000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dailymail.co.uk | 482 | 19 | 13 | 89 600 000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Nypost.com | 415 | 39 | 14 | 86 10000 000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ranker.com | 490 | 17 | 15 | 85 600 000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| NBCNews.COM | 660 | 7 | 16 | 83 600 000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Eventbrete.com | 447 | 26 | 17 | 83 400 000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| CNN.com | 658 | 8 | 18 | 18 | 82 800 000 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PayPal.com | 130 | 189 | 19 | 81 300 000 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Etsy. com com | 463 | 25 | 20 | 80 900 000 |
| Тип документа | Рабочий стол | Мобильный |
|---|---|---|
| HTML («HTML5») | 87.0% | 88,8% |
| XHTML 1.0 Переходный | 5,7% | 4,6% |
| XHTML 1.0 Строгий | 1,4% | 1,3% |
HTML 4. 01 Переходный 01 Переходный | 0,9% | 0,7% |
| HTML 4.01 Переходный (причудливый) | 0,5% | 0.5% |
Удивительно то, что почти 20 лет спустя XHTML по-прежнему занимает значительную часть Интернета: 8% страниц по-прежнему используют его на настольных компьютерах и чуть менее 7% на мобильных устройствах.
Размер документа
В мобильном мире, где каждый байт данных имеет свою цену, размеры документов для мобильных веб-сайтов становятся все более важными. Судя по всему, он также становится все больше.В этом году средняя мобильная страница содержала 27 КБ HTML, что на 2 КБ больше, чем в прошлом году. На настольной версии средняя страница содержала 29 КБ HTML-кода.
Показать описание рисунка 3.2 Гистограмма, показывающая изменение медианных размеров страниц для мобильных и настольных компьютеров за 2019, 2020 и 2021 годы. В 2020 году размер немного уменьшился, а в 2021 году он превзошел 2019 год. Размеры тяготеют к 27 килобайтам.
В 2020 году размер немного уменьшился, а в 2021 году он превзошел 2019 год. Размеры тяготеют к 27 килобайтам.
Интересных моментов было:
- Средние размеры страниц в 2020 году сократились по сравнению с 2019 годом. Если посмотреть на рисунок выше, в этом году мы немного увеличились после падения в 2020 году.
- Самые большие HTML-документы как для настольных компьютеров, так и для мобильных устройств в этом году потеряли колоссальные 20 МБ каждый, причем самые большие из них составляют 45 МБ на настольных компьютерах и 21 МБ на мобильных устройствах.
Сжатие
В связи с увеличением размеров документов в этом году мы также обратили внимание на сжатие.Мы чувствовали, что размер документа тесно связан с уровнем сжатия, используемым при его передаче по сети.
Показать описание рисунка 3.3 Гистограмма, показывающая схемы кодирования контента, используемые страницами для мобильных и настольных компьютеров. 63,8% страниц используют gzip, 21,9% — Brotli и 14,1% — несжатые.
63,8% страниц используют gzip, 21,9% — Brotli и 14,1% — несжатые.
Из 6 миллионов отсканированных страниц рабочего стола подавляющее большинство 84,4% были сжаты с помощью gzip (62.7%) или Бротли (21,7%). Для мобильных страниц цифры очень похожи: 85,6% были сжаты либо gzip (63,7%), либо Brotli (21,9%). Небольшая разница в процентах для мобильных и настольных компьютеров неудивительна, поскольку они состоят из разных URL-адресов, а набор мобильных данных намного больше.
Сжатие важно, поскольку, особенно в мобильном мире, каждый байт данных имеет свою стоимость. Вы можете узнать больше о состояниях кодирования контента и мобильной сети в главах «Сжатие» и «Мобильная сеть».
Язык документа
Мы обнаружили 3598 уникальных экземпляров атрибута lang в элементе html . Поскольку на момент написания этой главы существовало 7139 разговорных языков, мы подумали, что представлены не все из них. Когда мы учли вложенные теги сценария и региона, осталось еще меньше.
Когда мы учли вложенные теги сценария и региона, осталось еще меньше.
Гистограмма, показывающая использование языка, включая регион, для первых десяти языков в нашем наборе данных.19% используют английский, 18,6% не устанавливают, 13,5% используют американский английский, при этом японский, испанский, бразильский португальский, британский английский, русский, немецкий и французский имеют различные незначительные проценты использования, от 5,3 до 1,5.
Рисунок 3.4. Принятие самых популярных языковых кодов HTML, включая региональные. Из отсканированных страниц 19,6% на настольных компьютерах и 18,6% на мобильных устройствах не указали атрибут lang , несмотря на то, что Руководство по доступности веб-контента (WCAG) требует, чтобы язык страницы был определен и «доступен программно».Языки могут быть указаны по-разному, в том числе с помощью элемента xml:lang , который мы не проверяли, поэтому для некоторых просканированных страниц все еще может быть надежда.
Гистограмма, показывающая использование языка для десяти основных языков в нашем наборе данных. 35,5% используют английский язык, 18,7% не устанавливают, при этом испанский, японский, португальский, русский, немецкий, французский, итальянский и польский языки имеют различный процент использования, от 6.от 3 до 1,9.
Рисунок 3.5. Принятие самых популярных языковых кодов HTML, не включая регион.Пока мы смотрели на 10 лучших нормализованных языков в наборе, выявились некоторые интересные тенденции:
- Для мобильных устройств относительно низкий процент англоязычных веб-сайтов. Мы не уверены, почему это так, мы обсуждали причину в команде. Возможно, некоторые люди используют мобильные телефоны только для доступа в Интернет, что разнообразит языковой ландшафт мобильного набора.Этот автор считает, что многие мобильные страницы предназначены для использования в дороге и, следовательно, являются локальными.

- Хотя в испанском языке гораздо больше вариантов регионов и индексов, чем в японском, это была напряженная борьба за второй по популярности язык.
- Существует обратная корреляция между разницей в пустых атрибутах для настольных и мобильных устройств и английского языка.
В большинстве инструментов производственной сборки есть возможность удалять комментарии, но мы обнаружили, что на большинстве проанализированных нами страниц (88 %) был хотя бы один комментарий.
Хотя комментарии в коде обычно приветствуются, особый тип комментариев, условные комментарии, использовался на веб-страницах для отображения разметки для определенных браузеров.
Microsoft прекратила поддержку условных комментариев в IE 10. Тем не менее, на 41% страниц присутствовал хотя бы один условный комментарий. Помимо возможности того, что это очень старые веб-сайты, мы можем только предположить, что они используют какую-то вариацию полифилл-фреймворка для старых браузеров.
SVG использовать
Рисунок 3.7. Страницы, содержащие хотя бы один элемент SVG в HTML.В этом году мы хотели взглянуть на использование SVG. Популярные библиотеки иконок используют все больше и больше SVG, поддержка favicon улучшается, а SVG-изображения становятся все более популярными в анимации, поэтому неудивительно, что 46,4% веб-страниц содержат какой-либо SVG. 37,2% имели элемент SVG, 20,0% на настольных компьютерах и 18,4% на мобильных устройствах использовали изображения SVG, и незначительное количество из них содержало вставки, объекты или фреймы SVG.
SVG имеют больше вариантов использования по сравнению с элементом стиля, но с точки зрения популярности цифры сопоставимы. SVG не входит в топ-20 по популярности элементов на странице.
Элементы — это ДНК HTML-документа. Мы хотели проанализировать клетки, из которых состоит живой организм, то есть веб-страница. Какие самые популярные, наиболее часто встречающиеся и устаревшие элементы на большинстве страниц?
Разнообразие элементов
В настоящее время определено и используется 112 элементов (за исключением SVG и MathML), а еще 28 устарели или объявлены устаревшими. Мы хотели посмотреть, сколько из них действительно используется на странице, и насколько вероятна сеть из
Мы хотели посмотреть, сколько из них действительно используется на странице, и насколько вероятна сеть из div s.
типа элементов на процентиль, при этом 90% страниц используют не менее 42 различных элементов.
Рисунок 3.8. Распределение количества различных типов элементов на странице. Не нужно паниковать, не вся сеть состоит из div s. Средняя мобильная страница использует 31 элемент, всего 616 элементов.
элемента на процентиль, что показывает, как на 10% всех страниц используется более 1727 элементов.
Рисунок 3.9. Распределение количества элементов на странице. В то время как медианная страница содержала 666 элементов для настольных компьютеров и 616 для мобильных устройств, на первых 10% всех страниц это число почти утроилось: 1727 для мобильных и 1902 для настольных компьютеров.
Верхние элементы
Каждый год, начиная с 2019 года, в главе Веб-альманаха «Разметка» представлены наиболее часто используемые элементы, относящиеся к работе Яна Хиксона в 2005 году.Этот автор не мог нарушить традицию, поэтому мы еще раз взглянули на данные.
| 2005 | 2019 | 2020 | 2021 |
|---|---|---|---|
наименование | раздел | раздел | раздел |
и | и | и | и |
изображение | пролет | пролет | пролет |
мета | ли | ли | ли |
бр | изображение | изображение | изображение |
стол | сценарий | сценарий | сценарий |
тд | р | р | р |
тр | опция | ссылка | ссылка |
я | мета | ||
опция | я | ||
ул | |||
опция |
 10. Эволюция наиболее часто используемых элементов на странице.
10. Эволюция наиболее часто используемых элементов на странице. Первые шесть элементов не изменились за последние три года, и похоже, что элемент link прочно закрепился на седьмом месте.
Интересно видеть, что i и вариант потеряли популярность. Во-первых, вероятно, потому, что библиотеки, которые неправильно используют элемент и для значков, потеряли популярность в пользу библиотек, использующих SVG для значков.Мета-элемент сильно продвинулся в топ-10 в этом году, возможно, потому, что социальная наценка также растет. Мы рассмотрим социальную разметку в следующем разделе этой главы. Рост стилизованных элементов select объясняется тем, что элемент ul (неупорядоченный список) набирает популярность по сравнению с элементом option.
основной В связи с всплеском создания контента в 2021 году (скорее всего, потому, что мир застрял в пандемии) мы хотели посмотреть, коррелирует ли это также с принятием элементов контента. Мы подумали, что
Мы подумали, что main — хороший индикатор, так как это информативный элемент, который не влияет на концепцию DOM о структуре страницы.
. 27,7% десктопных страниц и 27,9% мобильных страниц содержали основной элемент . С точки зрения популярности, он попал в топ-50 элементов, заняв почетное 34-е место. Прежде чем вы начнете думать, что существует только 114 элементов, мы фактически получили более тысячи элементов из выполненных нами запросов, большинство из которых были пользовательскими.
база Еще одно любопытство заключалось в том, насколько разработчики обращали внимание на более строгие правила спецификации HTML. Например, спецификация говорит, что в документе должно быть не более одного элемента base , потому что элемент base определяет, как пользовательские агенты должны разрешать относительные URL-адреса. Наличие более одного элемента
Наличие более одного элемента base вносит неоднозначность, поэтому спецификация требует, чтобы все элементы base после первого игнорировались, что делает их бесполезными.
Судя по страницам рабочего стола, base является популярным элементом, так как он есть на 10,4% страниц. Но разве у них только один? Элементов с основанием на 5 908 больше, чем страниц, поэтому мы можем только заключить, что по крайней мере некоторые страницы содержат более одного элемента с основанием . Кто сказал, что разработчики отлично следуют направлениям? Мы также рекомендуем людям проверять свой HTML-код с помощью службы проверки разметки, предоставляемой W3C.
диалог На протяжении всей главы мы также хотели рассмотреть принятие некоторых наиболее противоречивых или новых элементов.Диалог является одним из них, и пока не все основные браузеры поддерживают его из коробки. Только 7 617 страниц для ПК и 7 819 страниц для мобильных устройств используют элемент диалога. Если учесть, что это всего лишь около 0,1% проанализированных страниц, не похоже, что принятие еще не произошло.
Если учесть, что это всего лишь около 0,1% проанализированных страниц, не похоже, что принятие еще не произошло.
холст Элемент canvas можно использовать либо с Canvas API, либо с WebGL API для рисования графики и анимации. Это один из основных элементов, используемых для игр или смешанной реальности в Интернете.Неудивительно, что 3,1% страниц для компьютеров и 2,6% мобильных страниц используют его. Более высокое использование на настольных компьютерах имеет смысл, если учесть графические возможности различных устройств и варианты использования, ориентированные на игры и виртуальную реальность.
Вероятность использования элемента
Хотя элементы html , head , body , title и meta являются необязательными, в этом году они являются наиболее распространенными элементами, и все они присутствуют более чем на 99% страниц.
Обратите внимание, что когда мы смотрим на визуализированный HTML-код, и браузеры автоматически добавляют элементы html и head , эта диаграмма показывает, что частота ошибок при сканировании составляет 0,2% страниц из-за того, что сайты больше не доступны во время обхода.
Гистограмма, показывающая внедрение элементов HTML. html, заголовок, тело, заголовок и метаданные отображаются на более чем 99% веб-сайтов.
Рисунок 3.12. Принятие лучших элементов HTML.Хотя процентное соотношение немного отличается от прошлогоднего, порядок самых популярных элементов остается прежним. А как насчет некоторых из более экзотических элементов?
| Элемент | Процент страниц (мобильных) |
|---|---|
тт | 0,04% |
рубин | 0.02% |
рт | 0,02% |
tt , ruby и rt на мобильных страницах.
Интересно видеть, что tt , устаревший элемент для текста телетайпа, на 100% популярнее, чем ruby и rt , которые являются элементами Ruby Annotation и Text, которые до сих пор используются для отображения произношения символов Восточной Азии.
скрипт Рисунок 3.14. Процент мобильных страниц, содержащих хотя бы один элемент script . Чуть более 98% просканированных страниц содержат хотя бы один элемент script . Неудивительно, что скрипт также является 6-м по популярности элементом на странице. По сравнению с прошлым годом элемент script , кажется, остается неизменным с точки зрения популярности и немного увеличил уровень встречаемости на миллионах проанализированных страниц, с 97% до 98%.
noscript . 51,4% страниц также содержат элемент noscript , который обычно используется для отображения сообщения для браузеров, отключивших JavaScript. Еще одно популярное использование элемента
Еще одно популярное использование элемента noscript — фрагмент кода Google Tag Manager (GTM). 18,8% страниц для настольных компьютеров и 16,9% страниц для мобильных устройств используют элемент noscript как часть фрагмента GTM.Интересно отметить, что GTM более популярен на настольных компьютерах, чем на мобильных устройствах.
шаблон Одной из наименее узнаваемых, но наиболее мощных функций спецификации веб-компонентов является элемент шаблона . Несмотря на то, что элемент шаблона хорошо поддерживается современными браузерами с 2013 года, в 2021 году его использовали только 0,5% страниц. По популярности он не попал даже в топ-50 элементов. Мы подумали, что это многое говорит о кривой принятия современной спецификации HTML для веб-разработчиков.
Если вы действительно не знаете, что делает шаблон , вот напоминание из спецификации: «Элемент шаблона используется для объявления фрагментов HTML, которые можно клонировать и вставлять в документ с помощью скрипта». Если вы веб-разработчик и думаете, что это звучит знакомо, вы правы. Большинство популярных фреймворков сегодня имеют аналогичный неродной механизм, чтобы сделать то же самое: Angular имеет
Если вы веб-разработчик и думаете, что это звучит знакомо, вы правы. Большинство популярных фреймворков сегодня имеют аналогичный неродной механизм, чтобы сделать то же самое: Angular имеет ng-content , React имеет порталы, а Vue имеет слотов .Мы думали, что эти фреймворки будут использовать родной элемент шаблона или веб-компоненты вместо воссоздания функциональности в фреймворках.
стиль Рисунок 3.16. Процент мобильных страниц, содержащих хотя бы один элемент в стиле . При создании веб-страницы объединяются три вещи. Одним из них является HTML, и мы рассматриваем его на протяжении всей этой главы. Второй — это JavaScript, и в предыдущем разделе мы видели, что элемент сценария , используемый для загрузки JavaScript, является одним из самых популярных.Неудивительно, что элемент в стиле , используемый для встроенного CSS, так же популярен. 83,8% просканированных мобильных страниц содержали хотя бы один элемент в стиле .
С точки зрения чистой популярности страницы, она едва попала в топ-20 с показателем 0,7%. Это заставляет нас поверить, что хотя несколько элементов script популярны на странице, на большинстве из них в пять раз меньше элементов в стиле . И это имеет смысл. Поскольку элементы script script могут использоваться как для встроенных, так и для внешних сценариев, но CSS использует отдельный элемент, элемент link , для загрузки внешних таблиц стилей.Элемент link присутствует на немного большем количестве страниц, чем элемент , хотя он немного менее популярен с точки зрения количества вхождений.
Пользовательские элементы
Мы также рассмотрели элементы, которые не отображались в спецификации HTML или SVG, будь то текущие или устаревшие, чтобы определить, какие пользовательские элементы существуют в дикой природе.
| Элемент | Количество страниц | Процент страниц |
|---|---|---|
RS-модуль-обертка | 123 189 | 2. 0% 0% |
wix-изображение | 76 138 | 1,2% |
страницы-CSS | 75 539 | 1,2% |
маршрутизатор-розетка | 35 851 | 0,6% |
диктор следующего маршрута | 9 002 | 0.1% |
заголовок приложения | 7 844 | 0,1% |
нг-компонент | 3 714 | 0,1% |
На сегодняшний день самым популярным является Slider Revolution, большинство элементов которого относится к фреймворку. За последний год его популярность выросла более чем в три раза, что наводит нас на мысль, что он может быть частью популярного шаблона или конструктора сайтов.На втором месте Wix, популярный бесплатный конструктор сайтов. Сначала мы не могли идентифицировать
За последний год его популярность выросла более чем в три раза, что наводит нас на мысль, что он может быть частью популярного шаблона или конструктора сайтов.На втором месте Wix, популярный бесплатный конструктор сайтов. Сначала мы не могли идентифицировать pages-css , но Алон Кохба определил его как еще один пользовательский элемент, используемый Wix, что также объясняет количество страниц, аналогичное wix-image .
Мы могли бы подумать, что популярные фреймворки, такие как Angular, Next.js или прежний Angular.js, будут учитывать больше пользовательских компонентов, но router-outlet и ng-component составляют небольшую часть базы пользовательских компонентов. .
Устаревшие элементы
В настоящее время в справочнике по HTML описано 28 устаревших и устаревших элементов. Мы хотели посмотреть, сколько из них все еще используется сегодня. На сегодняшний день наиболее часто используемыми являются center и font , и мы рады видеть, что их использование немного снизилось по сравнению с прошлым годом.
nobr и big , несмотря на то, что они все еще устарели, их использование несколько увеличилось по сравнению с прошлым годом.
Гистограмма, показывающая использование устаревших элементов HTML. center и шрифт являются наиболее популярными, их используют 6,6% и 5,9% страниц. marquee, nobr и big имеют незначительное использование, менее 1%.
Рисунок 3.18. Принятие наиболее устаревших элементов HTML.Хотя процент устаревших элементов для мобильных страниц немного отличается по сравнению с десктопными, порядок остается прежним.
Показать описание рисунка 3.19Круговая диаграмма, показывающая относительное использование устаревших элементов HTML. центр и шрифт являются самыми популярными, с 43,2% и 38,2% круговой диаграммы.
Рисунок 3.19. Относительное принятие наиболее устаревших элементов HTML.
Google по-прежнему использует элемент в центре на своей домашней странице в 2021 году, но мы не собираемся судить.
Фирменные и нестандартные элементы
Несмотря на то, что во всех пользовательских элементах есть дефис, мы также сталкивались с элементами, которые созданы, не имеют дефиса и не отображаются в стандарте HTML.
| Элемент | Мобильный | Рабочий стол |
|---|---|---|
йдив | 0,8% | 0,8% |
без индекса | 0,9% | 0,8% |
медиаэлементобертка | 0,6% | 0.6% |
ymaps | 0,3% | 0,2% |
h7 | 0,1% | 0,1% |
h8 | <0,1% | <0,1% |
h9 | <0,1% | <0,1% |
 20. Использование нестандартных элементов.
20. Использование нестандартных элементов. Все они присутствовали и в прошлом году, и их можно отнести к популярным фреймворкам или продуктам, таким как JivoChat, Яндекс, MediaElement.js и Яндекс Карты. И потому что некоторые люди увлекаются, или шести заголовков просто недостаточно, h7 на h9 .
Встроенное содержимое
| Элемент | Рабочий стол | Мобильный |
|---|---|---|
iframe | 56.7% | 54,5% |
источник | 9,9% | 8,4% |
картинка | 6,1% | 6,0% |
объект | 1,4% | 2,0% |
параметр | 0,4% | 0. 4% 4% |
встроенный | 0,4% | 0,4% |
Контент может быть встроен в несколько элементов на странице. Самым популярным является iframe , за которым на значительном расстоянии следуют source и picture .
Фактический элемент embed является наименее популярным из всех существующих элементов для встраивания контента.
Формы
Формы, или способы получения информации от ваших посетителей, являются частью сети. Неудивительно, что на 71,3% страниц на ПК и 67,5% страниц на мобильных устройствах была хотя бы одна форма . Чаще всего встречались один (33,0% на ПК и 31,6% на мобильных устройствах) или два (17,9% на ПК и 16,8% на мобильных устройствах) из элементов на странице.
 22. Наибольшее количество
22. Наибольшее количество элементов из найдено на одной странице. Существуют также крайние случаи, когда одна страница содержит 4018 элементов из на компьютере и 4256 элементов из на мобильном устройстве. Мы не можем не задаться вопросом, какой вклад настолько ценен, что вам пришлось бы разбить его на 4000 частей.
сильно влияют атрибуты, поэтому мы подумали, что было бы справедливо взглянуть на атрибуты, используемые на странице, изучить шаблоны data-* и некоторые популярные социальные атрибуты для метаэлементов .
Верхние атрибуты
Показать описание рисунка 3.23Гистограмма, показывающая 10 основных атрибутов по частоте использования. class является самым популярным на сегодняшний день с 34,3%, за ним следует href с 9,9%.
Рисунок 3.23. Самые популярные атрибуты HTML. Самый популярный атрибут — класса , и это неудивительно, учитывая, что он используется для стилизации. 34,3% всех атрибутов, найденных на запрашиваемых нами страницах, были
34,3% всех атрибутов, найденных на запрашиваемых нами страницах, были класса .В отличие от этого, id использовался гораздо меньше, на 5,2%. Интересно отметить, что атрибут стиля вытеснил по популярности атрибут id , что составляет 5,6% случаев.
Вторым по популярности атрибутом является href с 9,9% вхождений. Поскольку ссылки являются частью сети, неудивительно, что атрибут элемента привязки был так популярен. Что было удивительно, так это то, что атрибут src был всего в два раза популярнее, чем атрибут alt , несмотря на то, что он был доступен для значительно большего количества элементов.
Мета ароматизаторы
Элементы мета в этом году набирают часть своей утраченной популярности, поэтому мы хотели рассмотреть их поближе. Они позволяют добавлять машиночитаемую информацию на ваши страницы, а также выполнять некоторые изящные HTTP-эквиваленты. Например, установка политики безопасности контента для страницы:
Из доступных атрибутов имя (в паре с содержанием ) было самым популярным. 14,2% из
14,2% из мета-элементов не имели атрибута name . В сочетании с атрибутом содержимого они используются как пара ключ-значение для передачи информации. Какая информация, спросите вы?
Гистограмма, показывающая 10 самых популярных атрибутов имен для метаэлементов по частоте использования. 16,3% метаэлементов не имеют имени, а область просмотра — единственная выше 3%.
Рисунок 3.24. Самые популярные имена узлов meta . Рисунок 3.25. Процент мета-портов просмотра , имеющих значение initial-scale=1,width=device-width . Наиболее популярным является информация об области просмотра, при этом наиболее популярным значением области просмотра является initial-scale=1,width=device-width . 45,0% просканированных мобильных страниц использовали это значение.
Второй по популярности комбинацией являются метаэлементы og:* , также известные как метаэлементы Open Graph. Мы поговорим о них в следующем разделе.
Мы поговорим о них в следующем разделе.
Социальная разметка
Предоставление информации и ресурсов для социальных платформ для использования при предварительном просмотре ссылок на вашу страницу — популярный вариант использования метаэлемента .
Гистограмма, показывающая 10 самых популярных атрибутов имен для метаэлементов, связанных с социальными сетями, по частоте использования. Метаэлементы Open Graph более популярны, чем метаэлементы Twitter.
Рисунок 3.26. Использование узлов Social meta по страницам. Наиболее распространенными на сегодняшний день являются мета-элементы Open Graph , которые используются в нескольких сетях, а элементы, специфичные для Twitter, отстают. og:title , og:type , og:image и og:url требуются для каждой страницы, поэтому интересно, что их число использования различается.
данных - атрибутов Спецификация HTML позволяет использовать настраиваемые атрибуты с префиксом data-.Они предназначены для хранения пользовательских данных, состояния, аннотаций и т. п., закрытых для страницы или приложения, для которых нет более подходящих атрибутов или элементов.
Гистограмма, показывающая 10 самых популярных атрибутов данных для элементов по частоте использования. Общие data-id и data-src являются наиболее популярными.
Рисунок 3.27. Самые популярные данных - атрибутов. Наиболее распространенные из них: data-id , data-src и data-type неспецифичны, data-src , data-srcset и data-size очень популярен среди библиотек с отложенной загрузкой изображений. data-element_type и data-widget_type взяты из популярного конструктора сайтов Elementor.
Slick, «последняя карусель, которая вам когда-либо понадобится», отвечает за data-slick-index . Популярные фреймворки, такие как Bootstrap, отвечают за data-toggle , а testing-library — за data-testid .
Мы рассмотрели большую часть наиболее распространенных вариантов использования HTML. Мы отложили этот раздел в конце, чтобы рассмотреть некоторые из более эзотерических вариантов использования, а также принять новые стандарты в Интернете.
видовое окно технические характеристики Мета-элемент viewport используется для управления макетом на мобильных устройствах. По крайней мере, такова была идея, когда она вышла. Сегодня некоторые браузеры начали игнорировать некоторые из параметров окна просмотра , чтобы разрешить масштабирование страницы до 500%.
| Атрибут | Рабочий стол | Мобильный |
|---|---|---|
начальная шкала = 1, ширина = ширина устройства | 46. 6% 6% | 45,0% |
| (пусто) | 12,8% | 8,2% |
начальный масштаб = 1, максимальный масштаб = 1, ширина = ширина устройства | 5,3% | 5,6% |
начальный масштаб = 1, максимальный масштаб = 1, масштабируемый пользователем = нет, ширина = ширина устройства | 4,6% | 5,4% |
начальный масштаб = 1, максимальный масштаб = 1, масштабируемый пользователем = 0, ширина = ширина устройства | 4.0% | 4,3% |
начальный масштаб = 1, сжатие по размеру = нет, ширина = ширина устройства | 3,9% | 3,8% |
ширина=ширина устройства | 3,3% | 3,5% |
начальный масштаб = 1, максимальный масштаб = 1, минимальный масштаб = 1, масштабируемый пользователем = нет, ширина = ширина устройства | 1,9% | 2. 5% 5% |
начальный масштаб=1,масштабируемый пользователем=нет,ширина=ширина устройства | 1,89% | 1,9% |
meta . Наиболее распространенный вариант содержимого окна просмотра — это initial-scale=1,width=device-width , что неудивительно, если учесть, что это рекомендуемый вариант в руководстве MDN, объясняющем окна просмотра.Его используют 45,0% проанализированных страниц, что почти на 3% больше, чем в прошлом году. 8,2% страниц имели пустой атрибут content , что также немного больше, чем в прошлом году. Это коррелирует с уменьшением использования неправильных комбинаций параметров окна просмотра.
Фавиконы
Фавиконы — одна из самых устойчивых частей Интернета. Они работают даже без разметки и принимают несколько форматов изображений. Есть также буквально десятки размеров, которые вам нужно использовать, чтобы быть тщательным.
Есть также буквально десятки размеров, которые вам нужно использовать, чтобы быть тщательным.
Гистограмма, показывающая 10 самых популярных форматов фавиконов по частоте использования. Формат PNG впервые превзошел формат ICO, а фавиконы без указания формата заняли третье место.
Рисунок 3.29. Самые популярные форматы favicon.Когда мы посмотрели на данные, нас ждало несколько сюрпризов:
- ICO был окончательно свергнут PNG как самый популярный формат.
- JPG все еще используется, хотя это не лучший вариант по сравнению с некоторыми другими непопулярными вариантами.
- Благодаря тому, что поддержка SVG для фавиконов, наконец, улучшилась, SVG обогнала WebP в этом году по популярности.
Кнопки и типы ввода
Рисунок 3.30. Процент мобильных страниц, содержащих хотя бы одну кнопку . Кнопки вызывают споры. В Интернете существует множество мнений о том, что является кнопкой, а что нет. Хотя мы не принимаем чью-либо сторону, мы подумали, что должны рассмотреть некоторые семантические способы указания элемента
В Интернете существует множество мнений о том, что является кнопкой, а что нет. Хотя мы не принимаем чью-либо сторону, мы подумали, что должны рассмотреть некоторые семантические способы указания элемента кнопки , видя как 65.На 5% страниц уже был элемент кнопки .
Гистограмма, показывающая 5 самых популярных типов кнопок по частоте использования. Самые популярные из них — кнопка типа, без типа и тип отправки.
Рисунок 3.31. Самые популярные типы кнопок. Когда мы сравнили данные с прошлым годом, мы заметили, что на гораздо большем количестве страниц было кнопок элементов. В этом году мы не запускали запрос для вводных кнопок, но мы увидели определенное снижение использования кнопок элементов на страницах.В главе «Доступность» также есть целый раздел, посвященный кнопкам, его тоже стоит прочитать!
Ссылки
| Ссылка | Рабочий стол | Мобильный |
|---|---|---|
Всегда использует target="_blank" с noopener и noreferrer | 22,0% | 23,2% |
Иногда используется target="_blank" с noopener и noreferrer | 78. 0% 0% | 76,8% |
Имеет target="_blank" | 81,2% | 79,9% |
Имеет target="_blank" с noopener и noreferrer | 14,3% | 13,2% |
Имеет target="_blank" с noopener | 21,2% | 20.1% |
Имеет target="_blank" с noreferrer | 1,2% | 1,1% |
Имеет target="_blank" без noopener и noreferrer | 71,1% | 69,9% |
Ссылки — это клей, который связывает сеть воедино. Обычно мы хотели посмотреть на случаи, когда они оказались проблематичными. Использование
Обычно мы хотели посмотреть на случаи, когда они оказались проблематичными. Использование target="_blank" без noopener и noreferrer долгое время было уязвимостью системы безопасности, но 71,1% страниц для компьютеров и 68,9% мобильных страниц все еще используют ее сегодня.
Это, вероятно, вызвало изменение спецификации в этом году, поэтому теперь браузеры устанавливают rel="noopener" по умолчанию для всех ссылок target="_blank" .
Веб-монетизация
Веб-монетизация предлагается в качестве стандарта W3C в группе сообщества инкубаторов веб-платформ (WICG).Это молодой стандарт, который обеспечивает открытый, нативный, эффективный и автоматический способ вознаграждения авторов, оплаты вызовов API и поддержки важной веб-инфраструктуры. Несмотря на то, что он только зарождается и не реализован ни одним из основных браузеров, он поддерживается с помощью форков и расширений и более года используется в Chromium и наборе данных HTTP Archive. До сих пор мы хотели взглянуть на усыновление.
До сих пор мы хотели взглянуть на усыновление.
Веб-монетизация обычно использует на странице мета-элемент , указывающий адрес кошелька, на который должны быть переведены деньги. Это немного похоже на:
Показать описание рисунка 3.34Гистограмма, показывающая рост внедрения веб-монетизации, в настоящее время около 0,02% URL-адресов.
Рисунок 3.34. Принятие веб-монетизации с течением времени.(Источник: Статус Chrome) Хотя в процентном отношении это все еще кажется исчезающе малым числом, оно продемонстрировало рост — больше на настольных компьютерах, чем на мобильных устройствах. Важно помнить, насколько велик набор данных HTTP-архива и как медленно он набирает числа, даже для функции, которая широко и изначально поддерживается. Будет интересно продолжать отслеживать эти цифры и события в течение длительного времени. Этот автор может быть предвзятым, как редактор стандарта веб-монетизации, но вам рекомендуется попробовать, это бесплатно.
Будет интересно продолжать отслеживать эти цифры и события в течение длительного времени. Этот автор может быть предвзятым, как редактор стандарта веб-монетизации, но вам рекомендуется попробовать, это бесплатно.
Проблема была открыта в течение некоторого времени, и новая версия спецификации будет использовать ссылку вместо . Только 36 страниц в нашем настольном наборе и 37 в нашем мобильном наборе использовали версию link , и все эти и также включали мета-версию .
Мы знаем, что в настоящее время в экосистеме есть два поставщика кошельков с поддержкой Interledger, поэтому мы хотели увидеть распространение и внедрение этих кошельков.
Показать описание рисунка 3.35Гистограмма, показывающая 5 самых популярных провайдеров кошельков для платежных указателей на монетизированных веб-страницах. Uphold, безусловно, самый популярный, с 86,3% хостов.
Рисунок 3. 35. Самые популярные хосты веб-монетизации.
35. Самые популярные хосты веб-монетизации.Uphold и Gatehub являются текущими кошельками, и похоже, что Uphold на сегодняшний день является доминирующим кошельком. Любопытно, что устаревший в этом году кошелек Stronghold был более популярен, чем поставщик активного кошелька Gatehub. Мы подумали, что это говорит о скорости, с которой веб-разработчики обновляют свои веб-сайты.
На протяжении всей главы мы указывали на интересные, удивительные и важные сведения. Еще раз задумаемся о состоянии наценки в 2021 году.
Самым удивительным для нас было то, что почти 20 лет спустя XHTML все еще использовался в значительной части Интернета, и в 2021 году его использовали немногим более 7% страниц.
Средние размеры страниц в 2020 году сократились по сравнению с 2019 годом, но в этом году похоже, что тенденция регрессировала, превысив средние размеры 2019 года.Сеть становится все тяжелее. Снова.
Английский относительно менее популярен на мобильных страницах. Мы не уверены, почему, и этот автор хотел бы призвать вас изучить возможности того, почему это так.
Мы не уверены, почему, и этот автор хотел бы призвать вас изучить возможности того, почему это так.
Было интересно увидеть, что библиотеки, применяющие передовой опыт, напрямую коррелируют с элементами, утратившими популярность. И i , и вариант в этом году используются реже, потому что библиотеки иконок перешли на использование SVG.
Было здорово видеть, что ICO наконец-то свергли с престола самого популярного формата favicon в пользу PNG.Точно так же, наблюдая более чем удвоение использования SVG для фавиконов за последний год, мы подумали, что нам осталось 10 лет до свержения PNG.
Доля doctype неуклонно увеличивается на полпроцента каждый год. При таких темпах мы будем жить в идеальном мире, где к 2027 году каждая страница будет иметь тип документа .
Этому автору было неприятно видеть, что принятие некоторых из новых стандартов происходит медленно, иногда в течение 10-летнего цикла, и что веб-страницы не обновляются так часто, как хотелось бы.
Имея это в виду, я оставлю вас подумать о состоянии Интернета в 2021 году. Я также призываю вас стать частью людей, которые с каждым годом расширяют внедрение новых стандартов. Начните с чего-то нового, что вы узнали сегодня, с одного из многих стандартов, которые мы рассмотрели не только в этой главе, но и во всей публикации Веб-альманаха.
: Элемент Table - HTML: Язык гипертекстовой разметки
HTML-элемент Этот перечисляемый атрибут указывает, как таблица должна быть выровнена внутри содержащего документа.Может иметь следующие значения: Установите Цвет фона таблицы. Это 6-значный шестнадцатеричный код RGB с префиксом « Для достижения аналогичного эффекта используйте свойство CSS Этот целочисленный атрибут определяет в пикселях размер рамки, окружающей таблицу.Если установлено значение 0, атрибут кадра Для достижения аналогичного эффекта используйте сокращенное свойство CSS Этот атрибут определяет расстояние между содержимым ячейки и ее границей, независимо от того, отображается она или нет. Если длина ячейки определяется в пикселях, это пространство размером с пиксель будет применяться ко всем четырем сторонам содержимого ячейки. Для достижения аналогичного эффекта примените свойство Этот атрибут определяет размер пространства между двумя ячейками в процентах или пикселях.Атрибут применяется как по горизонтали, так и по вертикали, к пространству между верхом таблицы и ячейками первой строки, слева от таблицы и первого столбца, справа от таблицы и последнего столбца и внизу таблица и последняя строка. Чтобы добиться аналогичного эффекта, примените свойство Этот перечисляемый атрибут определяет, какая сторона рамки, окружающей таблицу, должна отображаться. Для достижения аналогичного эффекта используйте свойства Этот перечисляемый атрибут определяет, где в таблице должны появляться правила, т. е. строки. Может принимать следующие значения: Для достижения аналогичного эффекта примените свойство Этот атрибут определяет альтернативный текст, обобщающий содержимое таблицы. Вместо этого используйте элемент Этот атрибут определяет ширину таблицы. Вместо этого используйте свойство CSS Простая таблица с заголовком Таблица с thead, tfoot и tbody Таблица с colgroup Таблица с colgroup и col Простая таблица с заголовком Нет встроенных методов для сортировки строк ( В приведенном ниже примере вы можете увидеть такой пример. Мы присоединяем его к элементу В следующем примере обработчик событий добавляется к каждому элементу Примечание: Это решение предполагает, что элементы Распространенная проблема с таблицами в Интернете заключается в том, что они изначально не очень хорошо работают на маленьких экранах с большим объемом контента, а способ сделать их прокручиваемыми неэффективен. Это не очевидно, особенно когда разметка может исходить от CDN и не может быть изменена для включения оболочки. В этом примере показан один из способов отображения таблиц в небольших помещениях. При просмотре этих стилей вы заметите, что для свойства Чтобы заголовки таблиц оставались на странице при прокрутке вниз, мы установили Предоставление элемента Это помогает людям ориентироваться с помощью вспомогательных технологий, таких как программа чтения с экрана, людям со слабым зрением и людям с когнитивными проблемами. Атрибут Предоставление объявления Вспомогательные технологии, такие как программы для чтения с экрана, могут испытывать трудности при разборе таблиц, которые настолько сложны, что ячейки заголовков не могут быть связаны строго горизонтально или вертикально. Обычно на это указывает наличие атрибутов В идеале рассмотрите альтернативные способы представления содержимого таблицы, в том числе разбейте ее на набор меньших связанных таблиц, которые не должны полагаться на использование атрибутов Если таблицу нельзя разбить на части, используйте комбинацию атрибутов Таблицы BCD загружаются только в браузере Это определение типа документа для гипертекстовой разметки.
Язык, уровень 2. Текст...
предпочтительнее
Это объявление типа документа ссылается на HTML DTD с Объект `HTML.Recommended' определен как `INCLUDE' , а не
ИГНОРИРОВАТЬ; то есть это относится к более структурно жесткому определению
HTML. Это объявление типа документа ссылается на HTML DTD с Объект `HTML.Forms' определен как `IGNORE' , а не `ВКЛЮЧИТЬ' . Документы, содержащие элементы ФОРМА , не
соответствуют этому DTD и должны использовать DTD уровня 2. Это объявление типа документа относится к HTML DTD уровня 1 с Объект `HTML.Recommended' определен как `INCLUDE' , а не
ИГНОРИРОВАТЬ; то есть это относится к более структурно жесткому определению
HTML. Это декларация SGML для языка гипертекстовой разметки. Стандарт SGML описывает «менеджер сущностей» как часть или
компонент системы SGML, который отображает объекты SGML в фактические
модель хранения (например, файловая система). Сам стандарт не
определить конкретную методологию отображения или нотацию. Для обеспечения взаимодействия между различными инструментами SGML и
систем, консорциум SGML Open принял техническое решение
который определяет формат независимого от приложения каталога сущностей
который сопоставляет внешние идентификаторы и/или имена объектов с именами файлов. Каждой записи в каталоге соответствует идентификатор объекта хранения.
(например, имя файла) с информацией о внешнем объекте, который
появляется в документе SGML. В дополнение к записям, которые связывают
общедоступные идентификаторы, запись в каталоге может связать имя объекта с
идентификатор объекта хранения. Например, возможны следующие
записи каталога: HTML DTD определяет следующие объекты. Они представляют
определенные графические символы, которые имеют особое значение в некоторых местах в
разметки или может не быть частью набора символов, доступного для
писатель. В следующей таблице перечислены все символы, включенные в
Набор числовых и специальных графических объектов, а также их имя, синтаксис
для использования и описания. Этот список получен из `ISO Standard 8879:1986//ENTITIES Numeric and Special Graphic//EN' .Тем не мение,
HTML не включает весь набор сущностей — только сущности
перечисленные ниже включены. В следующем общедоступном тексте перечислены все символы, указанные в
Добавлен набор сущностей Latin 1 вместе с его именем, синтаксисом для использования и
описание. Tiffany и Cartier, возможно, и не моргнув глазом могут взимать сильно завышенные цены за свои сокровища с бриллиантами, но другие торговцы бриллиантами сталкиваются с совершенно другим игровым полем. Сеть нивелирует практику наценки на бриллианты на 100 процентов от оптовой цены, известную как ценообразование замкового камня. Онлайн-продавцы бриллиантов, такие как Blue Nile, снижают наценки до минимума в 18 процентов. Rough Diamond Consultants дает общее представление о различных надбавках за бриллианты по мере того, как бриллиант проходит через различные этапы покупки, от производства до оптовой продажи.Они говорят, что производитель бриллиантов должен получать от 30 до 40 процентов валовой прибыли, превращая необработанный камень в бриллиант, чтобы оставаться в бизнесе. К тому времени, когда оптовый брокер продает бриллианты другим оптовым брокерам, его норма прибыли составляет от 1 до 15 процентов, или в среднем 5 процентов. С появлением Интернета, говорит преподаватель алмазной отрасли Truth About Diamonds, прежняя практика наценки на бриллианты на 100 и более процентов уступила место гораздо более тонким наценкам в диапазоне менее 20 процентов.Поскольку интернет-магазины не должны сами носить товары на месте, а доставляют их поставщику напрямую покупателю, они экономят на накладных расходах, поддерживая относительно низкую наценку. Эти ритейлеры, сделав процесс покупки прозрачным, вынудили физических ритейлеров также снизить свои наценки, говорит iDazzle, обозреватель ювелирной отрасли, аккредитованный Американским геммологическим институтом. К тому времени, когда бриллиант достигает физического розничного ювелирного магазина для продажи покупателю, наценка на бриллиант составляет 1.от 6 до 3 раз по сравнению с первоначальной стоимостью. Другие факторы, влияющие на наценки, включают нематериальные активы, такие как влияние алмазной компании в отрасли, где так называемые каретные конторы могут взимать большие наценки за свои бриллианты только по причине своей славы и видимость не может сравниться с другими розничными торговцами.IDazzle говорит, что выбор оправы — это еще одна возможность для ювелира получить прибыль, поскольку бриллианты не просто продаются сами по себе, и даже простая платиновая оправа может быть наценена на 50 процентов больше. представляет табличные данные, то есть информацию, представленную в двумерной таблице, состоящей из строк и столбцов ячеек, содержащих данные.
Категории контента Содержание потока Разрешенный контент В этом порядке: , элементы элементов Отсутствие тега Нет, начальный и конечный теги обязательны. 
Разрешенные родители Любой элемент, который принимает потоковое содержимое Неявная роль ARIA стол Разрешенные роли ARIA Любой Интерфейс DOM HTMLTableElement Устаревшие атрибуты
выравнивание слева : таблица отображается в левой части документа; center : таблица отображается в центре документа; справа : таблица отображается в правой части документа. margin-left и margin-right на auto или margin на 0 auto для достижения эффекта, аналогичного атрибуту align.
bgcolor # ». Также можно использовать одно из предопределенных ключевых слов цвета. background-color . граница имеет значение void. border . набивка  Если длина определяется с использованием процентного значения, содержимое будет центрировано, а общее вертикальное пространство (сверху и снизу) будет представлять это значение.То же самое верно и для всего горизонтального пространства (левого и правого).
Если длина определяется с использованием процентного значения, содержимое будет центрировано, а общее вертикальное пространство (сверху и снизу) будет представлять это значение.То же самое верно и для всего горизонтального пространства (левого и правого). border-collapse к элементу со значением, равным сворачиванию, и свойство
padding к элементам . клеточное пространство border-spacing к элементу .

border-spacing не имеет никакого эффекта, если border-collapse настроен на свертывание. рама border-style и border-width . правила нет , что означает, что никакие правила отображаться не будут; это значение по умолчанию; groups , в результате чего правила будут отображаться между группами строк (определяемыми элементами , и ) и между группами столбцов (определяемыми элементами строк , что приведет к отображению правил между строками; столбцы , что приведет к отображению правил между столбцами; all , что приведет к отображению правил между строками и столбцами.
border к соответствующим элементам , , , резюме ширина width . Простая таблица
<таблица>
Джон
Доу
Джейн
Доу
Другие простые примеры
Имя
Фамилия
Джон
Доу
Джейн
Доу
Содержимое заголовка 1
Содержимое заголовка 2
Основное содержание 1
Основное содержание 2
Содержимое нижнего колонтитула 1
Содержимое нижнего колонтитула 2
Страны
Столицы
Население
Язык
США
Вашингтон, Д.
 С.
С.309 миллионов
Английский
Швеция
Стокгольм
9 миллионов
Шведский
Лайм
Лимон
Оранжевый
Зеленый
Желтый
Оранжевый
Потрясающие данные
стол
{
граница коллапса: коллапс;
интервал между границами: 0px;
}
стол, т, тд
{
отступ: 5px;
граница: 1px сплошной черный;
}
Сортировка таблицы
Сортировка строк таблицы
элементов) HTML-таблицы.Но используя Array.prototype.slice() , Array.,  prototype.sort()
prototype.sort() Node.removeChild() и Node.appendChild() , вы можете реализовать свою собственную функцию sort() . для сортировки HTMLCollection из элементов. , чтобы он сортировал ячейки таблицы в порядке возрастания значения и обновлял отображение соответствующим образом. HTML
<таблица>
<тд>3
<тд>2
<тд>1
JavaScript
HTMLTableSectionElement.prototype.sort = function(cb){
Множество
.прототип
.кусочек
.вызов(эти.строки)
.сортировать (КБ)
.forEach((е,я,а)=>{
this.appendChild (это.удалитьРебенок(е));
},это);
}
document.querySelector('table').tBodies[0].sort(function(a, b){
вернуть a.  textContent.localeCompare(b.textContent);
});
textContent.localeCompare(b.textContent);
});
Результат
Сортировка строк по щелчку на элементе
каждого элемента в документе
; он сортирует все строки , основываясь на сортировке td ячеек, содержащихся в строках. заполнены необработанным текстом без элементов-потомков. HTML
<таблица>
Числа
Письма
<тд>3
А
<тд>2
Б
<тд>1
<тд>С
JavaScript
для (пусть таблица документа.querySelectorAll('таблица')) {
for (let th из table.  tHead.rows[0].cells) {
th.onclick = функция () {
const tBody = таблица.tBodies[0];
константные строки = tBody.rows;
for (пусть tr строк) {
Array.prototype.slice.call(строки)
.sort (функция (tr1, tr2) {
const cellIndex = th.cellIndex;
вернуть tr1.cells[cellIndex].textContent.localeCompare(tr2.cells[cellIndex].textContent);
})
.forEach (функция (тр) {
this.appendChild (это.удалитьРебенок(tr));
}, tBody);
}
}
}
}
tHead.rows[0].cells) {
th.onclick = функция () {
const tBody = таблица.tBodies[0];
константные строки = tBody.rows;
for (пусть tr строк) {
Array.prototype.slice.call(строки)
.sort (функция (tr1, tr2) {
const cellIndex = th.cellIndex;
вернуть tr1.cells[cellIndex].textContent.localeCompare(tr2.cells[cellIndex].textContent);
})
.forEach (функция (тр) {
this.appendChild (это.удалитьРебенок(tr));
}, tBody);
}
}
}
}
Результат
Отображение больших таблиц на небольшом пространстве
 Мы спрятали HTML-контент, так как он очень большой и в нем нет ничего примечательного. В этом примере CSS более полезен для проверки.
Мы спрятали HTML-контент, так как он очень большой и в нем нет ничего примечательного. В этом примере CSS более полезен для проверки.
<таблица>
13 равно:
23 равно:
33 равно:
43 равно:
53 равно:
63 равно:
73 равно:
ряд 1: 1
ряд 1: 8
ряд 1: 27
ряд 1: 64
ряд 1: 125
строка 1: 216
строка 1: 343
ряд 2: 1
ряд 2: 8
ряд 2: 27
ряд 2: 64
ряд 2: 125
строка 2: 216
строка 2: 343
ряд 3: 1
ряд 3: 8
ряд 3: 27
ряд 3: 64
ряд 3: 125
строка 3: 216
строка 3: 343
ряд 4: 1
ряд 4: 8
ряд 4: 27
ряд 4: 64
ряд 4: 125
ряд 4: 216
строка 4: 343
<тд>ряд 5: 1
<тд> ряд 5: 8
<тд>ряд 5: 27
ряд 5: 64
ряд 5: 125
строка 5: 216
строка 5: 343
ряд 6: 1
<тд>ряд 6: 8
<тд>ряд 6: 27
ряд 6: 64
ряд 6: 125
ряд 6: 216
ряд 6: 343
<тд>ряд 7: 1
<тд>ряд 7: 8
<тд>ряд 7: 27
ряд 7: 64
ряд 7: 125
ряд 7: 216
строка 7: 343
<тд>ряд 8: 1
<тд>ряд 8: 8
<тд>ряд 8: 27
ряд 8: 64
ряд 8: 125
ряд 8: 216
строка 8: 343
<тд>ряд 9: 1
<тд>ряд 9: 8
<тд>ряд 9: 27
ряд 9: 64
ряд 9: 125
ряд 9: 216
строка 9: 343
<тд>ряд 10: 1
<тд>ряд 10: 8
ряд 10: 27
ряд 10: 64
ряд 10: 125
строка 10: 216
строка 10: 343
<тд>ряд 11: 1
<тд>ряд 11: 8
<тд>ряд 11: 27
ряд 11: 64
ряд 11: 125
ряд 11: 216
строка 11: 343
<тд>ряд 12: 1
<тд>ряд 12: 8
<тд>ряд 12: 27
ряд 12: 64
ряд 12: 125
ряд 12: 216
ряд 12: 343
<тд>ряд 13: 1
<тд>ряд 13: 8
<тд>ряд 13: 27
ряд 13: 64
ряд 13: 125
ряд 13: 216
строка 13: 343
<тд>ряд 14: 1
<тд>ряд 14: 8
<тд>ряд 14: 27
ряд 14: 64
ряд 14: 125
ряд 14: 216
ряд 14: 343
<тд>ряд 15: 1
<тд>ряд 15: 8
<тд>ряд 15: 27
ряд 15: 64
ряд 15: 125
ряд 15: 216
ряд 15: 343
<тд>ряд 16: 1
<тд>ряд 16: 8
<тд>ряд 16: 27
ряд 16: 64
ряд 16: 125
ряд 16: 216
ряд 16: 343
<тд>ряд 17: 1
<тд>ряд 17: 8
<тд>ряд 17: 27
ряд 17: 64
ряд 17: 125
ряд 17: 216
ряд 17: 343
<тд>ряд 18: 1
<тд>ряд 18: 8
<тд>ряд 18: 27
ряд 18: 64
ряд 18: 125
ряд 18: 216
ряд 18: 343
<тд>ряд 19: 1
<тд>ряд 19: 8
<тд>ряд 19: 27
ряд 19: 64
ряд 19: 125
ряд 19: 216
ряд 19: 343
<тд>ряд 20: 1
<тд>ряд 20: 8
ряд 20: 27
ряд 20: 64
ряд 20: 125
строка 20: 216
строка 20: 343
display таблицы установлено значение block . Хотя это позволяет прокручивать, таблица теряет часть своей целостности, а ячейки таблицы стараются стать как можно меньше. Чтобы устранить эту проблему, мы установили
Хотя это позволяет прокручивать, таблица теряет часть своей целостности, а ячейки таблицы стараются стать как можно меньше. Чтобы устранить эту проблему, мы установили white-space на nowrap на . Однако мы не делаем этого для , чтобы избежать длинных заголовков, заставляющих столбцы быть шире, чем они должны быть для отображения данных. позицию на липкие элементы .Обратите внимание, что у нас есть , а не , установленное border-collapse на Collapse , как будто мы не можем правильно отделить заголовок от остальной части таблицы.
стол,
й,
тд {
граница: сплошная 1px;
}
Таблица {
ширина: 100%;
максимальная ширина: 400 пикселей;
высота: 240 пикселей;
поле: 0 авто;
дисплей: блок;
переполнение-х: авто;
интервал между границами: 0;
}
тело {
пробел: nowrap;
}
й,
тд {
отступ: 5px 10px;
ширина верхней границы: 0;
ширина левой границы: 0;
}
й {
положение: липкое;
сверху: 0;
фон: #fff;
вертикальное выравнивание: снизу;
}
th: последний ребенок,
тд: последний ребенок {
ширина правой границы: 0;
}
tr:последний ребенок td {
ширина нижней границы: 0;
}
Result
Captions

Область действия строк и столбцов
области действия в элементах заголовка является избыточным в простых контекстах, поскольку область действия выводится. Однако некоторые вспомогательные технологии могут не давать правильных выводов, поэтому указание области заголовка может улучшить взаимодействие с пользователем. В сложных таблицах можно указать область действия, чтобы предоставить необходимую информацию о ячейках, связанных с заголовком. Пример
<таблица>
Имя
ШЕСТНАДЦАТЕРИЧНЫЙ
HSLa
RGB
Бирюзовый
#51F6F6hsla(180, 90%, 64%, 1)rgba(81, 246, 246, 1)
Золотарник
#F6BC57hsla(38, 90%, 65%, 1)rgba(246, 188, 87, 1) scope="col" в элементе поможет описать, что ячейка находится в верхней части столбца.  Предоставление объявления
Предоставление объявления scope="row" в элементе поможет описать, что ячейка является первой в строке. Сложные таблицы
colspan и rowspan . colspan и rowspan .Помимо того, что это поможет людям, использующим вспомогательные технологии, понять содержимое таблицы, это также может принести пользу людям с когнитивными проблемами, которые могут испытывать трудности с пониманием ассоциаций, описываемых макетом таблицы. id и заголовков , чтобы программно связать каждую ячейку таблицы с заголовками, с которыми связана ячейка.
Язык гипертекстовой разметки - 2.0
Язык гипертекстовой разметки — 2.0 — общедоступный текст HTML
Перейти к первому, предыдущему, следующему, последнему разделу, оглавлению.
...
--
>
Этот объект тестирования функций обеспечивает более предписывающий
определение типа документа, исключающее
те особенности.
-->
]]>
%ISOlat1;
Выделение [
]]>
Рекомендуемые [
Заголовок
предпочтительнее
Заголовок
-->
]]>
"
>
#AttVal(Alt)"
>
Формы [
]]>
]]>
]]>
Каталог"
>
Меню"
>
Рекомендуемые [
Заголовок
Заголовок
Текст ...
-->
]]>
Форма:"
%SDASUFF; "
. ..
--
>
%html;
..
--
>
%html;
...
--
>
Forms "ИГНОРИРОВАТЬ">
%html;
...
--
>
%html-1;

-"
УКНМЧАР ".-"
НАИМЕНОВАНИЕ ОБЩИЕ ДА
№ СУБЪЕКТА
ДЕЛИМ ОБЩИЙ SGMLREF
КРАТКОРЕФ SGMLREF
НАЗВАНИЯ
КОЛИЧЕСТВО SGMLREF
АТЦПЛЕН 2100
ЛИТЛЕН 1024
НАМЭЛЕН 72 -- несколько произвольно; взято из
соглашения о длине интернет-линии --
ПИЛЕН 1024
ТАГЛВЛ 100
ТАГЛЕН 2100
ГРПГЦНТ 150
ГРПКНТ 64
ОСОБЕННОСТИ
МИНИМИЗИРОВАТЬ
№ ТЭГА ДАННЫХ
ОТМЕЧАТЬ ДА
№ РАНГА
ШОРТТЕГ ДА
ССЫЛКА НА САЙТ
ПРОСТО НЕТ
ПОДРАЗУМЕВАЕМЫЙ НЕТ
ЯВНОЕ НЕТ
РАЗНОЕ
СОГЛАСЕН НЕТ
№ ПОДДОКА
ФОРМАЛЬНО ДА
APPINFO "SDA" -- приложение, соответствующее SGML Document Access.
--
>
-- catalog: SGML Открытый каталог сущностей в стиле HTML --
-- $Id: catalog,v 1.
 3 1995/09/21 23:30:23 connolly Exp $ --
-- Способы обращения к Уровню 2: от наиболее общего к наиболее конкретному --
ПУБЛИЧНЫЙ "-//IETF//DTD HTML//EN" html.дтд
ПУБЛИЧНЫЙ "-//IETF//DTD HTML 2.0//EN" html.dtd
PUBLIC "-//IETF//DTD HTML Level 2//EN" html.dtd
PUBLIC "-//IETF//DTD HTML 2.0 Level 2//EN" html.dtd
-- Способы обращения к Уровню 1: от наиболее общего к наиболее конкретному --
PUBLIC "-//IETF//DTD HTML Level 1//EN" html-1.dtd
PUBLIC "-//IETF//DTD HTML 2.0 Level 1//EN" html-1.dtd
-- Способы обращения к
Строгий Уровень 2: от самого общего к самому конкретному --
PUBLIC "-//IETF//DTD HTML Strict//EN" html-s.дтд
PUBLIC "-//IETF//DTD HTML 2.0 Strict//EN" html-s.dtd
PUBLIC "-//IETF//DTD HTML Strict Level 2//EN" html-s.dtd
PUBLIC "-//IETF//DTD HTML 2.0 Strict Level 2//EN" html-s.dtd
-- Способы обращения к
Строгий Уровень 1: от самого общего к самому конкретному --
PUBLIC "-//IETF//DTD HTML Strict Level 1//EN" html-1s.dtd
PUBLIC "-//IETF//DTD HTML 2.0 Strict Level 1//EN" html-1s.dtd
-- Набор сущностей ISO Latin 1 для HTML --
ПУБЛИЧНЫЙ "ISO 8879-1986//СУЩЕСТВА Добавлена латиница 1//EN//HTML" ISOlat1.
3 1995/09/21 23:30:23 connolly Exp $ --
-- Способы обращения к Уровню 2: от наиболее общего к наиболее конкретному --
ПУБЛИЧНЫЙ "-//IETF//DTD HTML//EN" html.дтд
ПУБЛИЧНЫЙ "-//IETF//DTD HTML 2.0//EN" html.dtd
PUBLIC "-//IETF//DTD HTML Level 2//EN" html.dtd
PUBLIC "-//IETF//DTD HTML 2.0 Level 2//EN" html.dtd
-- Способы обращения к Уровню 1: от наиболее общего к наиболее конкретному --
PUBLIC "-//IETF//DTD HTML Level 1//EN" html-1.dtd
PUBLIC "-//IETF//DTD HTML 2.0 Level 1//EN" html-1.dtd
-- Способы обращения к
Строгий Уровень 2: от самого общего к самому конкретному --
PUBLIC "-//IETF//DTD HTML Strict//EN" html-s.дтд
PUBLIC "-//IETF//DTD HTML 2.0 Strict//EN" html-s.dtd
PUBLIC "-//IETF//DTD HTML Strict Level 2//EN" html-s.dtd
PUBLIC "-//IETF//DTD HTML 2.0 Strict Level 2//EN" html-s.dtd
-- Способы обращения к
Строгий Уровень 1: от самого общего к самому конкретному --
PUBLIC "-//IETF//DTD HTML Strict Level 1//EN" html-1s.dtd
PUBLIC "-//IETF//DTD HTML 2.0 Strict Level 1//EN" html-1s.dtd
-- Набор сущностей ISO Latin 1 для HTML --
ПУБЛИЧНЫЙ "ISO 8879-1986//СУЩЕСТВА Добавлена латиница 1//EN//HTML" ISOlat1. sgml
sgml
Набор числовых и специальных графических объектов
ГЛИФ НАЗВАНИЕ СИНТАКСИС ОПИСАНИЕ
< л &лт; Знак меньше
> gt > Больше, чем знак
& усилитель & усилитель; Амперсанд
" quot " Двойная кавычка
Набор сущностей ISO Latin 1
 Этот список получен из стандарта ISO.
8879:1986//СУЩЕСТВА Добавлена латиница 1//EN. HTML включает в себя всю сущность
набор.
Этот список получен из стандарта ISO.
8879:1986//СУЩЕСТВА Добавлена латиница 1//EN. HTML включает в себя всю сущность
набор.
Перейти к первому, предыдущему, следующему, последнему разделу, оглавлению.
Какая наценка на бриллианты? | Малый бизнес
От производителя к брокеру
 Если он продает в розничные магазины, прибыль составляет от 10 до 30 процентов, или около 20 процентов в среднем.
Если он продает в розничные магазины, прибыль составляет от 10 до 30 процентов, или около 20 процентов в среднем. Неоформленные бриллианты в Интернете
Алмазы в розничном магазине
 Rough Diamond утверждает, что чем крупнее и дороже бриллиант, тем меньше наценка, хотя исключение составляют редкие бриллианты, которые из-за дефицита требуют от ювелира более крупной «огранки». По словам iDazzle, некоторые конкурентоспособные традиционные бриллианты могут приблизиться к ценам, которые предлагают интернет-поставщики, но даже они не могут быть ниже из-за таких расходов, как содержание торгового персонала и хранение некоторых бриллиантов на консигнации.
Rough Diamond утверждает, что чем крупнее и дороже бриллиант, тем меньше наценка, хотя исключение составляют редкие бриллианты, которые из-за дефицита требуют от ювелира более крупной «огранки». По словам iDazzle, некоторые конкурентоспособные традиционные бриллианты могут приблизиться к ценам, которые предлагают интернет-поставщики, но даже они не могут быть ниже из-за таких расходов, как содержание торгового персонала и хранение некоторых бриллиантов на консигнации. Other Facets


 2 Разметка 1.2
2 Разметка 1.2 4
4 11, которая разделяет транспортные потоки противоположных или попутных направлений. Линию 1.6 разрешается пересекать с любой стороны.
11, которая разделяет транспортные потоки противоположных или попутных направлений. Линию 1.6 разрешается пересекать с любой стороны. 9 Разметка 1.9
9 Разметка 1.9 10 Разметка 1.10
10 Разметка 1.10
 14.2 обозначает пешеходный переход. Стрелы разметки 1.14.2 указывают направление движения пешеходов.
14.2 обозначает пешеходный переход. Стрелы разметки 1.14.2 указывают направление движения пешеходов.
 19 Разметка 1.19
19 Разметка 1.19 5 .
5 .
 24.3 Разметка 1.24.3
24.3 Разметка 1.24.3 24.6 Разметка 1.24.6
24.6 Разметка 1.24.6 26 Разметка 1.26
26 Разметка 1.26 На участке где были выполнены работы по нанесению горизонтальной дорожной разметки после ямочного ремонта асфальтобетонного покрытия на площади 1 432,87 м². Нанесение разметки было выполнено в целях обеспечения безопасности дорожного движения.
На участке где были выполнены работы по нанесению горизонтальной дорожной разметки после ямочного ремонта асфальтобетонного покрытия на площади 1 432,87 м². Нанесение разметки было выполнено в целях обеспечения безопасности дорожного движения.
 Например, наценка в размере 90 долларов на товар стоимостью 110 долларов даст продажную цену в 200 долларов.Что представляет собой наценку в размере 82% (наценка, деленная на себестоимость продукта)
Например, наценка в размере 90 долларов на товар стоимостью 110 долларов даст продажную цену в 200 долларов.Что представляет собой наценку в размере 82% (наценка, деленная на себестоимость продукта) Для каждого домена в списке, который был просмотрен не менее чем 10 уникальными пользователями, мы делим общее количество показов на количество уникальных пользователей, которым он был показан, получая среднее количество показов на пользователя («частота»). Затем домены ранжируются от самого высокого до самого низкого значения частоты, и бот публикует первые 5.
Для каждого домена в списке, который был просмотрен не менее чем 10 уникальными пользователями, мы делим общее количество показов на количество уникальных пользователей, которым он был показан, получая среднее количество показов на пользователя («частота»). Затем домены ранжируются от самого высокого до самого низкого значения частоты, и бот публикует первые 5. Мы сравниваем два списка и для каждого домена, который появляется в топ-250 доменов в оба дня, мы вычисляем изменение рейтинга, вычитая рейтинг текущего дня из рейтинга предыдущего дня.Это означает, что результаты будут находиться в диапазоне значений от +249 до –249. Затем бот публикует 5 лучших доменов с наибольшим положительным изменением рейтинга.
Мы сравниваем два списка и для каждого домена, который появляется в топ-250 доменов в оба дня, мы вычисляем изменение рейтинга, вычитая рейтинг текущего дня из рейтинга предыдущего дня.Это означает, что результаты будут находиться в диапазоне значений от +249 до –249. Затем бот публикует 5 лучших доменов с наибольшим положительным изменением рейтинга.
 )
) Тем не менее, мы продолжим уточнять и улучшать эти отчеты по мере того, как мы взаимодействуем с учеными, группами гражданского общества и исследователями, чтобы определить части этих отчетов, которые они считают наиболее ценными, какие показатели нуждаются в большем контексте и как мы можем лучше всего способствовать лучшему пониманию. продвижения контента на Facebook».
Тем не менее, мы продолжим уточнять и улучшать эти отчеты по мере того, как мы взаимодействуем с учеными, группами гражданского общества и исследователями, чтобы определить части этих отчетов, которые они считают наиболее ценными, какие показатели нуждаются в большем контексте и как мы можем лучше всего способствовать лучшему пониманию. продвижения контента на Facebook».
 Можно сказать, что разметка — это основа Интернета. Мы посвятили эту главу рассмотрению некоторых кирпичиков, из которых складывается современная сеть.
Можно сказать, что разметка — это основа Интернета. Мы посвятили эту главу рассмотрению некоторых кирпичиков, из которых складывается современная сеть.